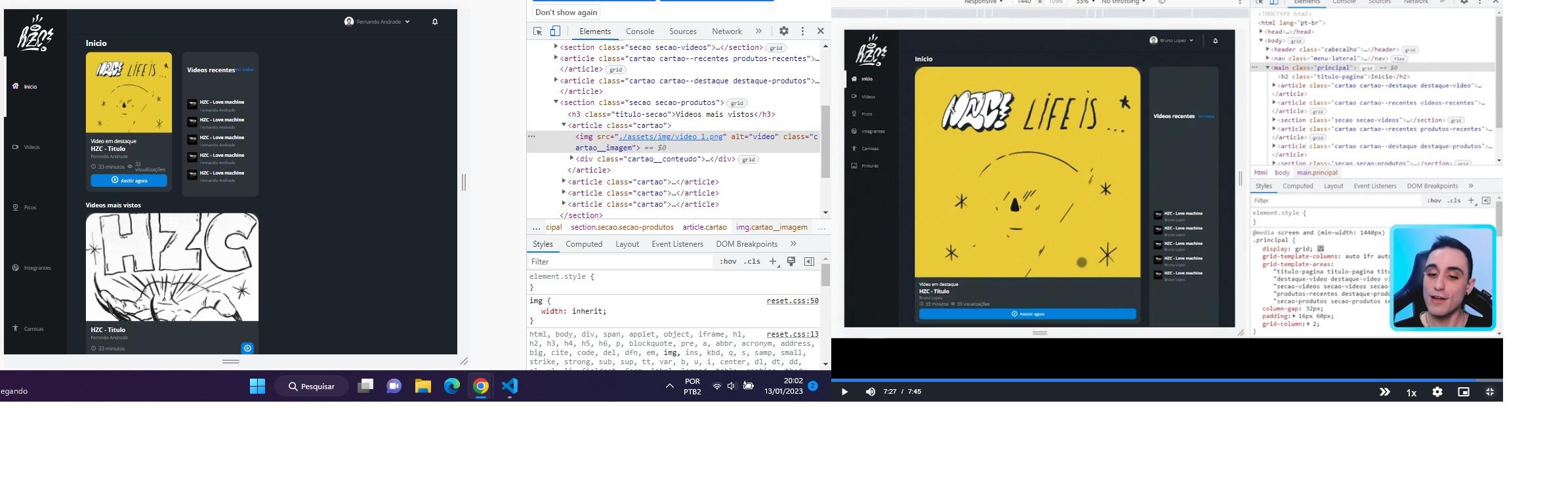
Um possível problema é que a largura mínima da tela para o @media screen and (min-width:1440px) seja ativado é maior que a largura da sua tela.
EX:
telas HD (1280) - @media screen and (min-width:1280px)
telas HD+ (1366) @media screen and (min-width:1366px)
telas FULL HD pra cima - @media screen and (min-width:1440px)
Como meu monitor secundario é HD+, tive que modificar para (min-width: 1366px).
Caso não queira alterar o código, simplesmente coloque a resolução na ferramenta de desenvolvimento do seu navegador em 1440 x 1112