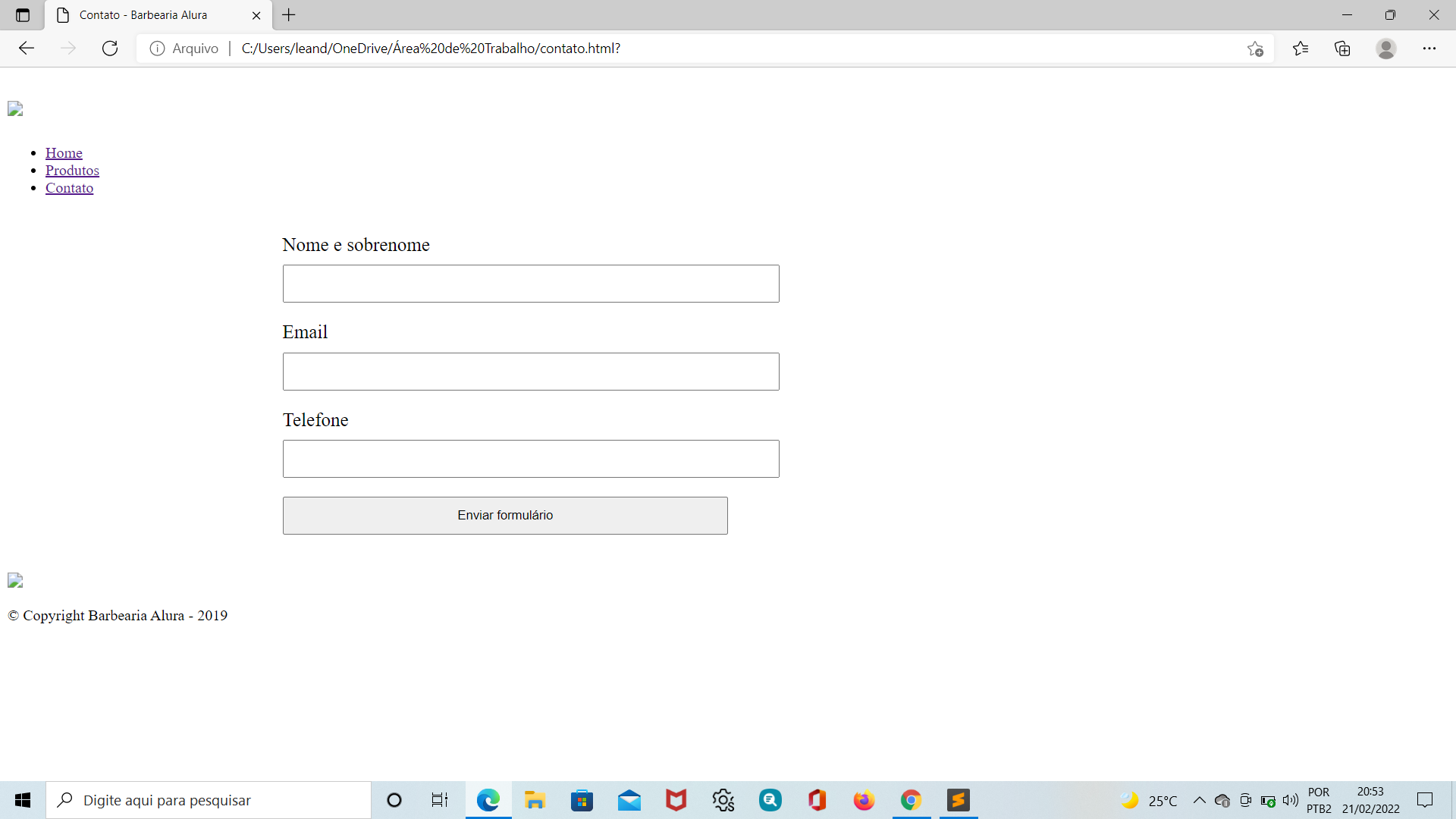
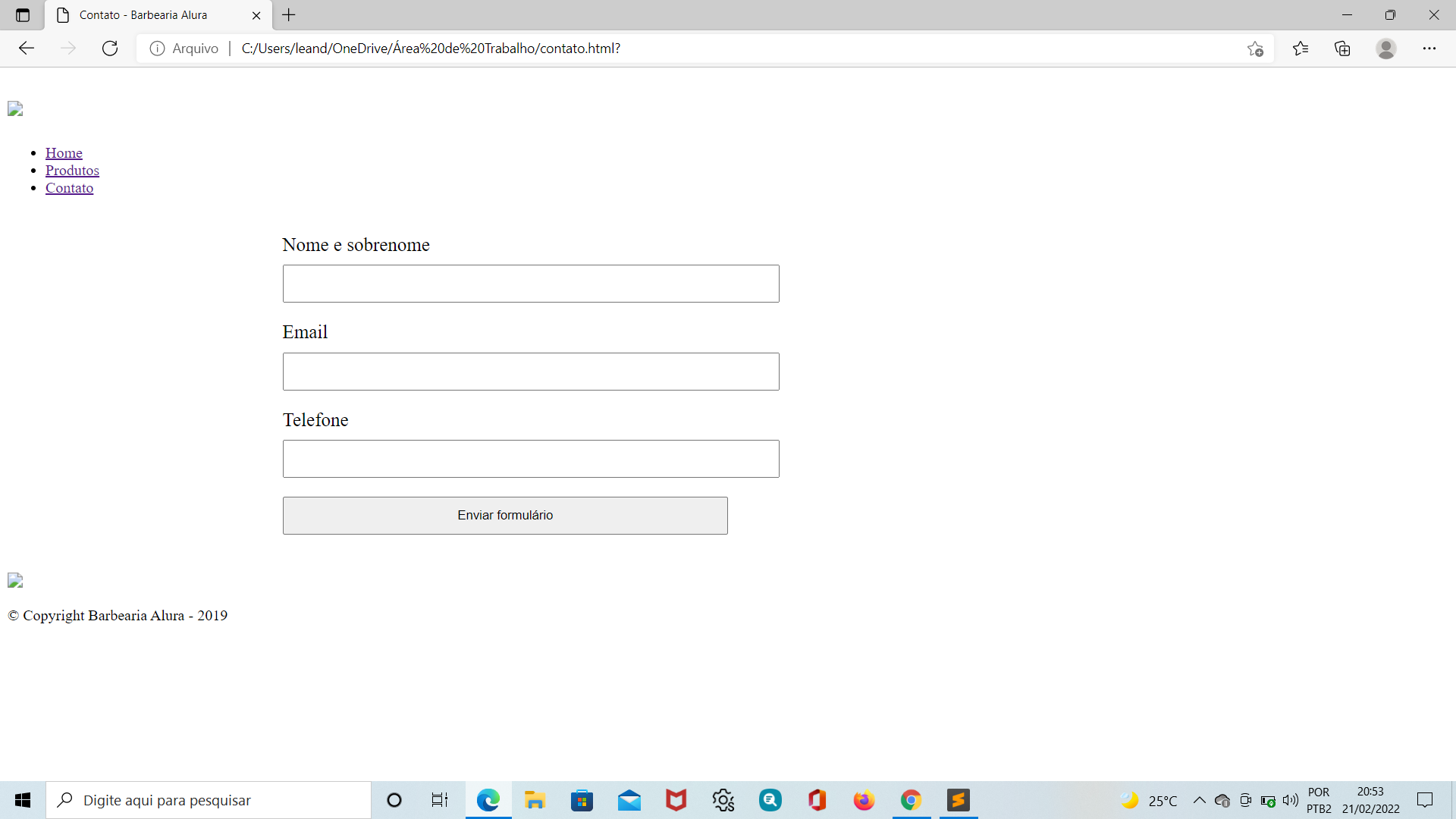
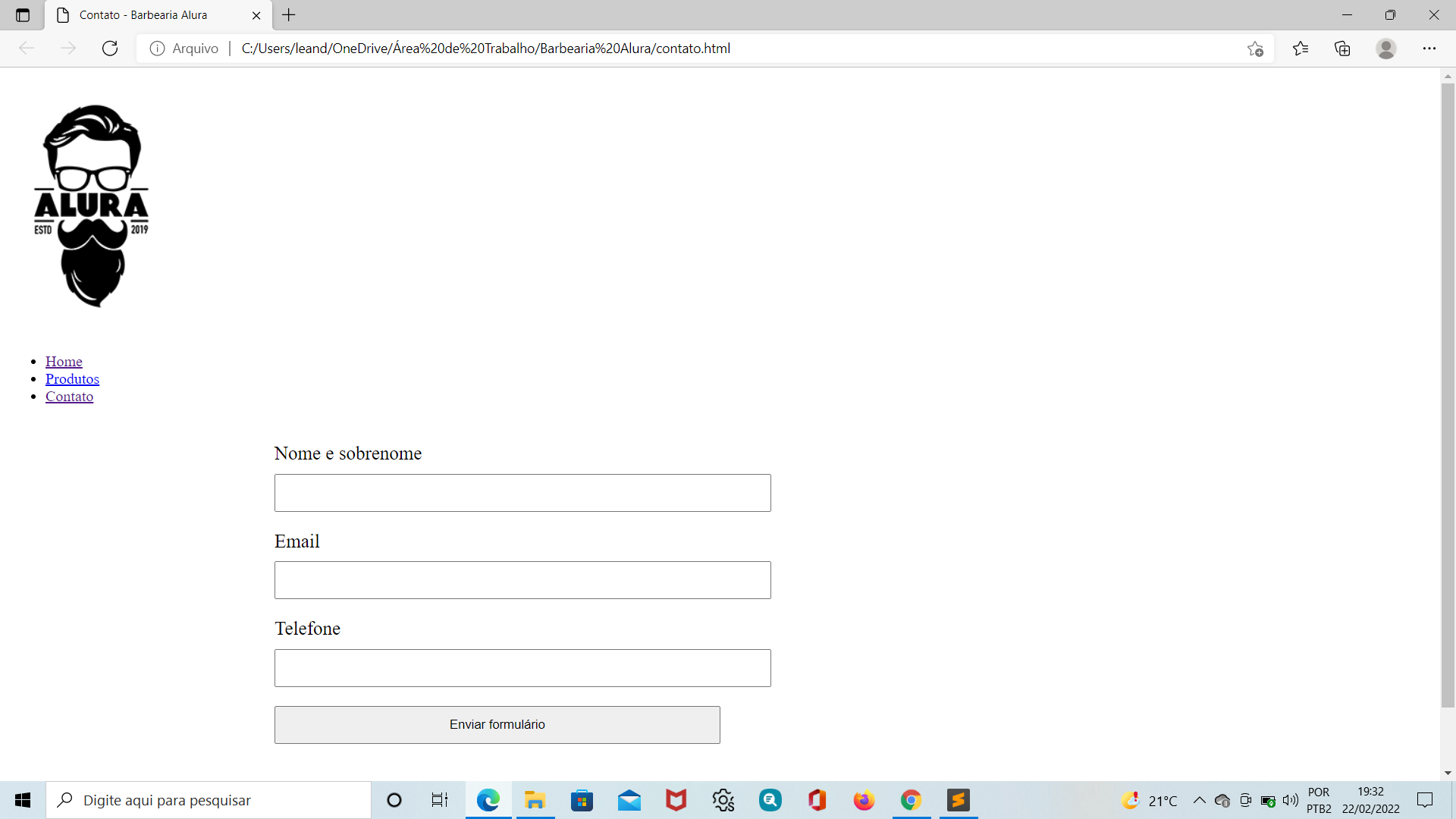
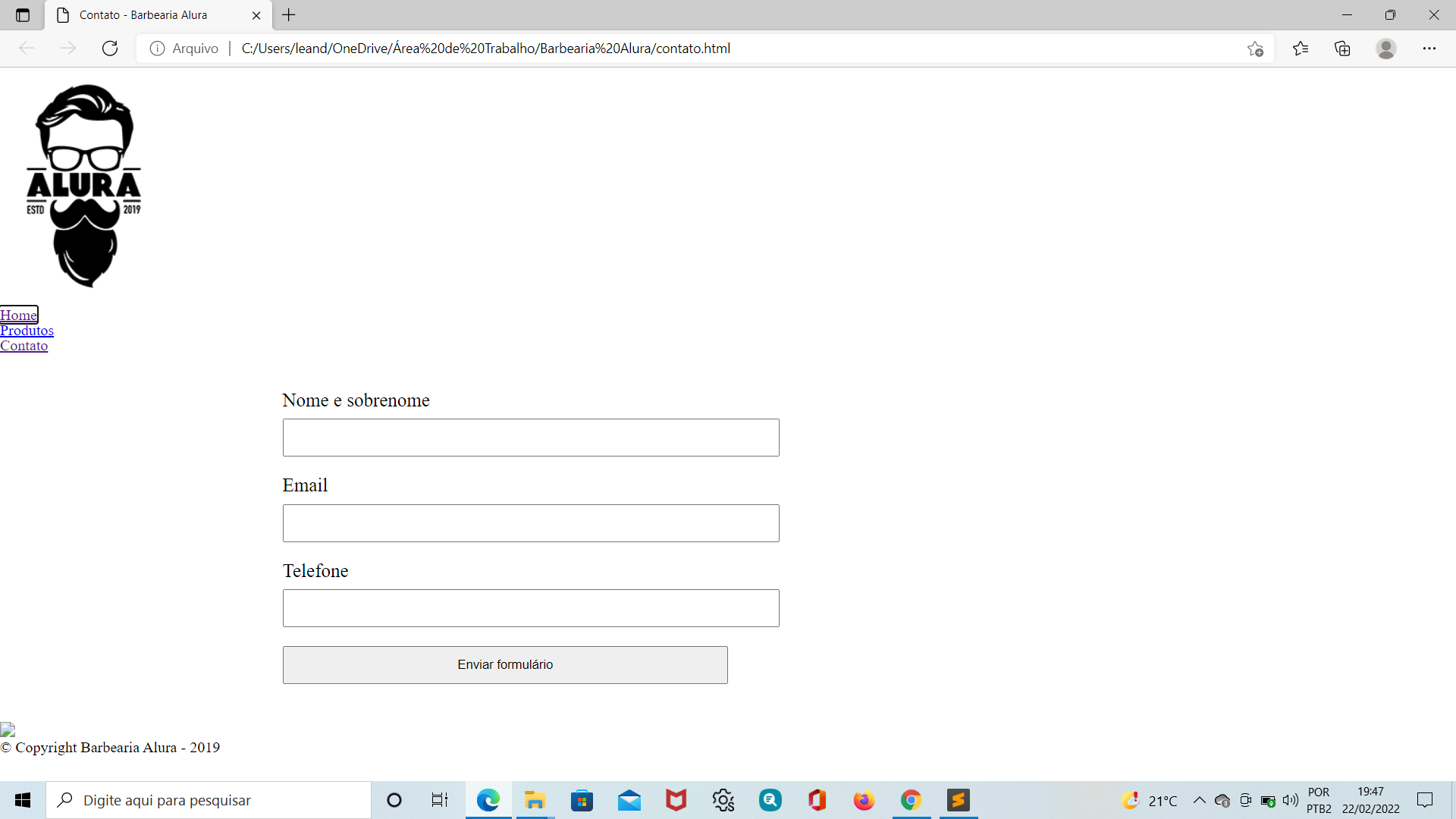
