Não consegui indetificar qual o problema com o código.




Não consegui indetificar qual o problema com o código.




Olá Yan,
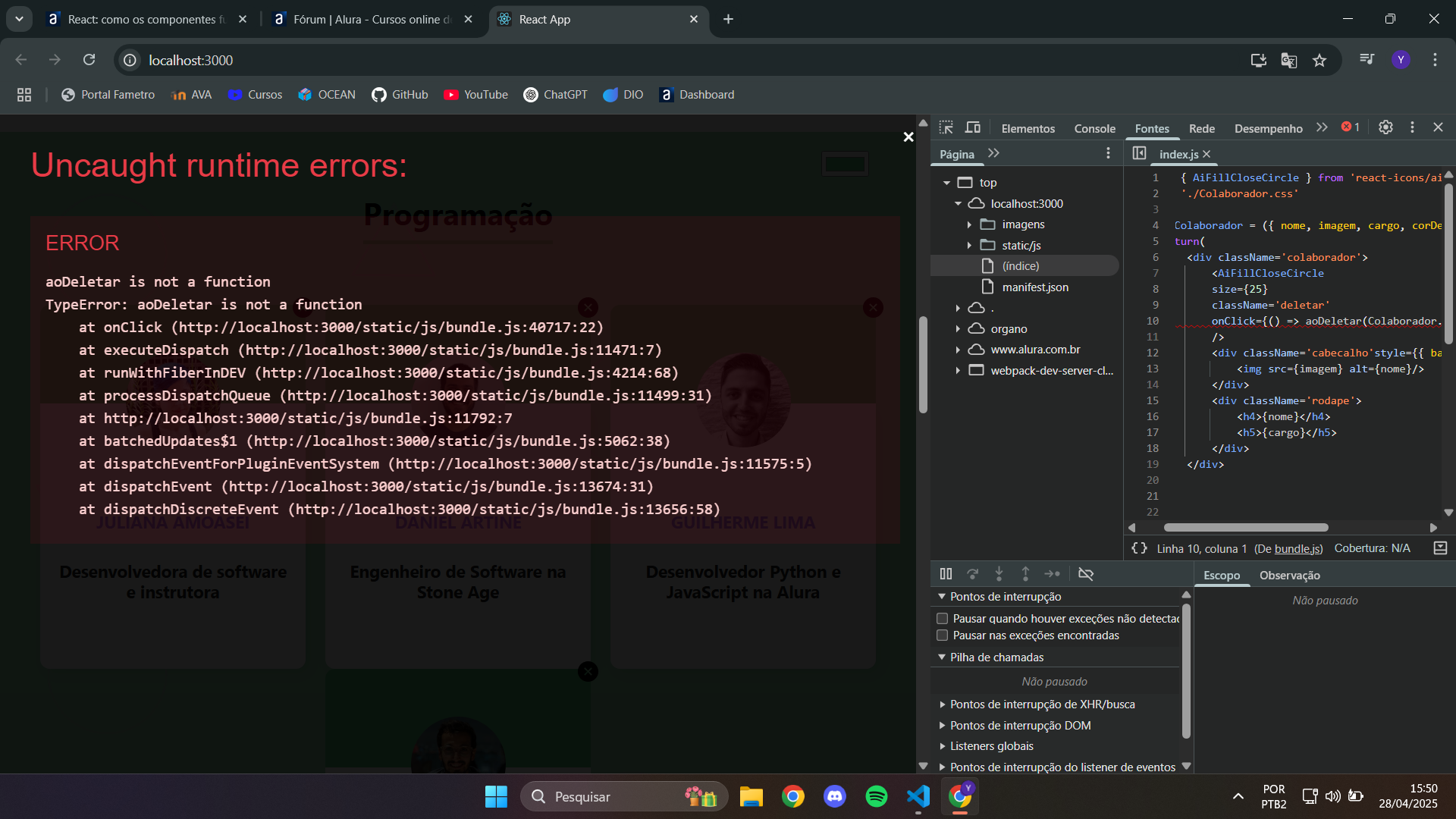
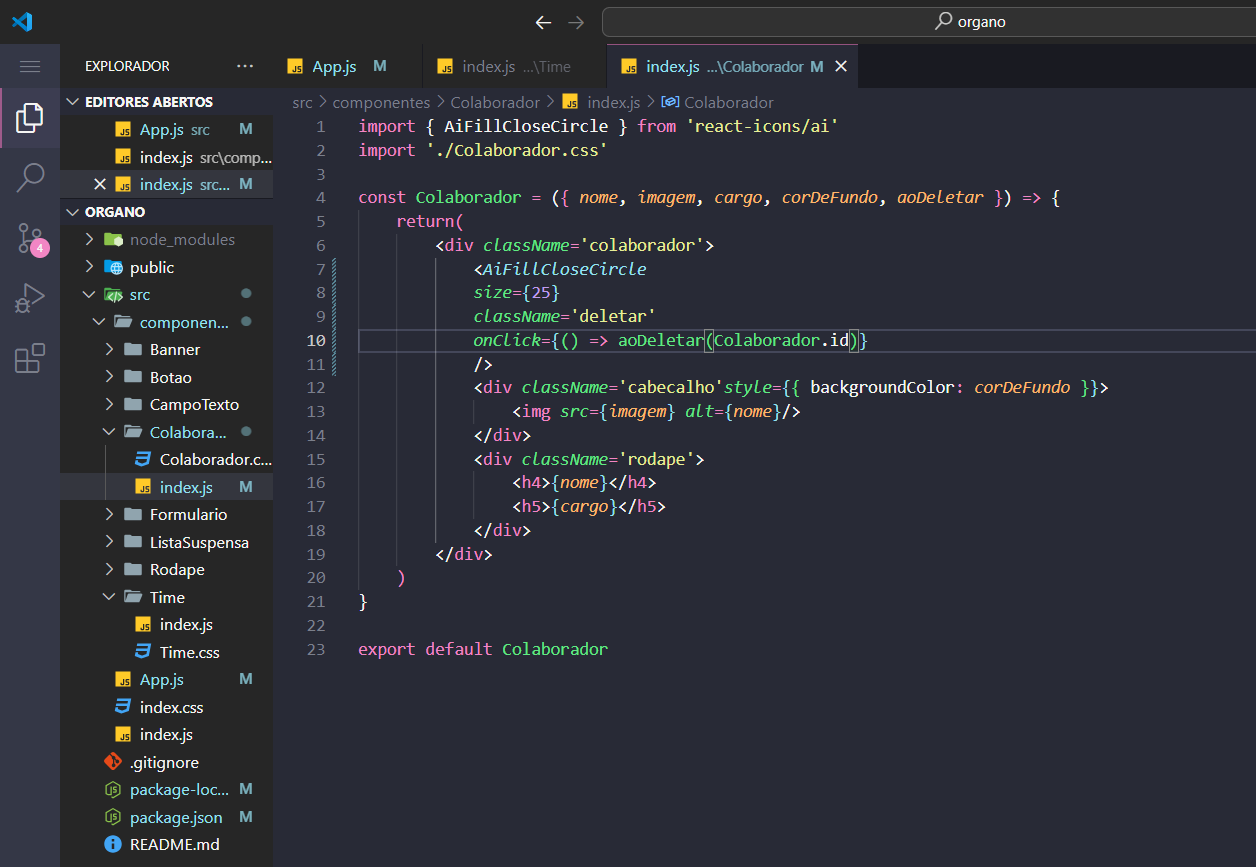
