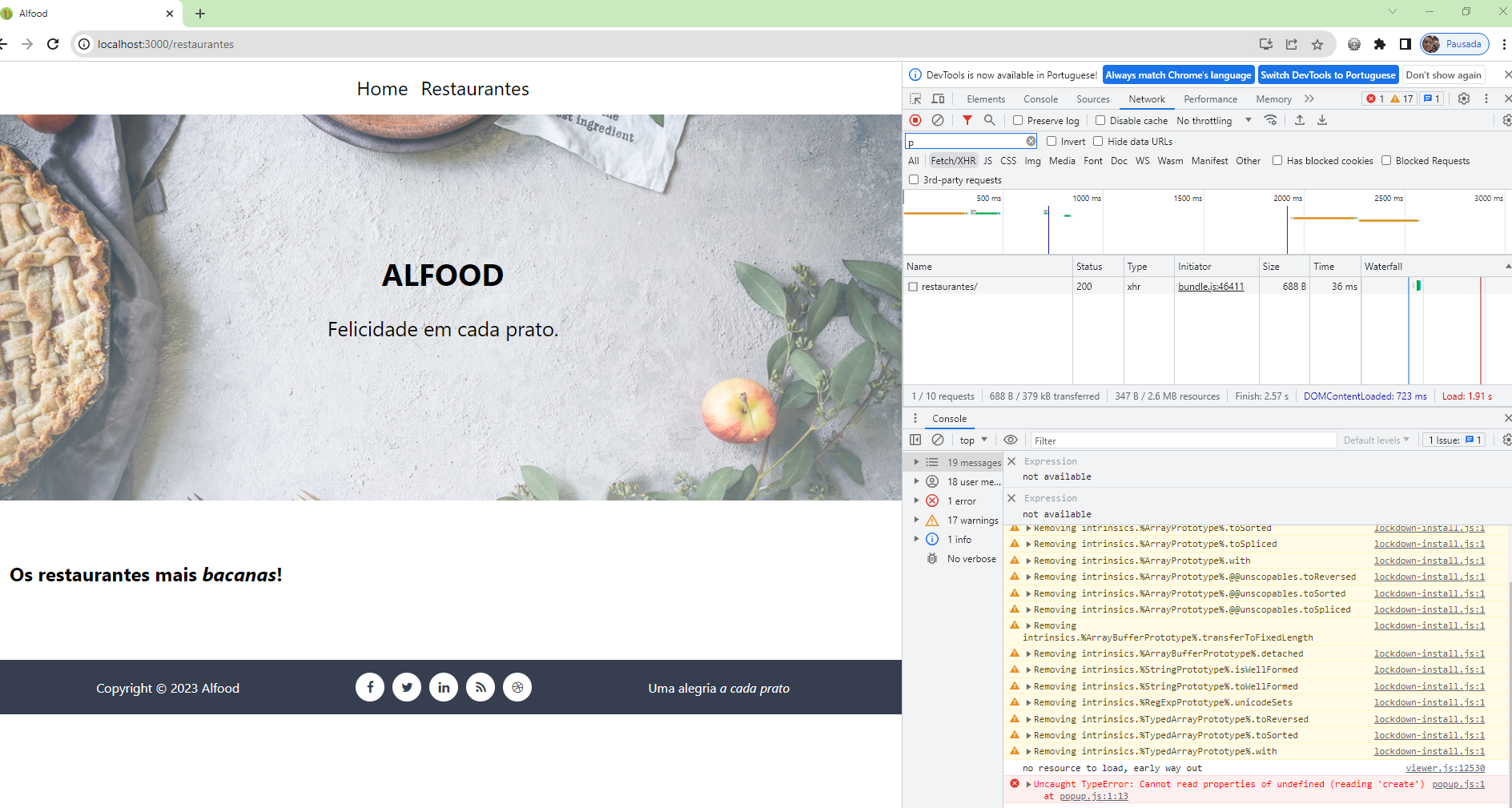
No meu caso não apareceu o restaurante:

import { useEffect, useState } from "react";
import IRestaurante from "../../interfaces/IRestaurante";
import style from "./ListaRestaurantes.module.scss";
import Restaurante from "./Restaurante";
import axios from "axios";
const ListaRestaurantes = () => {
const [restaurantes, setRestaurantes] = useState<IRestaurante[]>([]);
useEffect(()=> {
//OBETER RESTAURANTES
axios
.get('http://localhost:8000/api/v1/restaurantes/')
.then(resposta => {
setRestaurantes(resposta.data.results)
})
.catch(erro =>
console.log(erro))
},[]);
return (
<section className={style.ListaRestaurantes}>
<h1>
Os restaurantes mais <em>bacanas</em>!
</h1>
{restaurantes?.map((item) => (
<Restaurante restaurante={item} key={item.id} />
))}
</section>
);
};
export default ListaRestaurantes;
Fui pedir ajuda no chat gpt ele disse que o problema seria com a instalação do axios
restalei mas o erro persiste:
 E tbem tentei o npm install axios@latest
o erro persiste
E tbem tentei o npm install axios@latest
o erro persiste




