já fiz e refiz o código e nada.

já fiz e refiz o código e nada.

Anexe seu código para verificação
Estou com o mesmo problema, refiz o caminho, baixei outras fontes, tentei colocar e nada. Alguns ícones(praticamente todos) simplesmente viram quadrados.
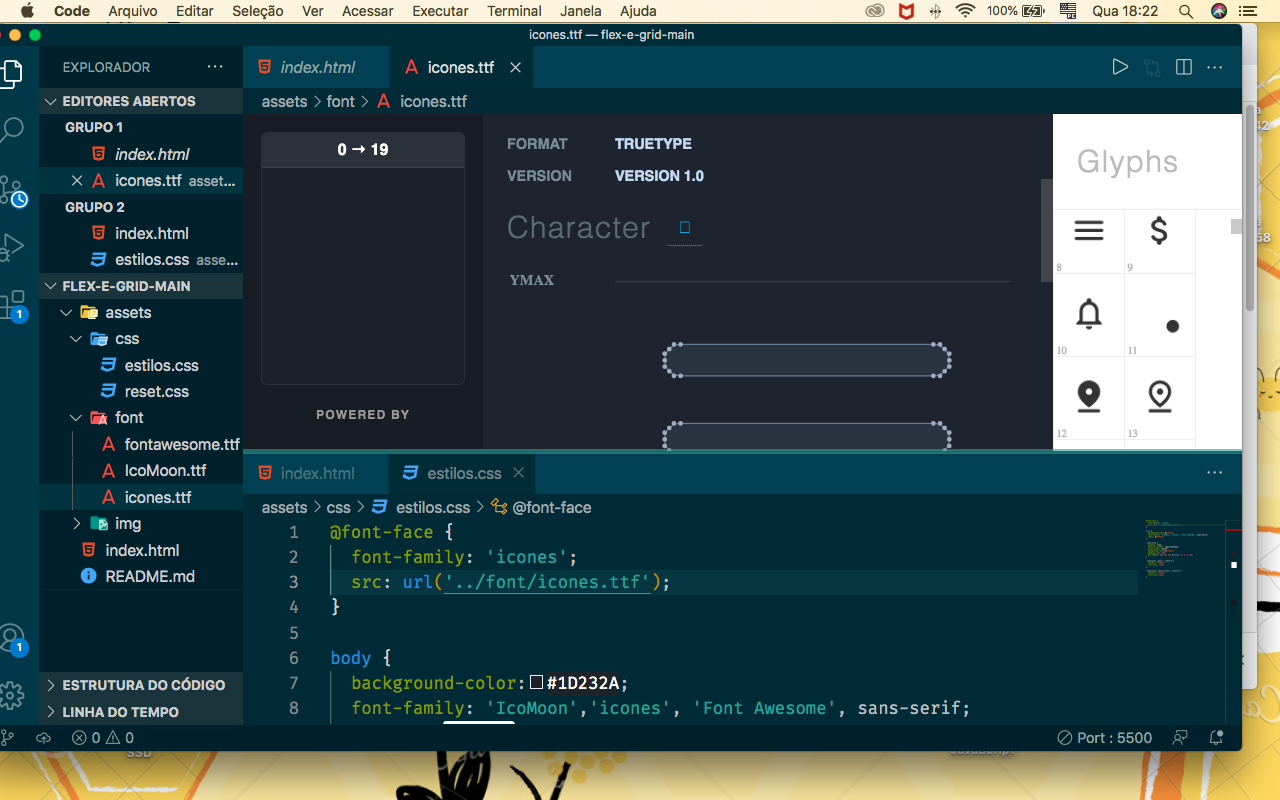
 Ali onde tem escrito Character dá para ver que ele vira um quadrado.
Ali onde tem escrito Character dá para ver que ele vira um quadrado.
Meus códigos:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap"
/>
<link rel="stylesheet" href="/assets/css/reset.css"/>
<link rel="stylesheet" href="assets/css/estilos.css"/>
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu"><i></i></button>
<img src="./assets/img/logo.svg" alt="Logotipo da HZC" class="cabecalho__logo"/>
<button class="cabecalho__notificacao"><i>
</i></button>
</header>
</body>
</html>@font-face {
font-family: 'icones';
src: url('../font/icones.ttf');
}
body {
background-color:#1D232A;
font-family: 'Open Sans','icones', sans-serif;
color: #FFFFFF;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color:#15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before {
content: "\e906";
font-size: 24px;
}
Espero que alguém possa me explicar o que está acontecendo e como solucionar.
Oi Deborah.
Olha, isso pode estar acontecendo porque voce adicionou o reset CSS abaixo de alguns outros links. Como o CSS trabalha em cascata, coloque sempre o reset como primeiro link entre os inseridos. Estava com o mesmo problema e depois que me liguei nisso os ícones apareceram.
Boa noite Deborah,
Pelo alinhamento das pastas, está me parecendo que todos os seus arquivos estão dentro da pasta assets. Se realmente estiverem dentro da pasta, a chamada vai funcionar se você alterar o endereço de "../assets/font/icones.ttf" para "./assets/font/icones.ttf", ficando assim:
@font-face { font-family: 'icones'; src: url(./assets/font/icones.ttf); }