 Olá mais alguém ficou com a tela assim conforme abaixo ?
Olá mais alguém ficou com a tela assim conforme abaixo ?
Home produtos e contato ficaram um embaixo do outro não aparece a imagem.
Como solucionar por favor

 Olá mais alguém ficou com a tela assim conforme abaixo ?
Olá mais alguém ficou com a tela assim conforme abaixo ?
Home produtos e contato ficaram um embaixo do outro não aparece a imagem.
Como solucionar por favor

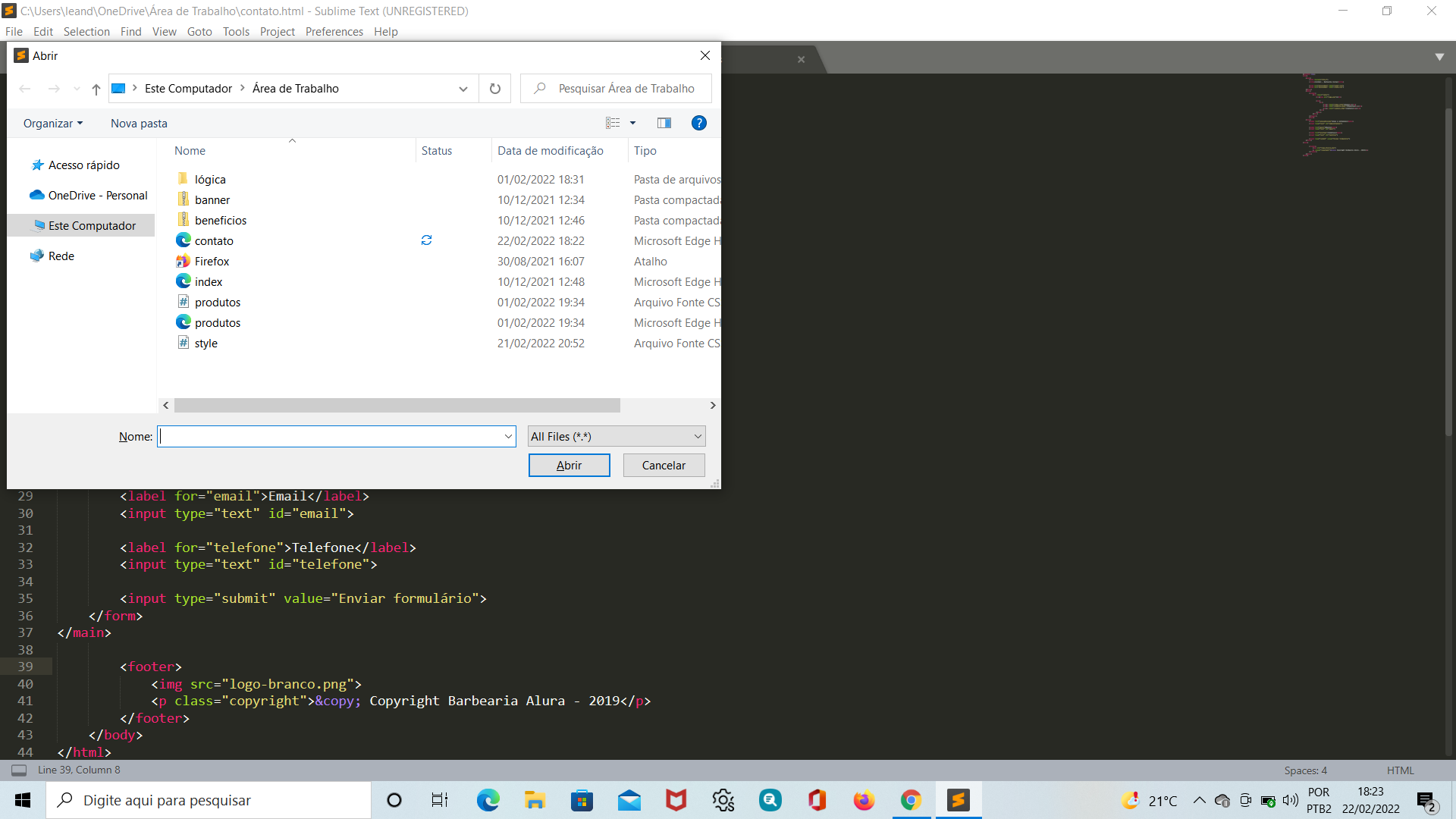
Olá!
