Pessoal, boa noite!
Estou tentando desenvolver um site no seguinte modelo:

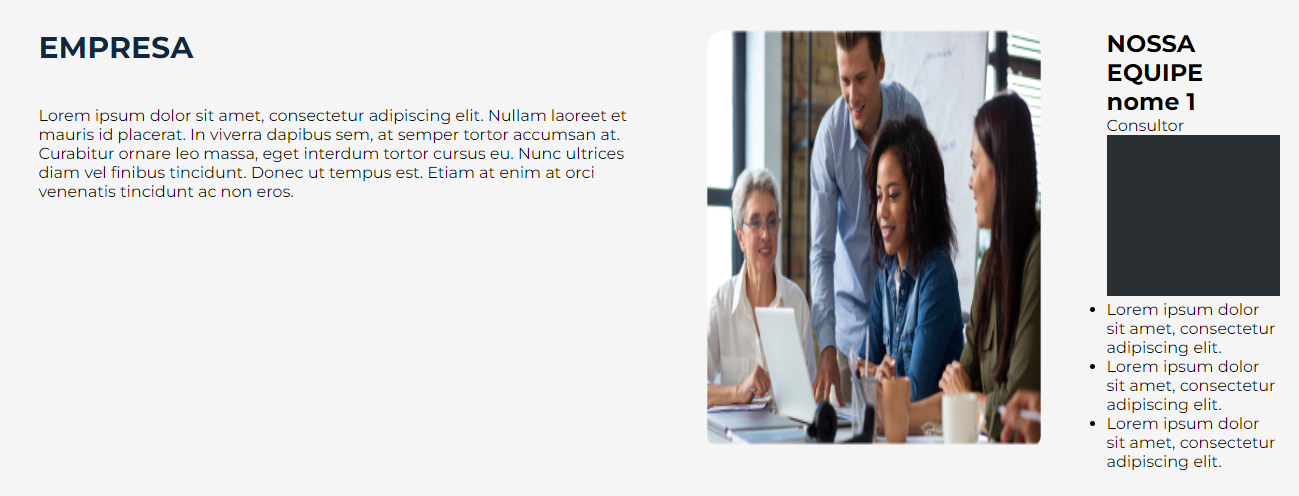
Porém estou tendo um pouco de dificuldade com a organização do conteúdo. A primeira parte h1: EMPRESA / p= texto / img=imagem eu consegui realizar corretamente, mas quando prossigo com o código ele está ficando na mesma linha, não está indo para baixo conforme precisa. Estou em dúvida, acredito que estou organizando de forma errada, não sei se utilizo uma nova section para organizar o conteúdo ou uma div. Está ficando igual a imagem abaixo:
 Vou deixar o código aqui abaixo:
Vou deixar o código aqui abaixo:
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TESTANDO</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<img class="logo__cabecalho" src="foto.png" alt="TESTANDO">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link">HOME</a>
<a class="cabecalho__menu__link">EMPRESA</a>
<a class="cabecalho__menu__link">SERVIÇOS</a>
<a class="cabecalho__menu__link">CONTATO</a>
</nav>
</header>
<main class="conteudo">
<section class="empresa">
<h1 class="empresa__titulo">EMPRESA</h1>
<p class="empresa__texto">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam laoreet et mauris id placerat. In viverra dapibus sem, at semper tortor accumsan at. Curabitur ornare leo massa, eget interdum tortor cursus eu. Nunc ultrices diam vel finibus tincidunt. Donec ut tempus est. Etiam at enim at orci venenatis tincidunt ac non eros.</p>
</section>
<img class="pessoas__conversando" src="pessoas conversando.png" alt="Imagem de 04 pessoas conversando">
<section class="equipe">
<div class="equipe__nome1">
<h1 class="equipe__titulo">NOSSA EQUIPE</h1>
<h2 class="nome__1">nome 1</h2>
<p class="funcao__nome1">Consultor</p>
<img class="foto__nome1" src="foto.png" alt="Foto nome 1">
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
</ul>
</div>
</section>
</main>
<footer></footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{
margin:0;
padding:0;
}
body{
height: 100vh;
width: 100%;
box-sizing: border-box;
background-color: #F5F5F5;
color: #000000;
font-family: 'Montserrat', sans-serif;
}
.cabecalho{
padding: 1% 0% 1% 5%;
background-color: #0E2841;
color: #FFFFFF;
display: flex;
align-items: center;
gap: 100px;
}
.logo__cabecalho{
width: 8%;
}
.cabecalho__menu{
display: flex;
gap: 77px;
text-align: center;
}
.cabecalho__menu__link{
font-size: 18px;
font-family: "Montserrat", sans-serif;
font-weight: 500;
}
.cabecalho__menu__link:hover{
font-family: "Montserrat", sans-serif;
font-weight: 600;
}
.conteudo{
padding: 3% 3% 2% 5%;
display: flex;
justify-content: space-between;
gap: 65px;
}
.empresa{
display: flex;
flex-direction: column;
gap: 40px;
}
.empresa__titulo{
font-size: 30px;
font-weight: bold;
color: #0E2841;
}
.destaque__texto__empresa{
font-weight: bold;
color: #0E2841;
}
.pessoas__conversando{
width: 27%;
padding: 0% 0% 2% 0%;
border:#000000;
border-radius: 23px;
}
.equipe{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.equipe__nome1{
align-items: center;
justify-content: space-between;
}
.foto.png{
width: 1%;
}
OBS: os links do cabeçalho ainda não coloquei porque ainda não criei as outras páginas.
Se alguém conseguir me ajudar ficarei muito grato, estou adorando esse mundo Front-End, tudo que aparece para praticar estou fazendo. Desde já agradeço a ajuda e atenção de todos, obrigado!!!



