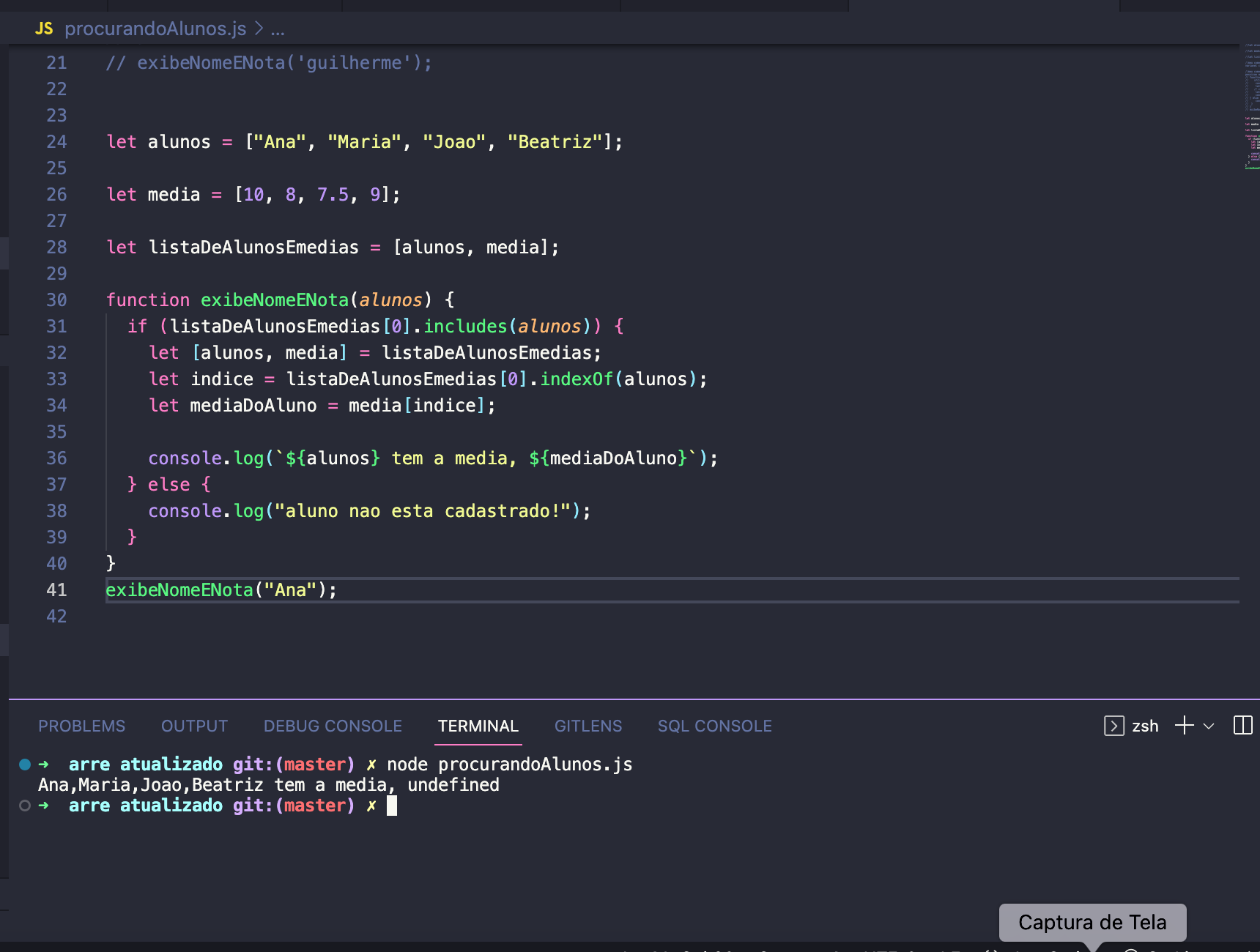
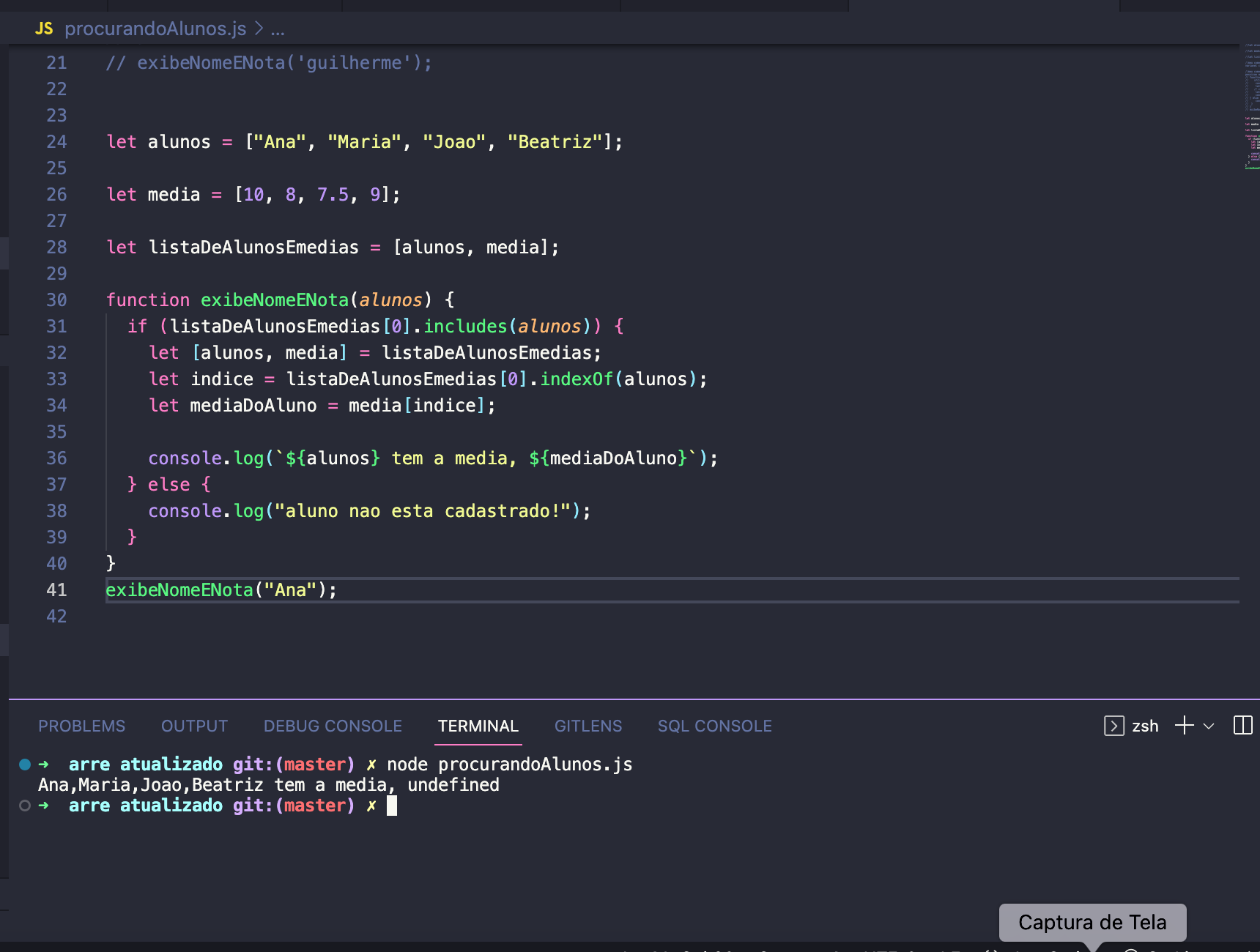
depois que foi feita a alteracao das variaveis nao rodou mais, olha ja procurei o erro ate dizer chega,,,, mas nao achei

depois que foi feita a alteracao das variaveis nao rodou mais, olha ja procurei o erro ate dizer chega,,,, mas nao achei

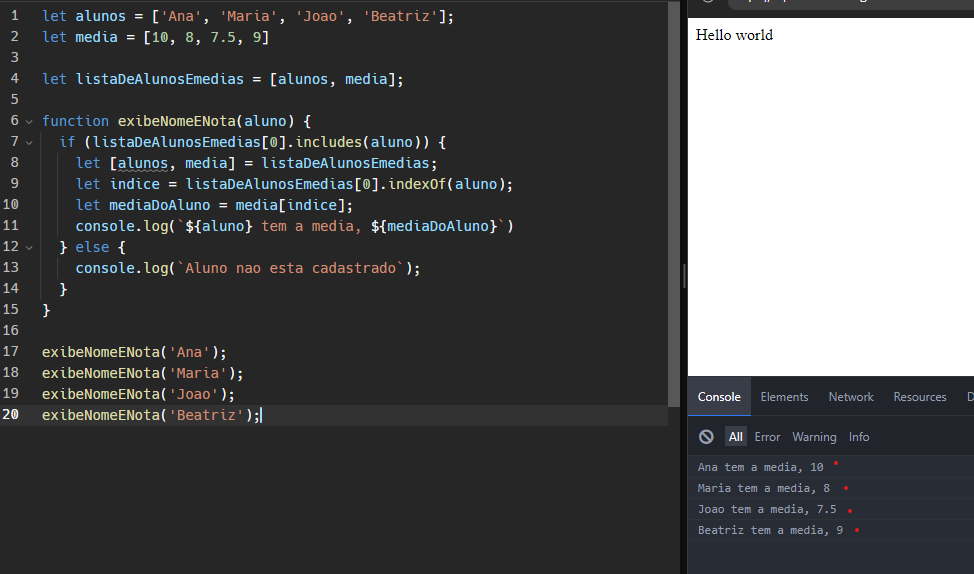
Olá tudo bem? vou tentar ajudar você esta quase lá, parece ter uma pequena confusão entre "aluno" e "alunos", acho que eu mudaria a palavra alunos para aluno no argumento da função pra ficar menos confuso, ficando assim
let alunos = ['Ana', 'Maria', 'Joao', 'Beatriz'];
let media = [10, 8 , 7.5, 9]
let listaDeAlunosEmedias = [alunos, media];
function exibeNomeENota(aluno){
if(listaDeAlunosEmedias[0].includes(aluno)){
let [alunos, media] = listaDeAlunosEmedias;
let indice = listaDeAlunosEmedias[0].indexOf(aluno);
let mediaDoAluno = media[indice];
console.log(`${aluno} tem a media, ${mediaDoAluno}`)
}else {
console.log(`Aluno nao esta cadastrado`);
}
}
exibeNomeENota('Maria');mas nao teria que ser alunos devido a declaracao da variavel ser alunos nao aluno?