Reparei que você criou o arquivo na sua área de trabalho. Os arquivos referentes ao CSS e imagens também estão diretamente na sua área de trabalho ou estão em alguma outra pasta? Poderia mostrar a pasta do projeto?
Se os arquivos referenciados não estão no mesmo diretório que o documento html, você deve referenciar o caminho corretamente antes de informar o nome do arquivo chamado.
Olá, estou começando no mundo de programação não entendo nada ainda, é essa tela abaixo ?

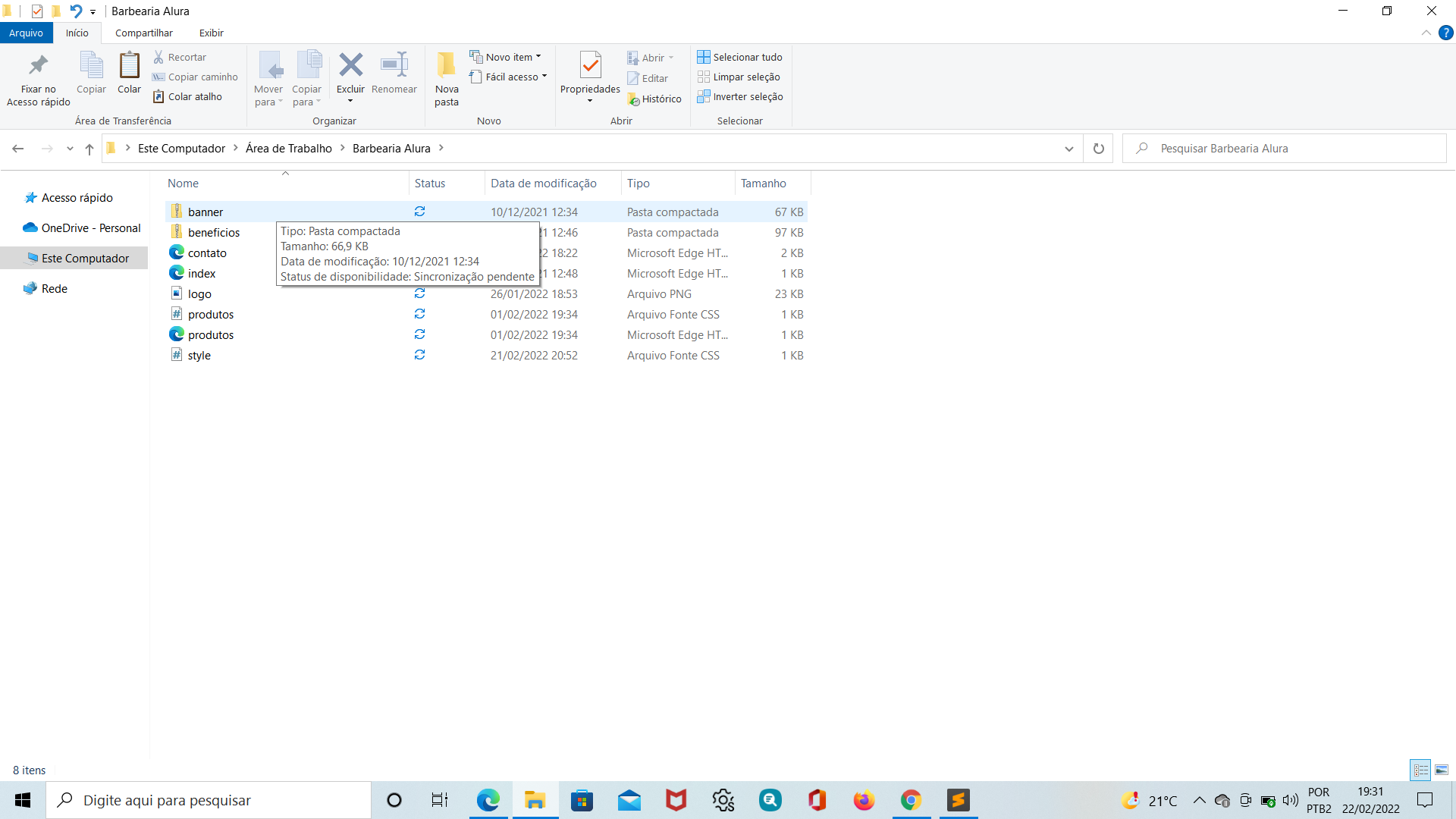
Olá!