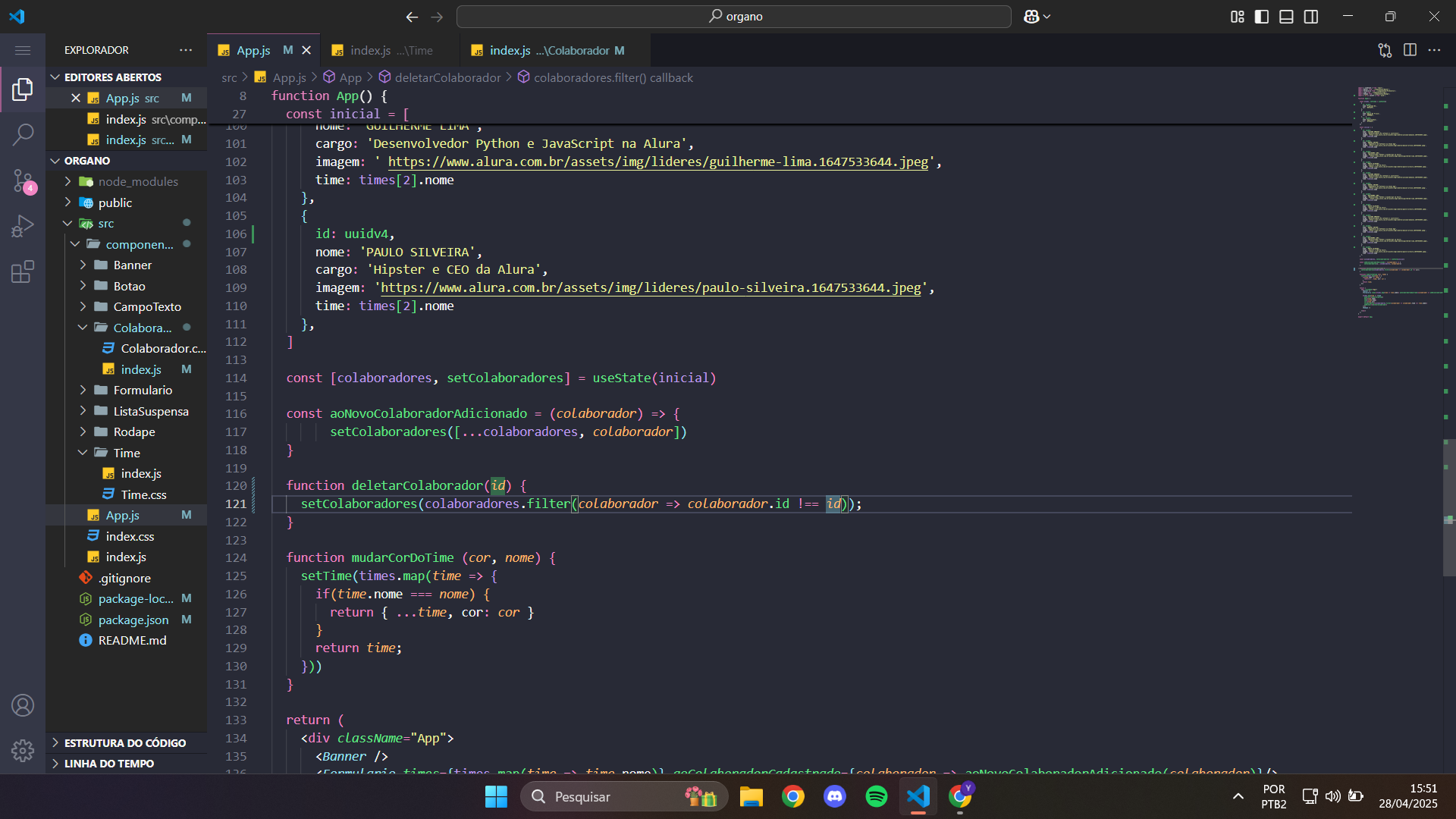
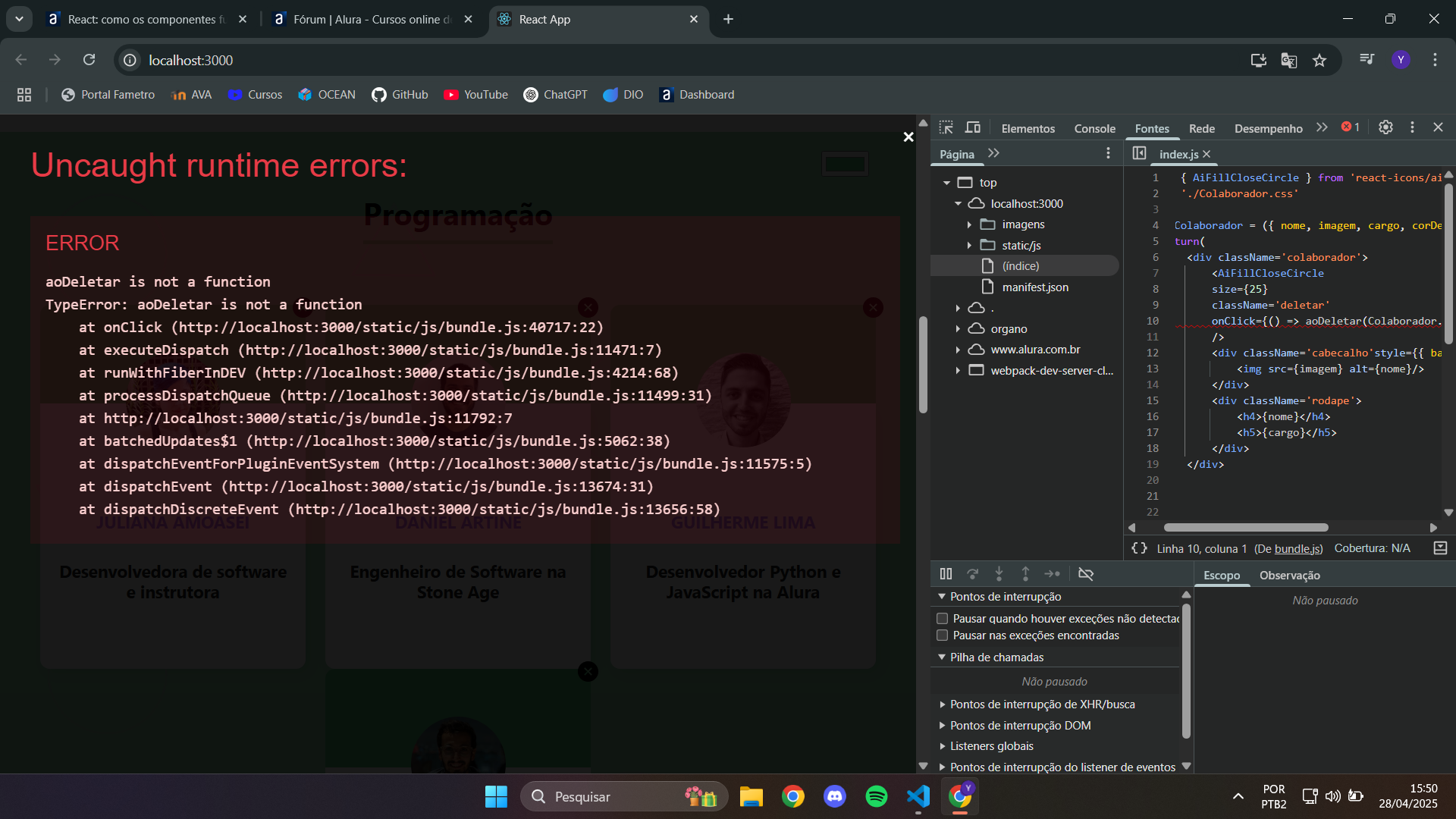
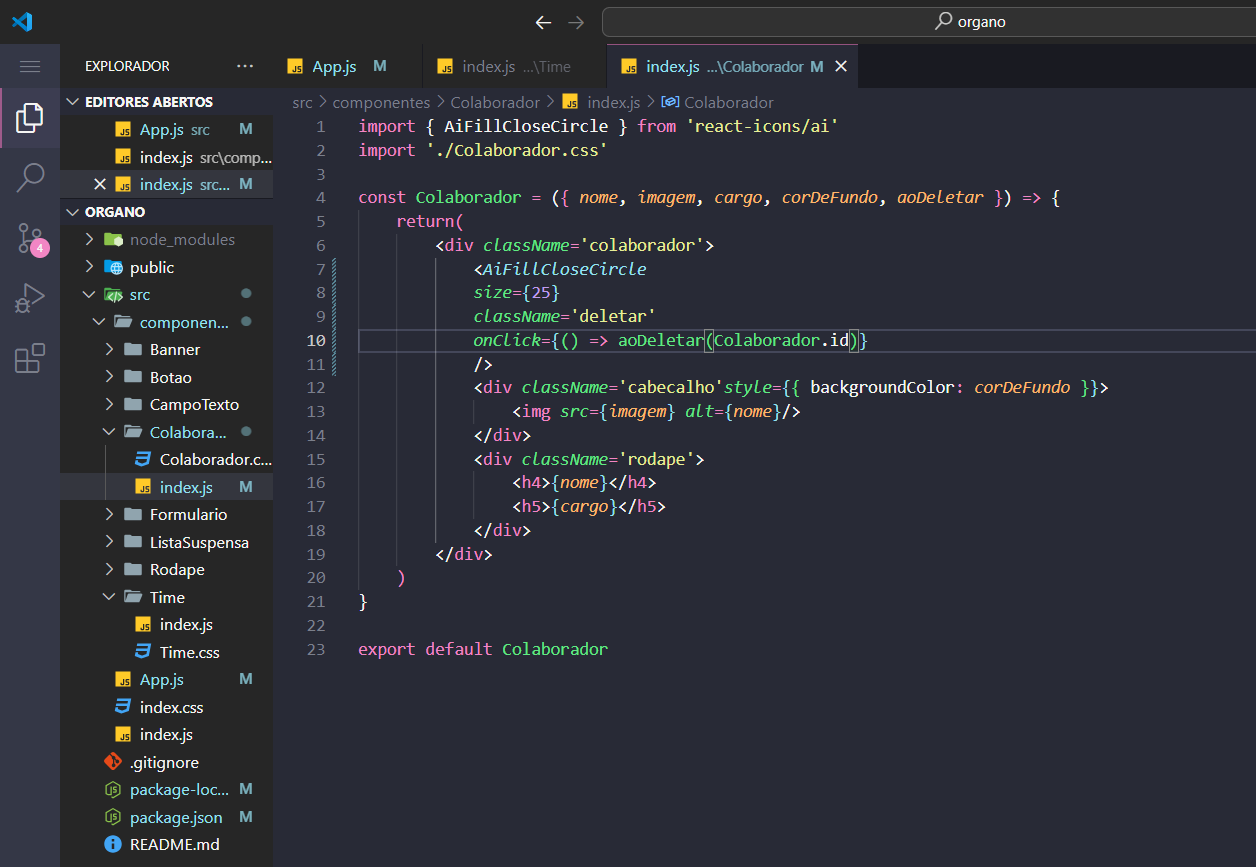
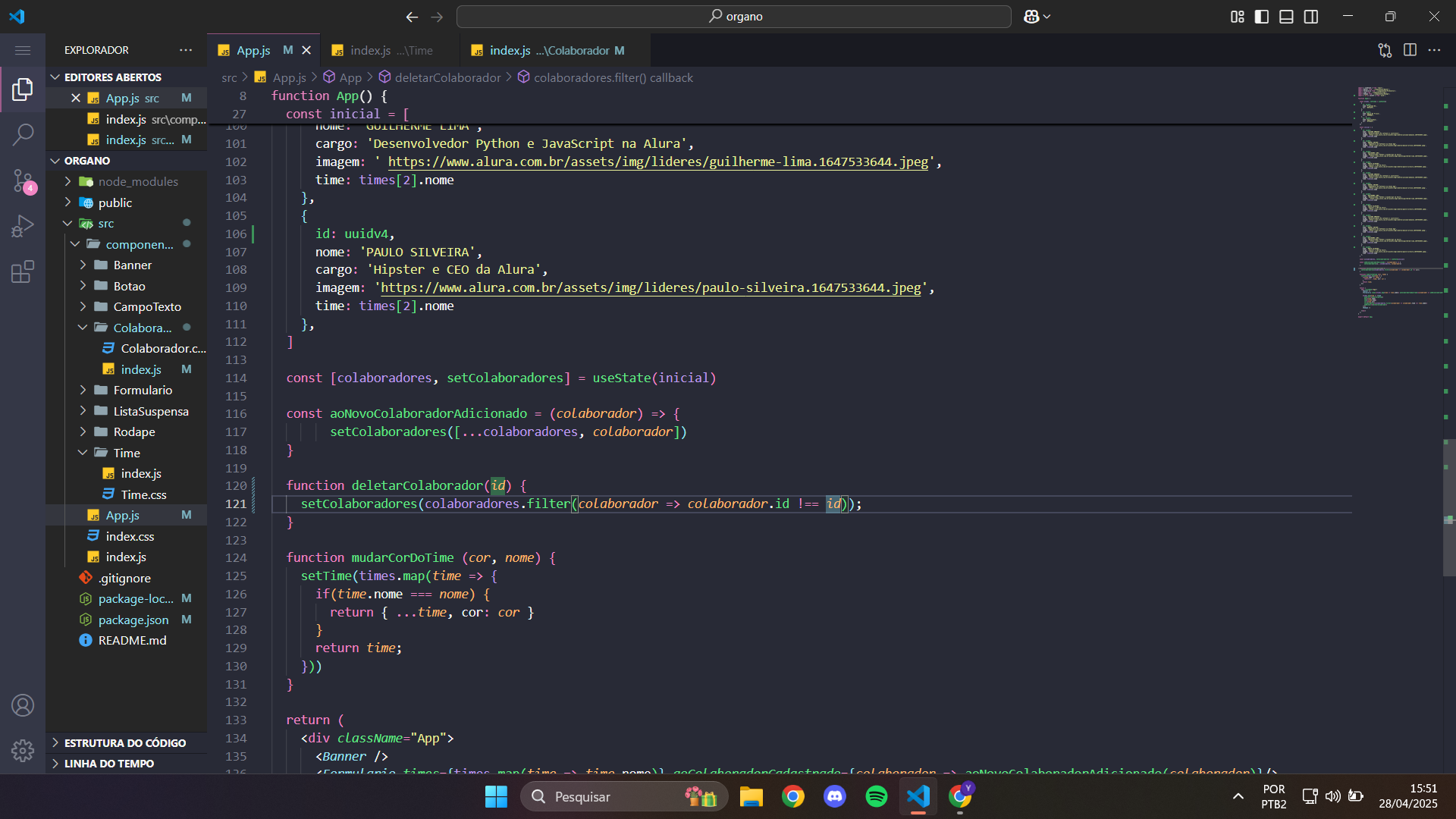
Eu vi seu problema o que acontece é que você usa na função abaixo Colaborador.id, mas nesse caso o Colaborador é o nome do componente, isso está causando um erro
import { AiFillCloseCircle } from 'react-icons/ai'
import './Colaborador.css'
const Colaborador = ({ nome, imagem, cargo, corDeFundo, aoDeletar }) => {
return (
<div className='colaborador'>
<AiFillCloseCircle
size={25}
className='deletar'
onClick={() => aoDeletar(Colaborador.id)}
/>
<div className='cabecalho' style={{ backgroundColor: corDeFundo }}>
<img src={imagem} alt={nome} />
</div>
<div className='rodape'>
<h4>{nome}</h4>
<h5>{cargo}</h5>
</div>
</div>
)
}
export default Colaborador
Uma sugestão pode ser as alterações abaixo
const Colaborador = ({ id, nome, imagem, cargo, corDeFundo, aoDeletar }) => {
onClick={() => aoDeletar(id)}
Fiz a alteração e não funcionou.
Aqui está meu código no Github para ter mais detalhes: https://github.com/yancarlo0202/organo