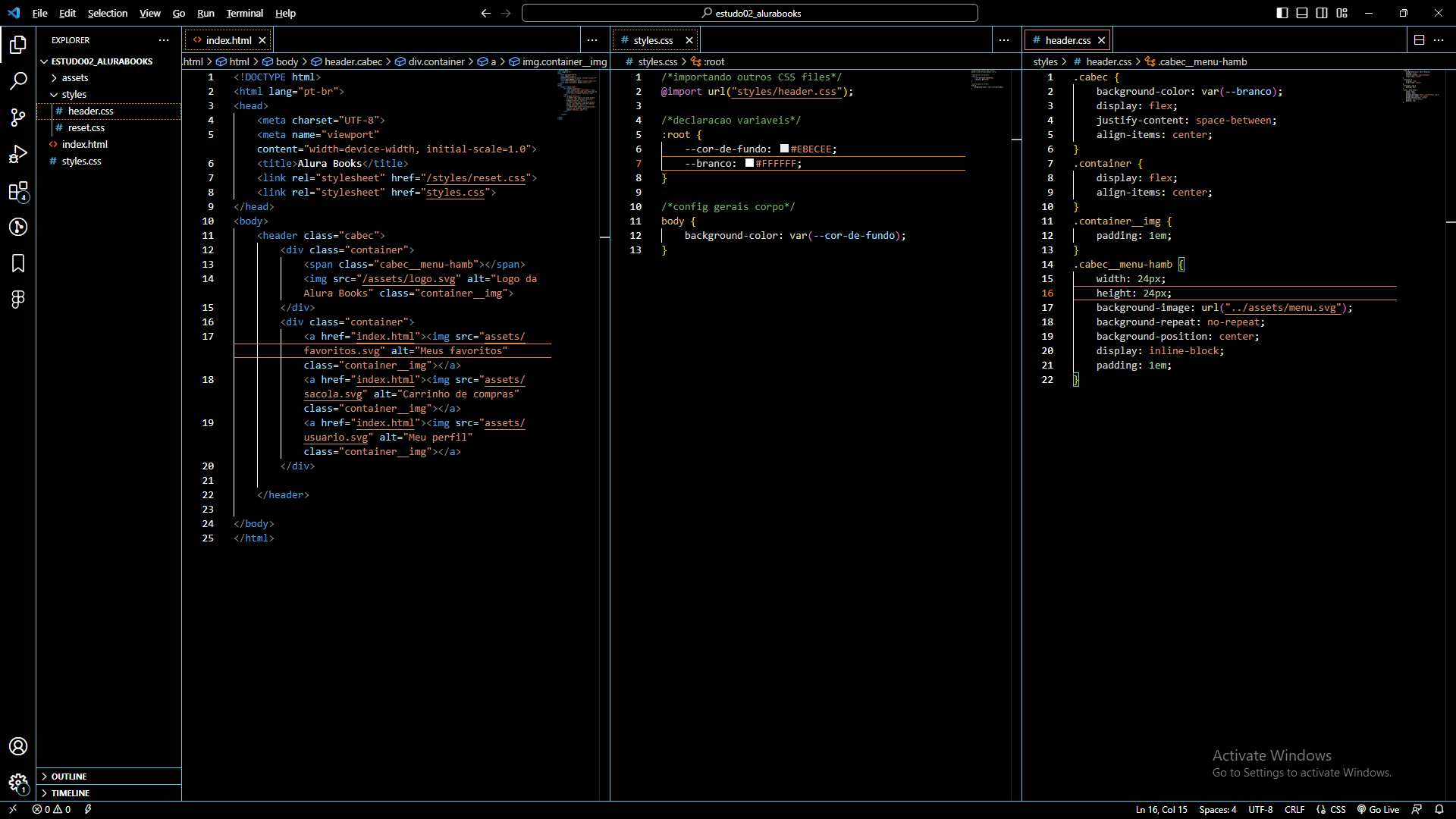
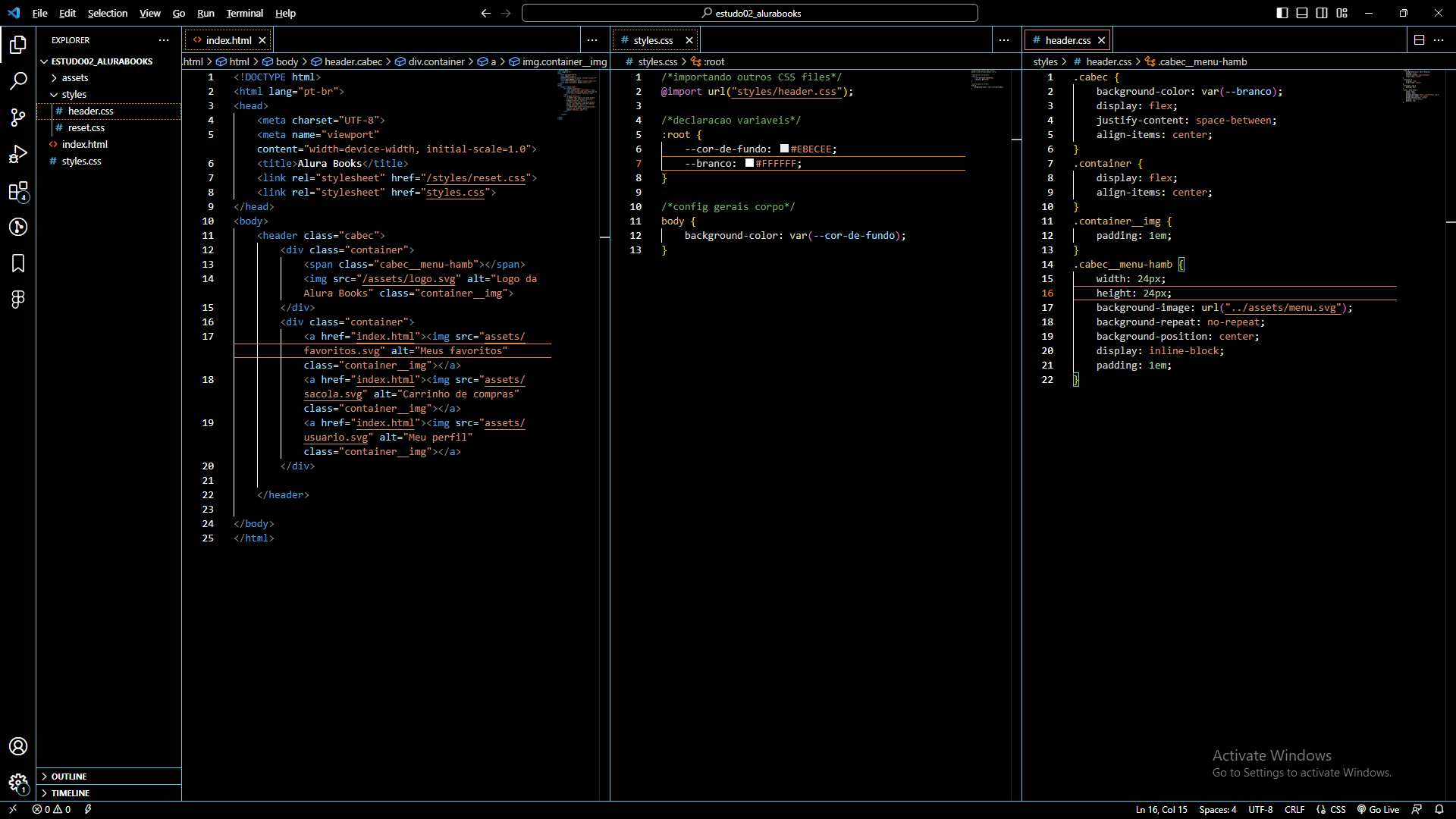
Olá Danilo, obrigado pela resposta, mas não é exatamente esta a minha dúvida. Entendo a necessidade da indicação do arquivo dentro de outra pasta que não é a raiz e o uso do "..". Não sei se talvez esta relacionado a não ser possível usar o ".." no componete @import. Eu tentei descrever @import url ("../styles/header.css")' porém como o styles.css e o header.css estavam dentro do diretório /styles acredito q por isso não funcionou. Tentei também conforme esta no print abaixo deixar sem o "..", porém com o styles.css dentro do diretório /styles o ele não estava conseguindo encontrar o header.css (Meu Deus, não sei se dá para entender? hahahaha)
O que achei estranho é o arquivo styles.css e header.css "não poder estar na mesma pasta" na tentativa q fiz de deixar organizado todos os CSS no mesmo diretório que não é o raiz. Mas apenas por curiosidade eu queria entender se é possível deixar todos os CSS na mesma pasta quando tem situações como esta em que um arquivo será chamado pelo @import dentro do outro. Não sei se está confusa a minha descrição da dúvida hihihi (risos de desespero). De qualquer forma, conforme o print abaixo funcionou, mas ainda fico no aguardo se alguém entender minha dúvida de como fazer para deixar todos css no mesmo diretório e usar o "@import" para chamar um css dentro do outro.




 neste exemplo podemos ver que o arquivo css( projeto pessoal) estava dentro de outra pasta( somente arquivos css) então eu tive que sair do arquivo html (com o "..") e ir para o arquivo css.
neste exemplo podemos ver que o arquivo css( projeto pessoal) estava dentro de outra pasta( somente arquivos css) então eu tive que sair do arquivo html (com o "..") e ir para o arquivo css.