Era essa pasta mesmo que gostaria de visualizar. Agora vamos prosseguir.
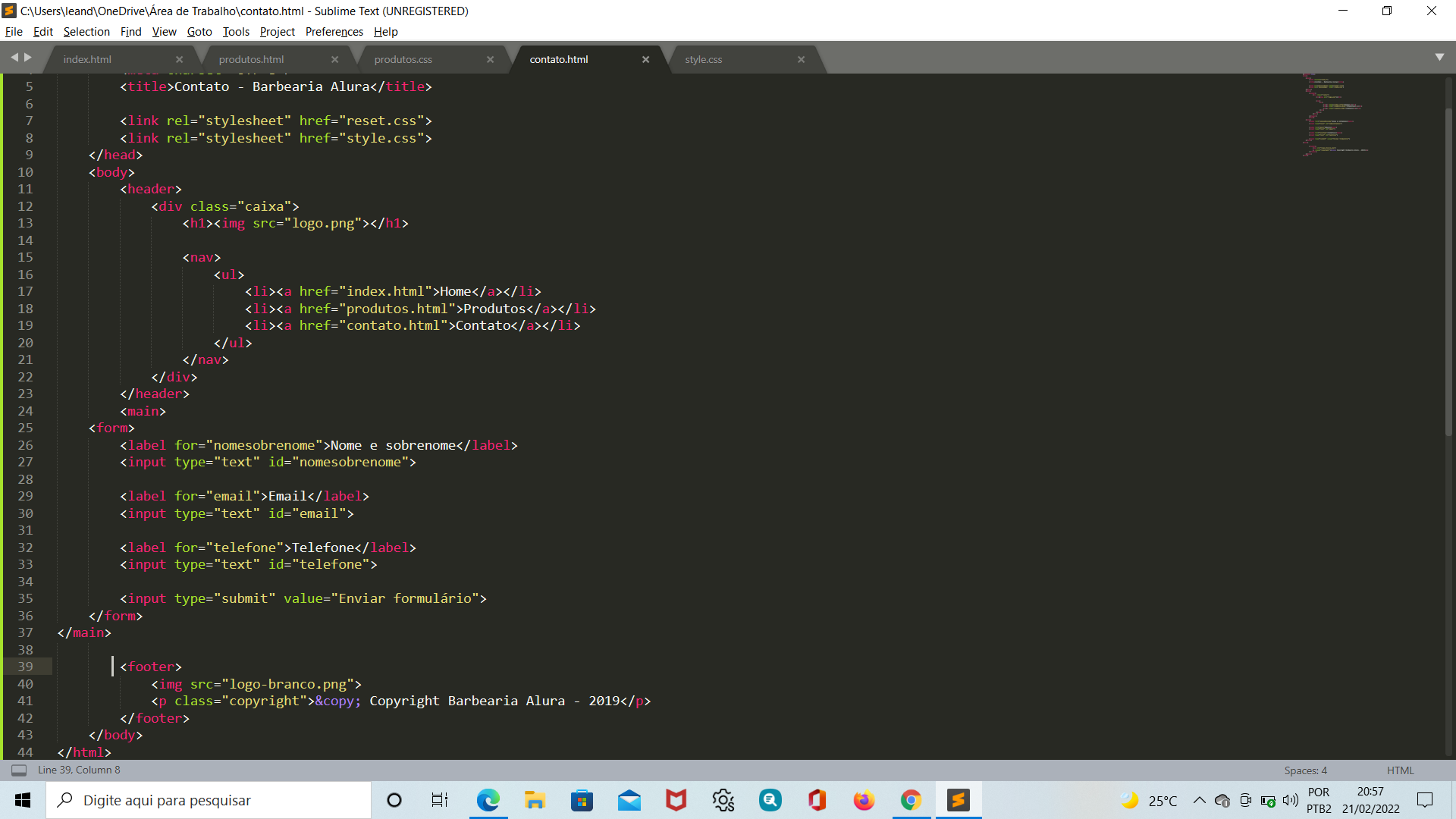
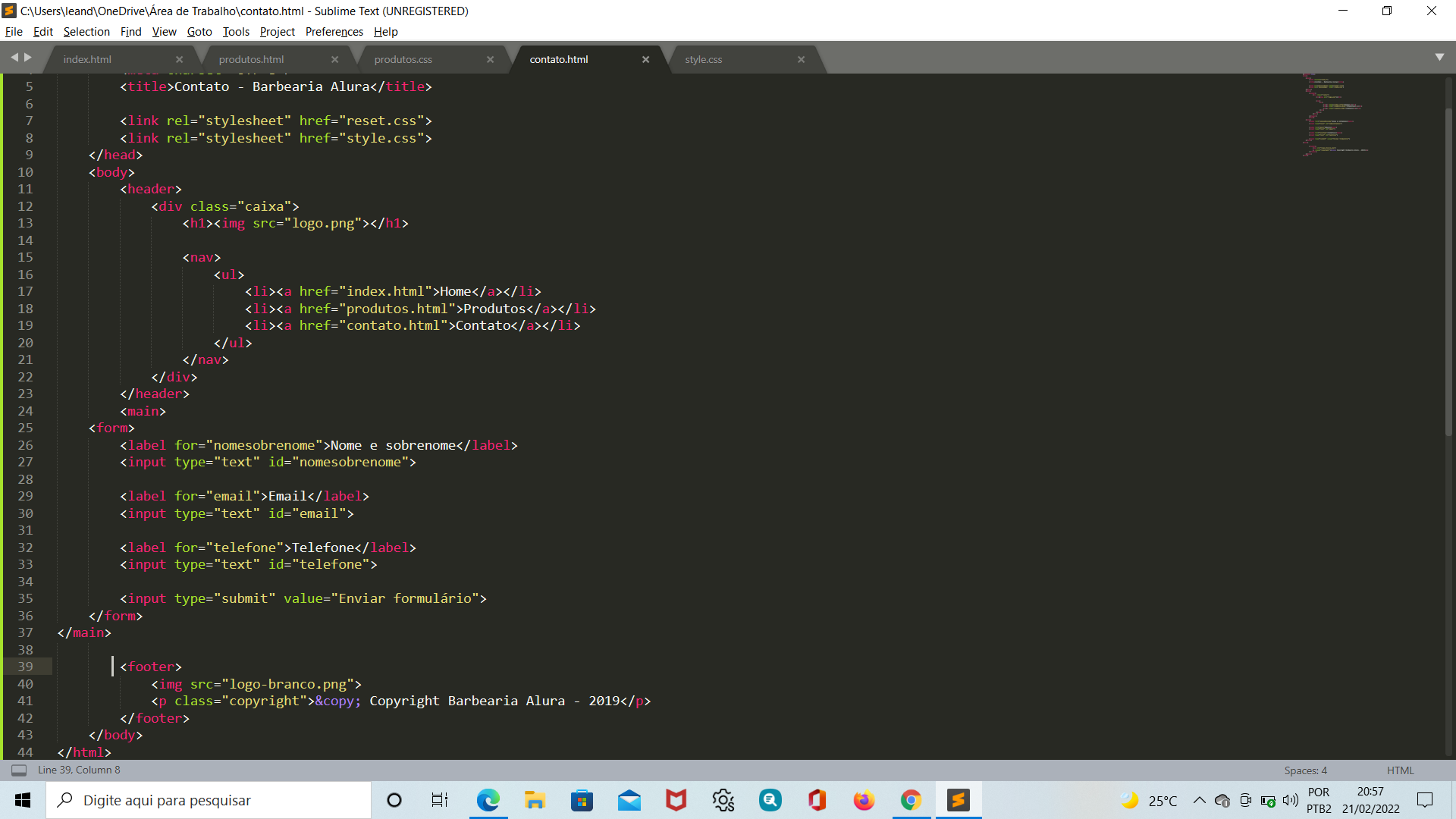
No seu arquivo contato.html você está referenciando dois arquivos css, sendo eles o reset.css e o style.css.
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">No entanto, somente o arquivo style.css está no mesmo diretório que seu arquivo contato.html (Por isso, é o único que está fazendo efeito na página). Para que a estilização do reset funcione, você precisa trazer esse arquivo para o mesmo diretório ou copiar o caminho que este arquivo se localiza. Recomendo que você sempre crie pastas exclusivas para seus projetos, pois você conseguirá maior controle e organização com seus códigos.
