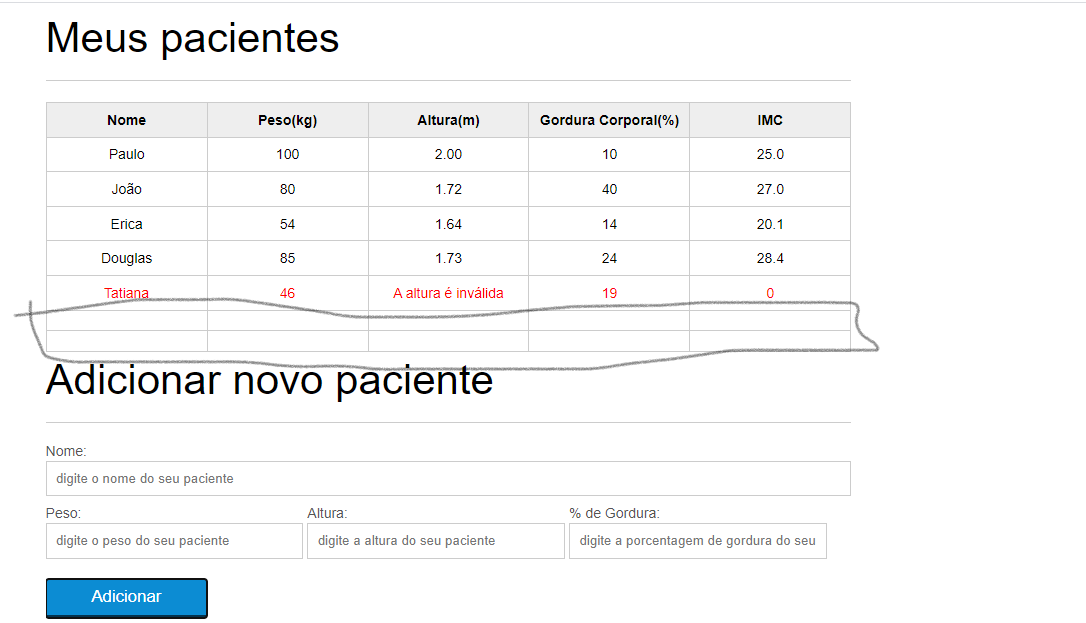
Olá! As informações que escrevo no formulário não aparecem na tabela. No console não aparece nenhum erro e comparando o código do professor, não vejo uma diferença que causaria o erro.
// adicionar mais paciente quando clica no botão
var botaoAdicionar = document.querySelector ("#adicionar-paciente");
botaoAdicionar.addEventListener("click", function(event) {
//para o formulario não carregar direto
event.preventDefault();
//valores que estão no formalario
var formulario = document.querySelector ("#form-adiciona");
var paciente = obterPacientedoFormulario(formulario);
//criar o html pelo JS
var adicionarPaciente = criaTr (paciente);
//adicionando o paciente na tabela
var tabela = document.querySelector("#tabela-pacientes");
tabela.appendChild(adicionarPaciente);
formulario.reset ();
});
function obterPacientedoFormulario (formulario) {
var paciente = {
nome: formulario.nome.value,
peso: formulario.peso.value,
altura: formulario.altura.value,
gordura: formulario.gordura.value,
imc: calculaImc (formulario.peso.value, formulario.altura.value)
}
return paciente;
}
function criaTr (paciente) {
var adicionarPaciente = document.createElement ("tr");
adicionarPaciente.classList.add ("paciente");
// colocar o td's dentro do tr
adicionarPaciente.appendChild (criaTd (paciente.nome, "info-nome"));
adicionarPaciente.appendChild (criaTd (paciente.peso, "info-peso"));
adicionarPaciente.appendChild (criaTd (paciente.altura, "info-altura"));
adicionarPaciente.appendChild (criaTd (paciente.gordura, "info-gordura"));
adicionarPaciente.appendChild (criaTd (paciente.imc, "info-imc"));
return adicionarPaciente;
}
function criaTd (dado, classe) {
var td = document.createElement ("td");
td.classList.add(classe);
textContent = dado;
return td;
}