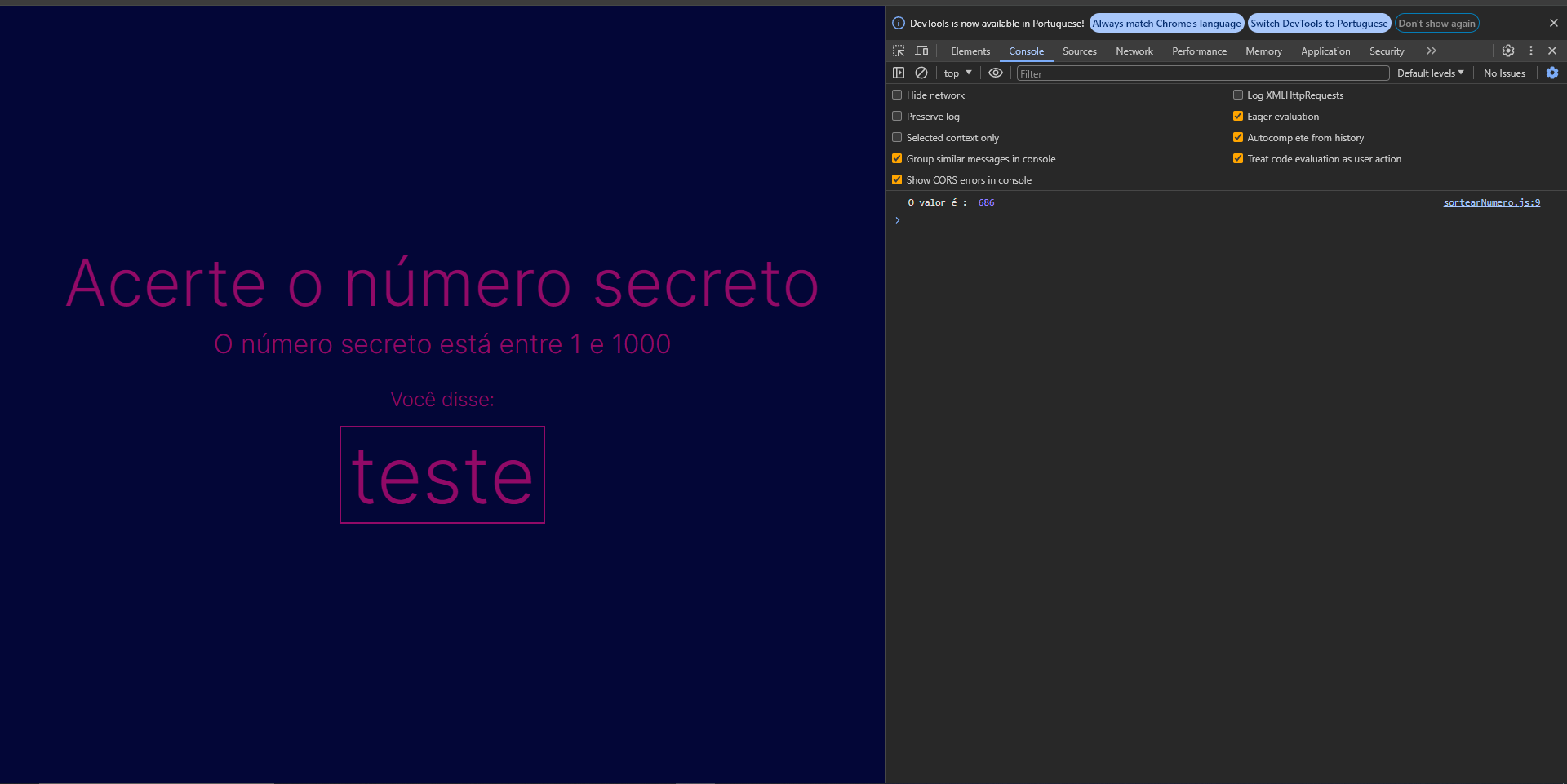
Os resultados do IF não aparecem na tela quando quando não atendidas seus parametros, sendo que era para aparecer
function verificaSeOchuteEumValorValido(chute) {
const numero = +chute;
console.log(numero)
if (chuteForInvalido(numero)) {
elementoChute.innerHTML += '<div>Valor inválido</div>'
}
if (numeroForMaiorOuMenorQueOValorPermitido(numero)) {
console.log(`valor inválido: o numero secreto precisa estar entre ${menorValor} e ${maiorValor}`)
}
}
function chuteForInvalido(numero) {
return Number.isNaN(numero)
}
function numeroForMaiorOuMenorQueOValorPermitido(numero) {
return numero > maiorValor || numero < menorValor
}
Os outros arquivos do código
const elementoChute = document.getElementById('chute');
window.SpeechRecognition =
window.SpeechRecognition || window.webkitSpeechRecognition;
const recognition = new SpeechRecognition();
recognition.lang = 'pt-Br';
recognition.start();
recognition.addEventListener('result', onSpeak);
function onSpeak (e){
chute = e.results[0][0].transcript;
exibeChuteNaTela(chute)
};
function exibeChuteNaTela (chute){
elementoChute.innerHTML = `
<div>Você disse: </div>
<span class="box">${chute}</span>
`
};
const menorValor = 1;
const maiorValor = 1000;
const numeroSecreto = gerarNumeroAleatorio();
function gerarNumeroAleatorio(){
return parseInt(Math.random() * maiorValor + 1);
};
console.log('O valor é : ', numeroSecreto);
const elementoMenorValor = document.getElementById('menor-valor');
elementoMenorValor.innerHTML = menorValor;
const elementoMaiorValor = document.getElementById('maior-valor');
elementoMaiorValor.innerHTML = maiorValor;