Olá, tudo bem?
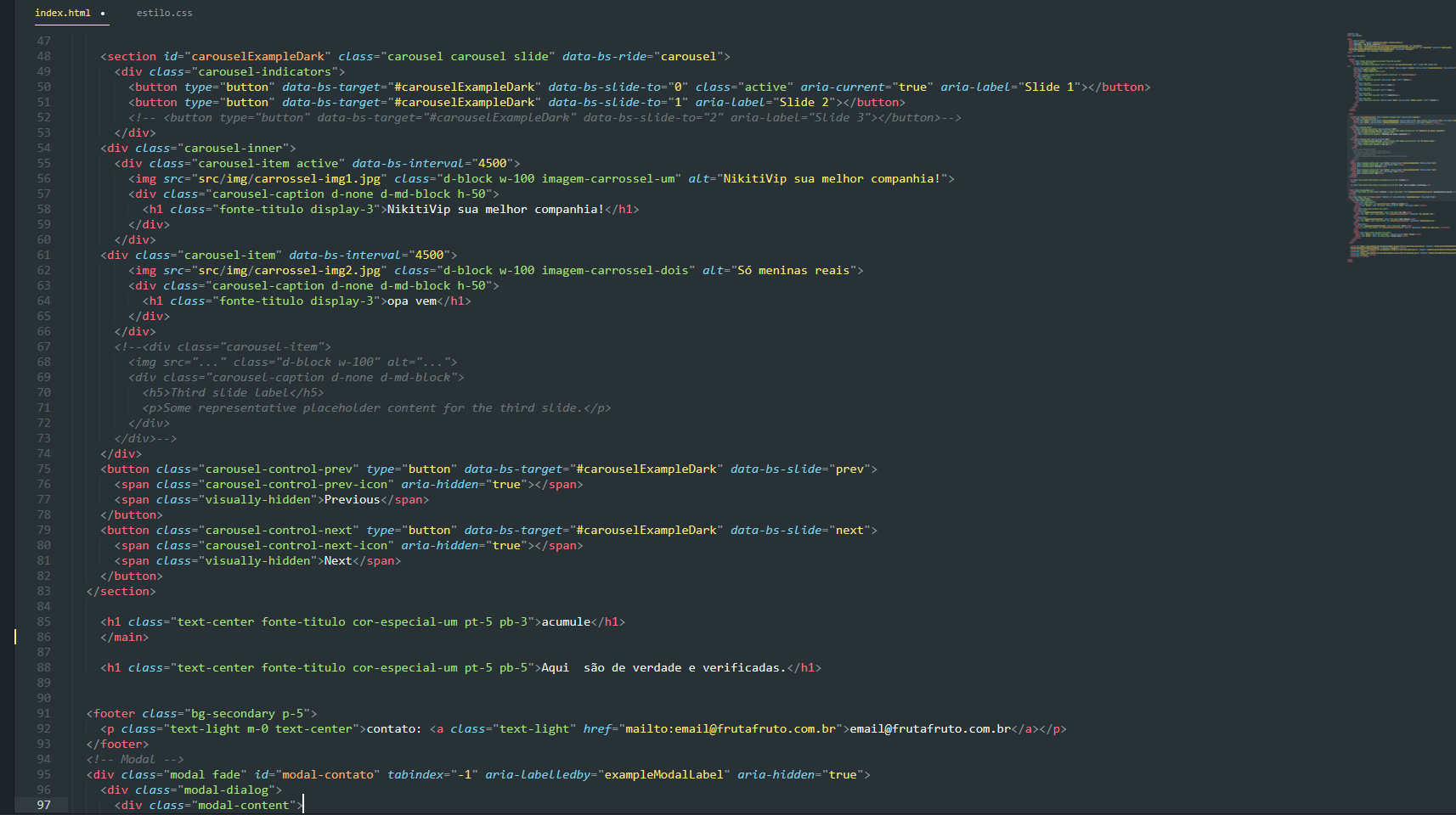
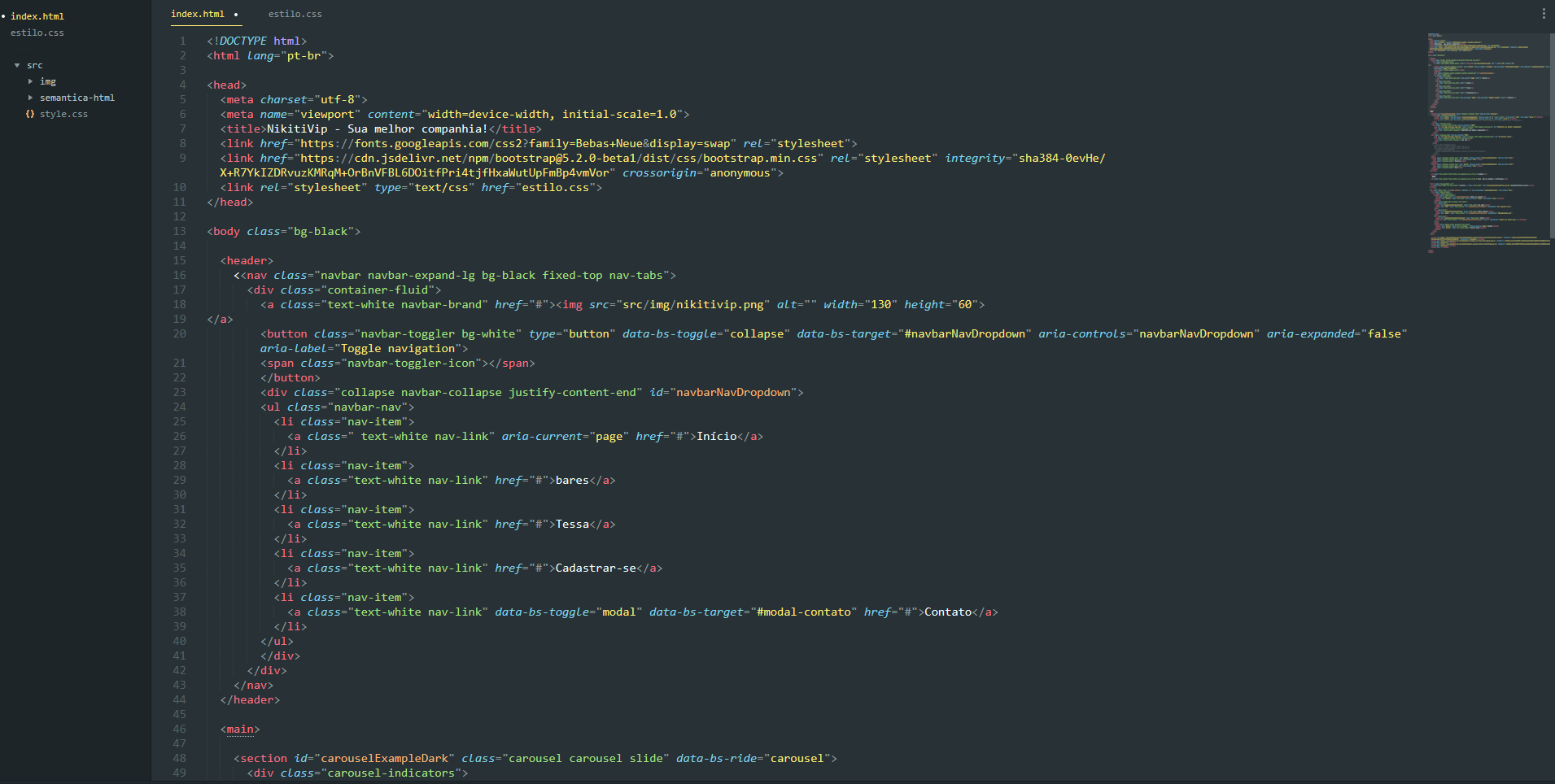
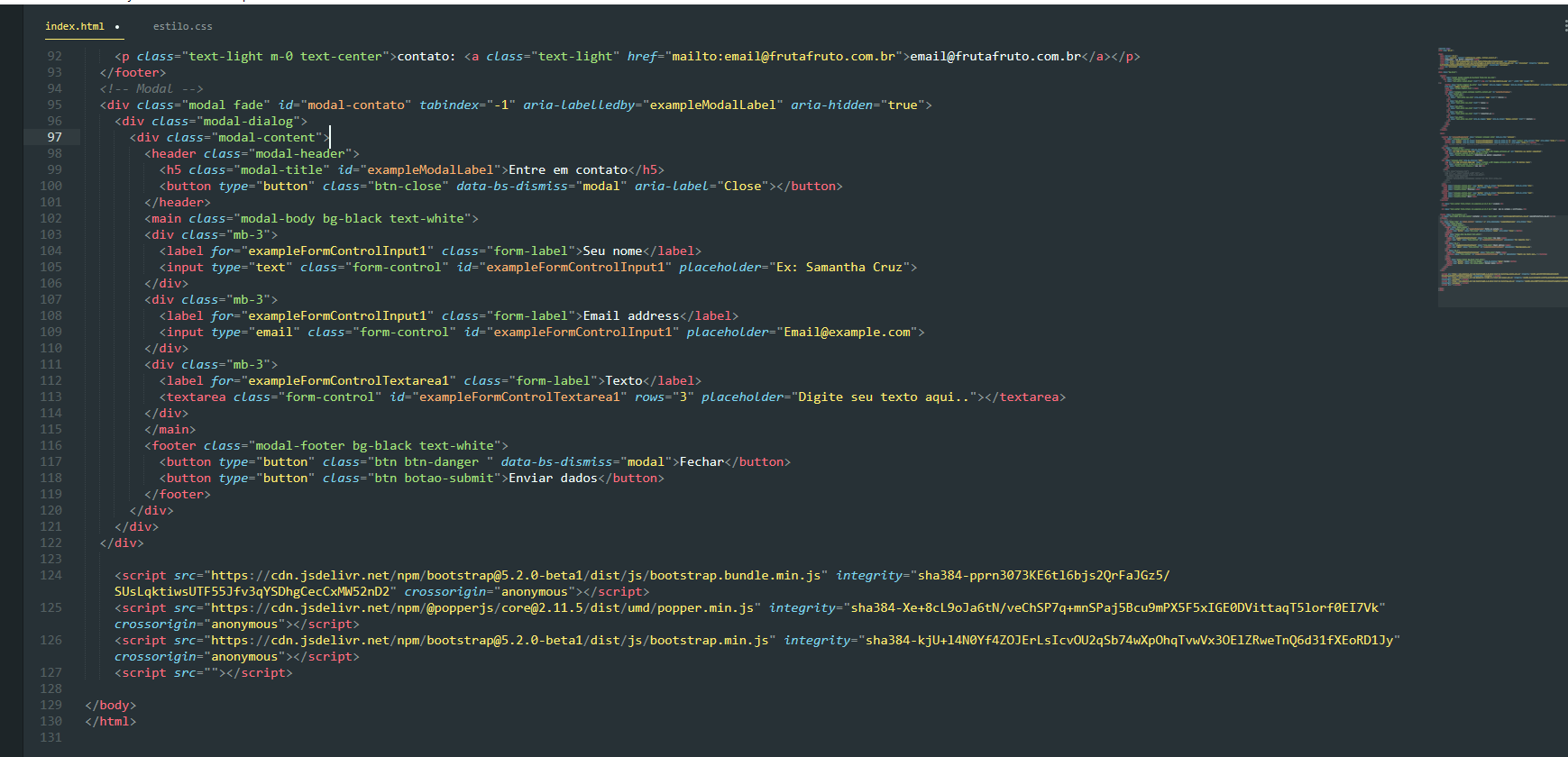
Fiz atentamente o passo a passo para criar um site igual, acredito que algumas mudanças de texto e cor na qual eu fiz, não implica com o probleminha que estou tento, inclusive, vi que um rapaz também citou esse erro, mas ele não obteve resposta, no qual eu tentei ver qual seria a mesma, para corrigir o meu.
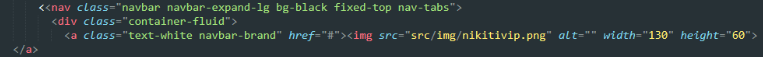
Tudo está funcionando, mas quando eu coloco no modo mobile, o "hamburguer" desce, e não sobe.
Não sei se tem haver com a atualização do bootstrap, mas eu tentei com a versão 4 também e não funcionou, alguém consegue me ajudar?
Única coisa que falta seria isso, no modo mobile, o menu desce, mas não sobe.







 Ai basta copiar seu código e colar entre as crases como no exemplo a baixo que coloquei um card do Bootstrap:
Ai basta copiar seu código e colar entre as crases como no exemplo a baixo que coloquei um card do Bootstrap:  Assim conseguimos ver melhor o código e te ajudar melhor.
Assim conseguimos ver melhor o código e te ajudar melhor.