Olá, gente! Alguém poderia explicar qual é a lógica que o professor usa na hora de colocar os valores nessas propriedades? Porque eu pesquisei e a ordem de declaração das margens e dos espaçamentos são: superior, direita, inferior e esquerda.
Por que o professor escreve assim?
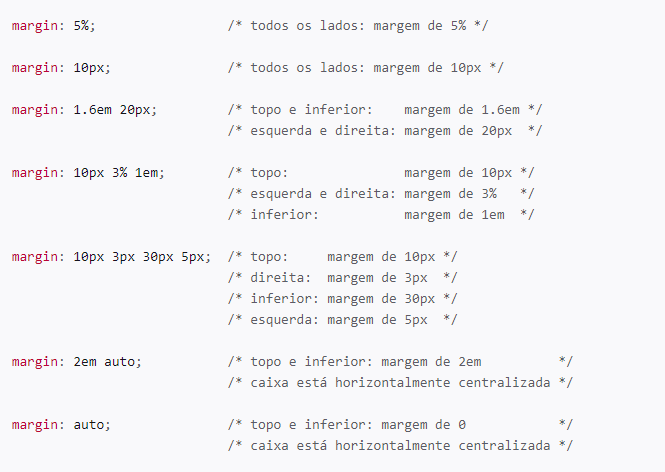
padding: 40px 0;
margin: 20px 0 40px;Não deveria ter sempre quatro valores?