Meu navegador não está carregando meu código. Não entendi o motivo, preciso de ajuda.
<meta charset = "UTF=8">
<input/>
<button> Launch </button>
<script>
function sorteia() {
return Math.round(Math.random() * 9 + 1);
}
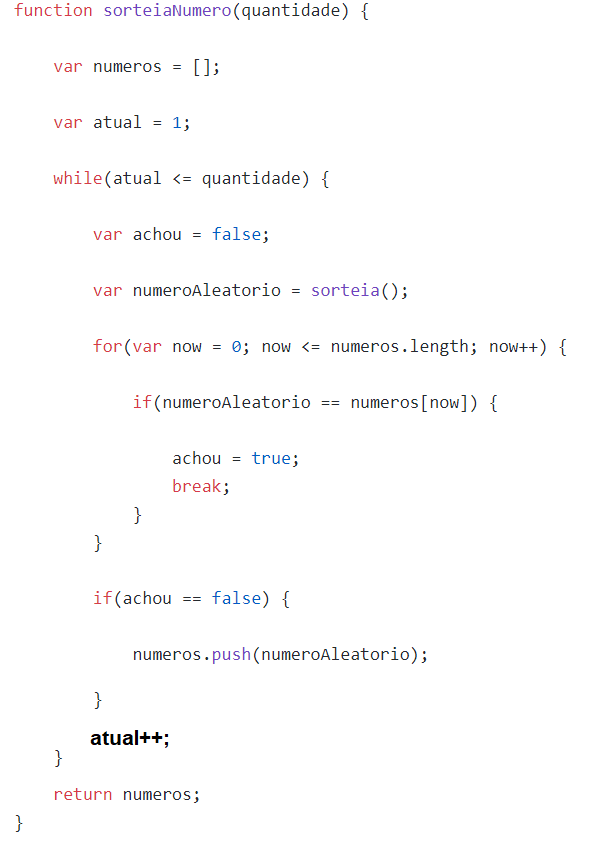
function sorteiaNumero(quantidade) {
var numeros = [];
var atual = 1;
while(atual <= quantidade) {
var achou = false;
var numeroAleatorio = sorteia();
for(var now = 0; now <= numeros.length; now++) {
if(numeroAleatorio == numeros[now]) {
achou = true;
break;
}
}
if(achou == false) {
numeros.push(numeroAleatorio);
now++;
}
}
return numeros;
}
var numeros = sorteiaNumero(3);
console.log(numeros);
var input = document.querySelector("input")
input.focus();
function verifica() {
var confirma = false;
for(var atual1 = 0; atual1 <= numeros.length; atual1++) {
if(input.value == numeros[atual1]) {
alert("VOCÊ ACERTOU!")
confirma = true;
break;
}
}
if(confirma == false) {
alert("VOCÊ ERROU!");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verifica;
</script>