olha coloquei aqui e o erro permanece! acho que nao era isso, que pena, mas obrigada
foi mal , posso não ter entendido, achei que resolveria só mudando porque quando executo esse código que te enviei funfa corretamente, mas posso não estar entendendo o que é a necessidade
Executei novamente o código que lhe enviei antes com todos os alunos e os resultados parecem o esperado na console

no caso eu nao copiei o código, apenas troquei os nomes que me pediu, meu codigo estava rodando normal, mas teve uma aula que para tornar o código mais legível ele começou a declarar as variáveis. Foi a partir dai que meu codigo ao em vez de rodar, aluno X tem a media X, ele roda minha lista inteira e a media indefinida
Olá, tudo bem? Testei aqui, e o erro é que o parâmetro da função exibeNomeENota está com o mesmo nome da lista de alunos (Está recebendo a lista ao invés da string "Ana"). E o indexOf() também está recebendo a lista alunos, ao invés do parâmetro da função. E como o indexOf não consegue pegar o índice, isso resulta no undefined.
Esse é o seu código:
const alunos = ['João', 'Juliana', 'Ana', 'Caio'];
const medias = [10,8,7.5,9];
const listaDeAlunosEMedias = [alunos,medias]
function exibeNomeENota(alunos){
if (listaDeAlunosEMedias[0].includes(alunos)){
let [alunos,medias] = listaDeAlunosEMedias;
let indice = listaDeAlunosEMedias[0].indexOf(alunos);
let mediaDoAluno = medias[indice];
console.log(`${alunos} tem a média ${mediaDoAluno}`);
}else {
console.log('Aluno não encontrado');
}
}
exibeNomeENota('Ana');Esse é o código corrigido:
const alunos = ['João', 'Juliana', 'Ana', 'Caio'];
const medias = [10,8,7.5,9];
const listaDeAlunosEMedias = [alunos,medias];
function exibeNomeENota(aluno){
if (listaDeAlunosEMedias[0].includes(aluno)){ // <- Troquei aqui
let [alunos,medias] = listaDeAlunosEMedias;
let indice = listaDeAlunosEMedias[0].indexOf(aluno); // <- Troquei aqui
let mediaDoAluno = medias[indice];
console.log(`${aluno} tem a média ${mediaDoAluno}`); // <- Troquei aqui
}else {
console.log('Aluno não encontrado');
}
}
exibeNomeENota('Ana');No console.log, estava exibindo a lista alunos, e não o parâmetro da função (pra retornar o nome do aluno), porque estava com o mesmo nome da lista.
Espero ter ajudado.