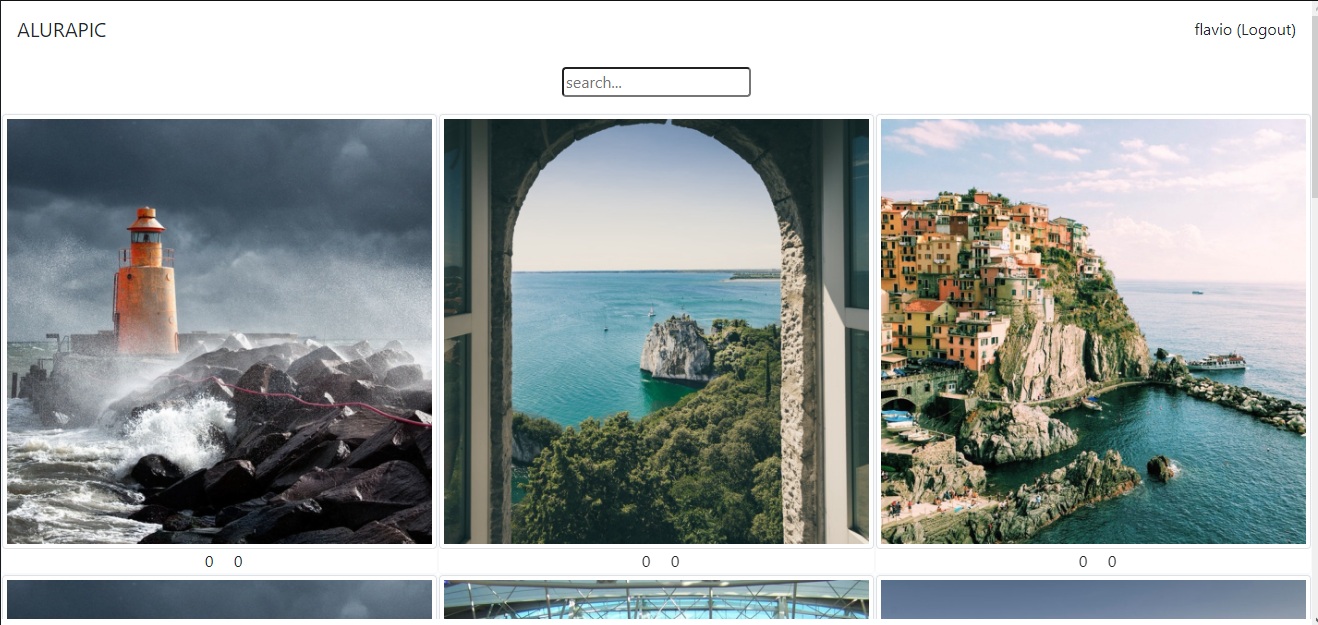
Os ícones não aparecem no meu projeto, ficam só espaços vazios.