<link rel="stylesheet" href="caminho_do_arquivo/reset.css">O mesmo problema está ocorrendo com sua imagem, pois não existe nenhum arquivo chamado logo.png na sua área de trabalho. Para solucionar, a resposta é a mesma do item anterior.
<img src="caminho_da_imagem/logo.png">Minha recomendação é que você crie uma nova pasta e coloque os arquivos referentes ao curso nela.
Assim ?


Correto! Agora que a imagem apareceu e a pasta está mais organizada, só falta trazer o arquivo "reset.css" que o professor disponibilizou.
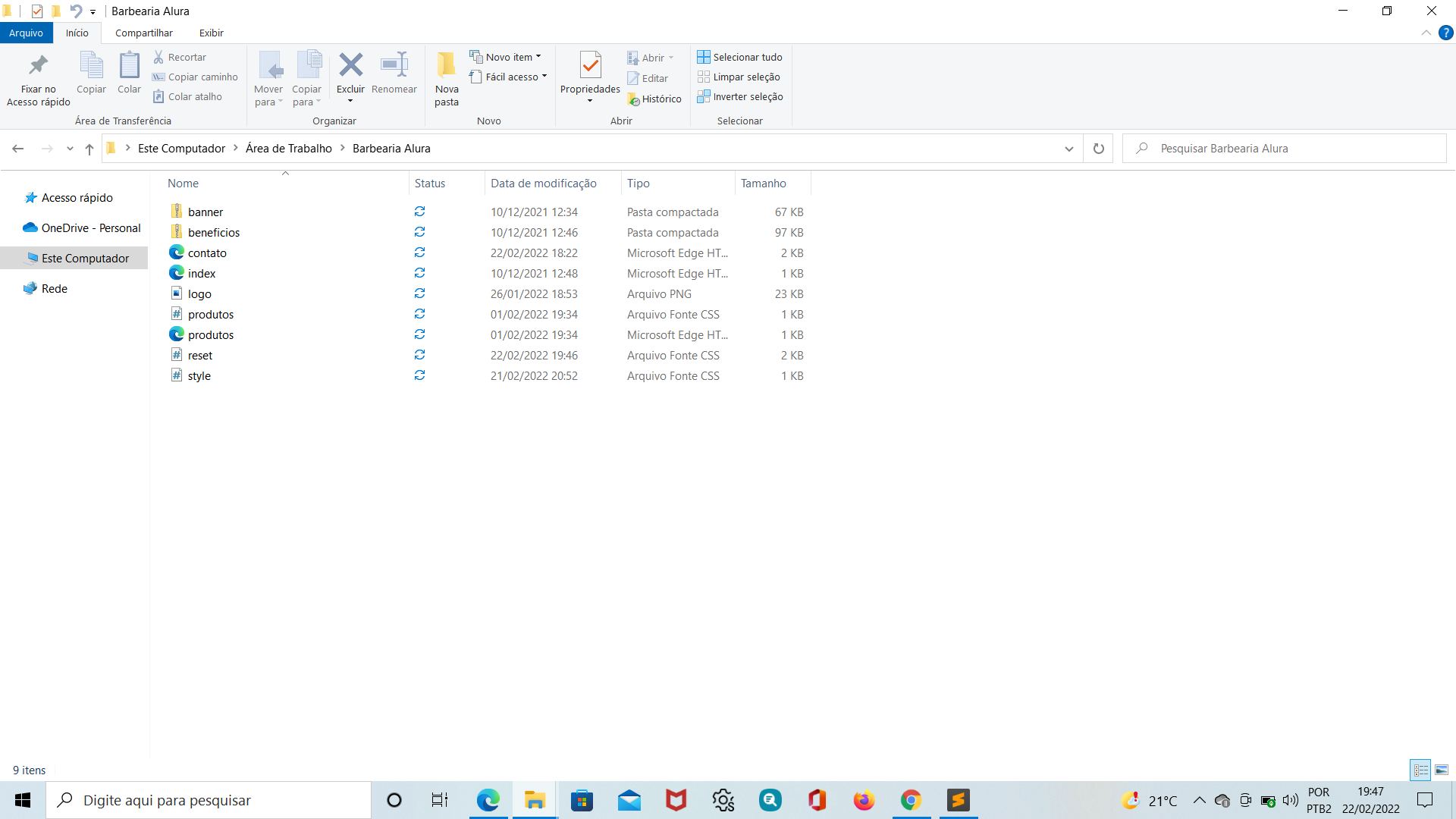
Assim
Conforme 2 telas abaixo ?


Exato! Reparando agora percebi que o arquivo "logo-branco.png" também não está incluso a página. Basta trazer ele também do mesmo jeito que você fez com os demais arquivos. Após isso, é só seguir a aula normalmente.
Obrigado Deus abençoe.