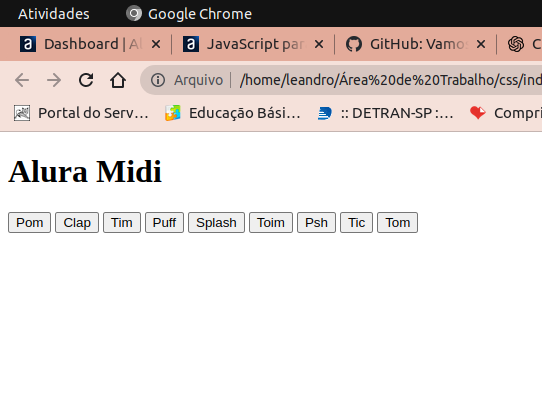
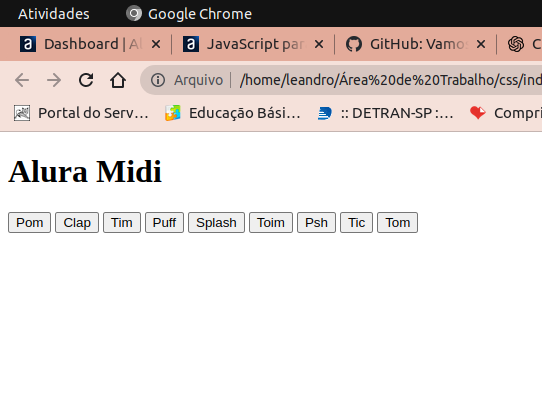
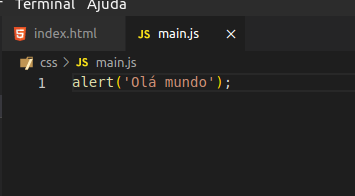
Após inseris o "Olá mundo", a página ficou dessa forma.

Após inseris o "Olá mundo", a página ficou dessa forma.

Olá, Leandro.
Tudo bem?
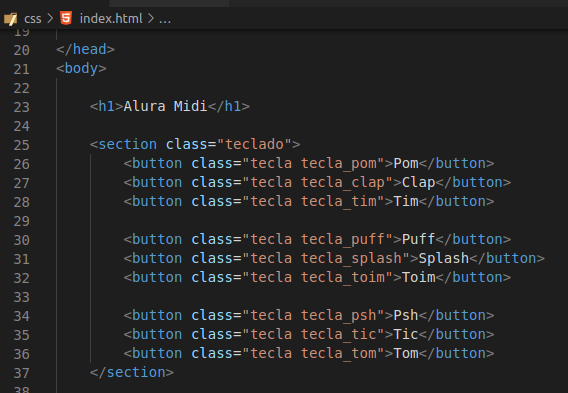
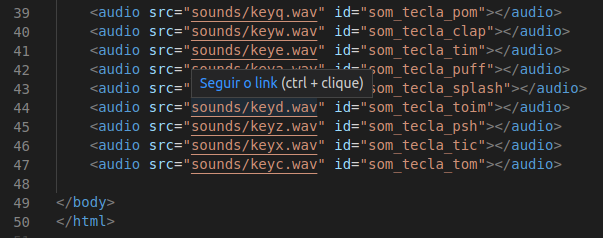
Compartilha os códigos dos arquivos index.html e do main.js aqui com qa gente por gentileza, assim fica melhor para ajudar. Você pode colar eles completos aqui mesmo.
Valeu.
Bom dia Renan.




Alguém pode me ajudar?
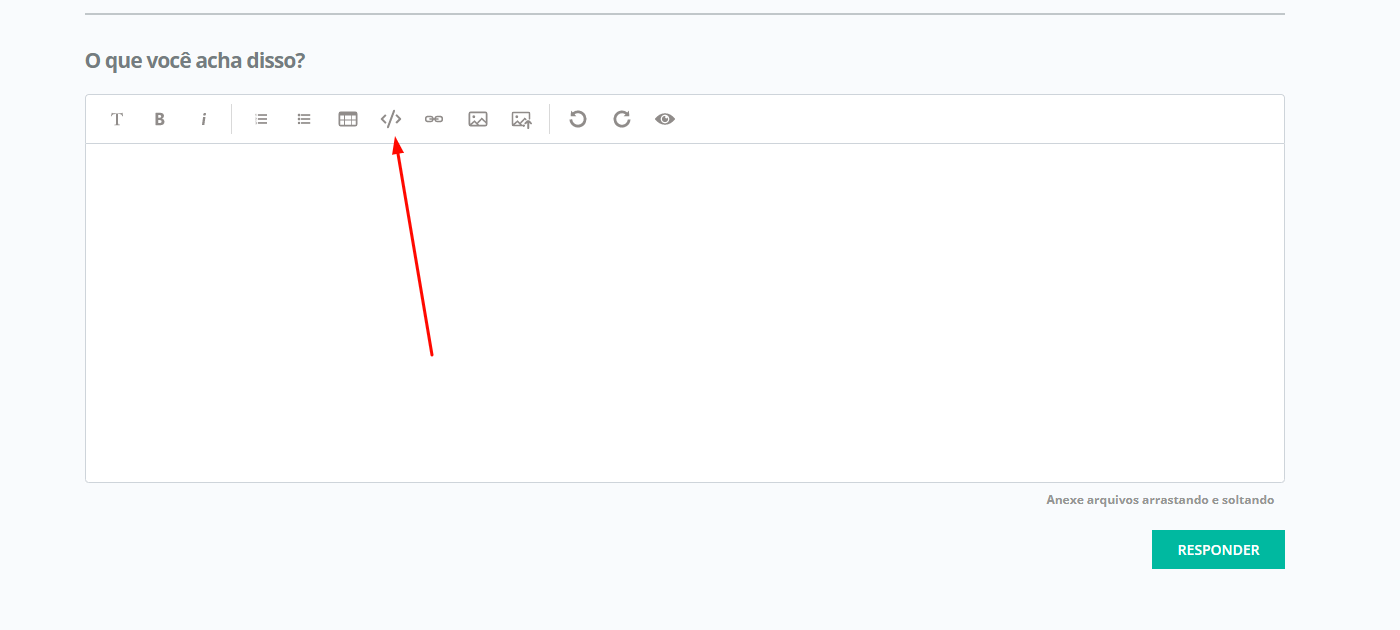
Olhando o seu código parece estar tudo normal, se não conseguiu resolver ainda, você pode colar os códigos completos aqui sem ser print que é melhor para testar, você pode clicar no icone </> de bloco de códigos e colar seus códigos dentro dele:

Desse modo os códigos vão ficar formatados certinho igual no Visual Studio Code.
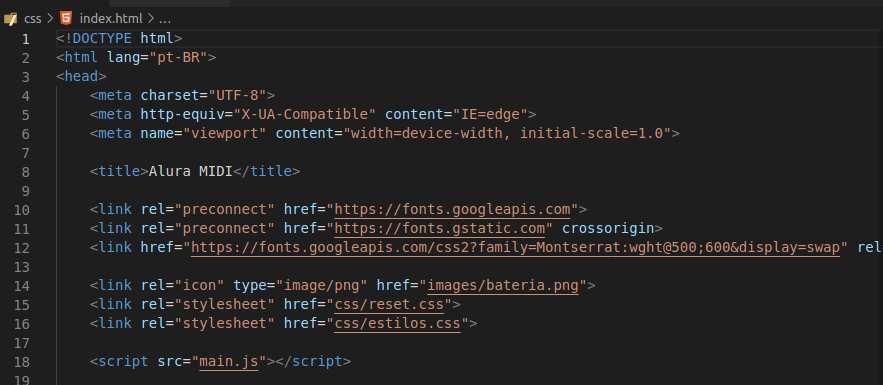
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura MIDI</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500;600&display=swap" rel="stylesheet">
<link rel="icon" type="image/png" href="images/bateria.png">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/estilos.css">
</head>
<body>
<h1>Alura Midi</h1>
<section class="teclado">
<button class="tecla tecla_pom">Pom</button>
<button class="tecla tecla_clap">Clap</button>
<button class="tecla tecla_tim">Tim</button>
<button class="tecla tecla_puff">Puff</button>
<button class="tecla tecla_splash">Splash</button>
<button class="tecla tecla_toim">Toim</button>
<button class="tecla tecla_psh">Psh</button>
<button class="tecla tecla_tic">Tic</button>
<button class="tecla tecla_tom">Tom</button>
</section>
<audio src="sounds/keyq.wav" id="som_tecla_pom"></audio>
<audio src="sounds/keyw.wav" id="som_tecla_clap"></audio>
<audio src="sounds/keye.wav" id="som_tecla_tim"></audio>
<audio src="sounds/keya.wav" id="som_tecla_puff"></audio>
<audio src="sounds/keys.wav" id="som_tecla_splash"></audio>
<audio src="sounds/keyd.wav" id="som_tecla_toim"></audio>
<audio src="sounds/keyz.wav" id="som_tecla_psh"></audio>
<audio src="sounds/keyx.wav" id="som_tecla_tic"></audio>
<audio src="sounds/keyc.wav" id="som_tecla_tom"></audio>
</body>
</html>
Boa tarde, ninguém consegue me ajudar? mais de uma semana esperando e nada...
Olá, Leandro.
Parece que o erro está no seu arquivo de CSS, pois o HTML está correto e o main do Javascript também, e olhando o resultado, o seu projeto perdeu os estilos css. Verifica o seu arquivo estilos.css, ou compartilha ele aqui também.
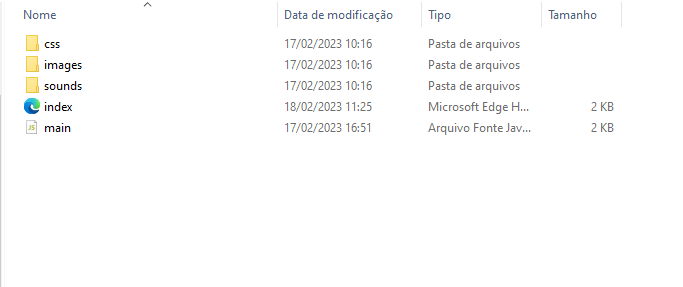
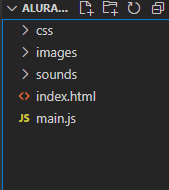
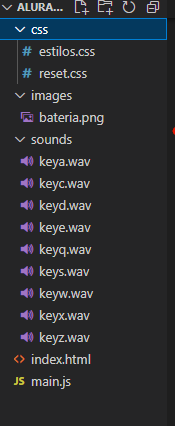
Ah acredito que você salvou ou moveu os arquivos index.html e main.js dentro da pasta CSS Ve se seus arquivos estão igual a um desses dois


Porque eu acredito que o index.html e o main.js Estão dentro da pasta CSS, mas eles precisam ficar fora
Dai depois ve se corrigiu apos fazer o que falei no comentario a cima que como falei acredito que os arquivos index.html e main.js estão dentro da pasta CSS e precisam esta apenas dentro da pagina aluramidi-curso-arquivos-iniciais no caso sua pasta fora do codigo precisa esta assim