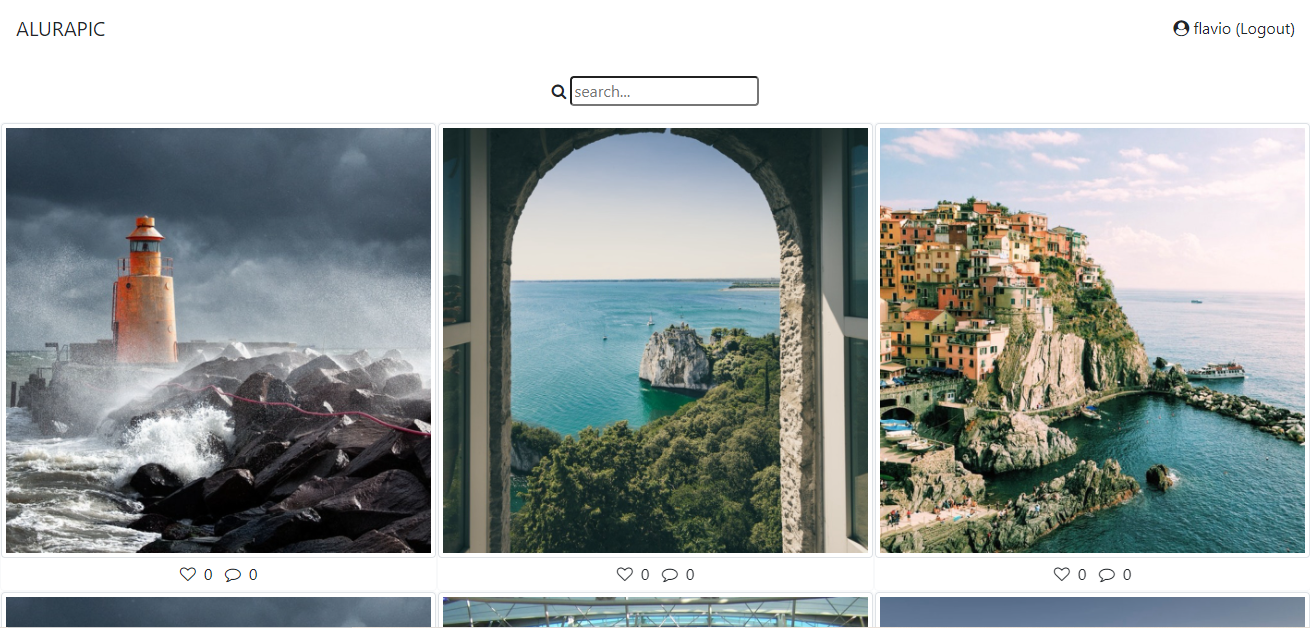
Eu baixei o projeto do professor e vi que os ícones funcionam no dele, então é alguma coisa que fiz errado no meu.

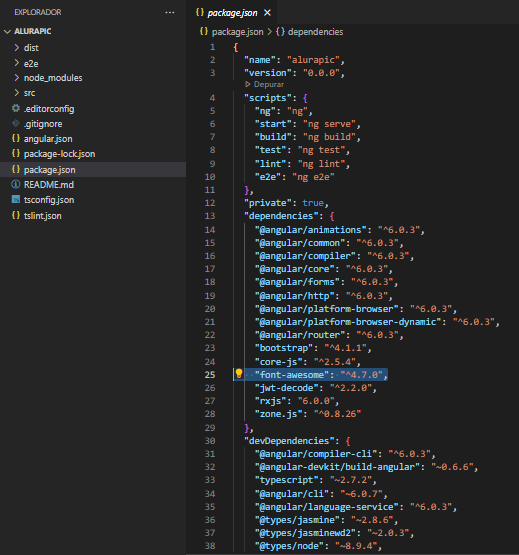
Arquivo package.json do meu projeto (Onde tem a declaração da dependência do Font Awesome):

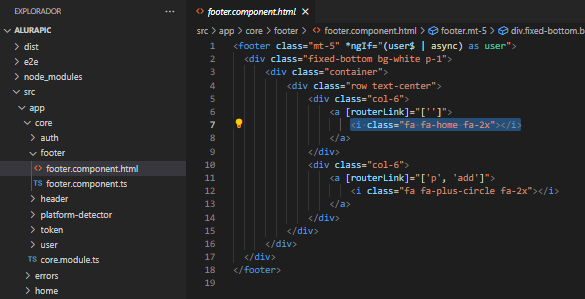
Código do rodapé do meu projeto (O mesmo do professor):

Na hora de instalar o Font Awesome eu fiz exatamente como o professor fez no curso Angular 2, usando o comando npm install font-awesome@4.7.0 no console.
Quando fiz a instalação e tive esse erro procurei soluções no fórum e vi um cara que teve o mesmo problema dizendo que os ícones dele começaram a aparecer depois de um tempo, por isso, resolvi deixar de lado, já que não me atrapalhava.


