

Oi Nicolas, tudo bem? espero que sim
Desde já agradeço a paciência em aguardar por uma resposta.
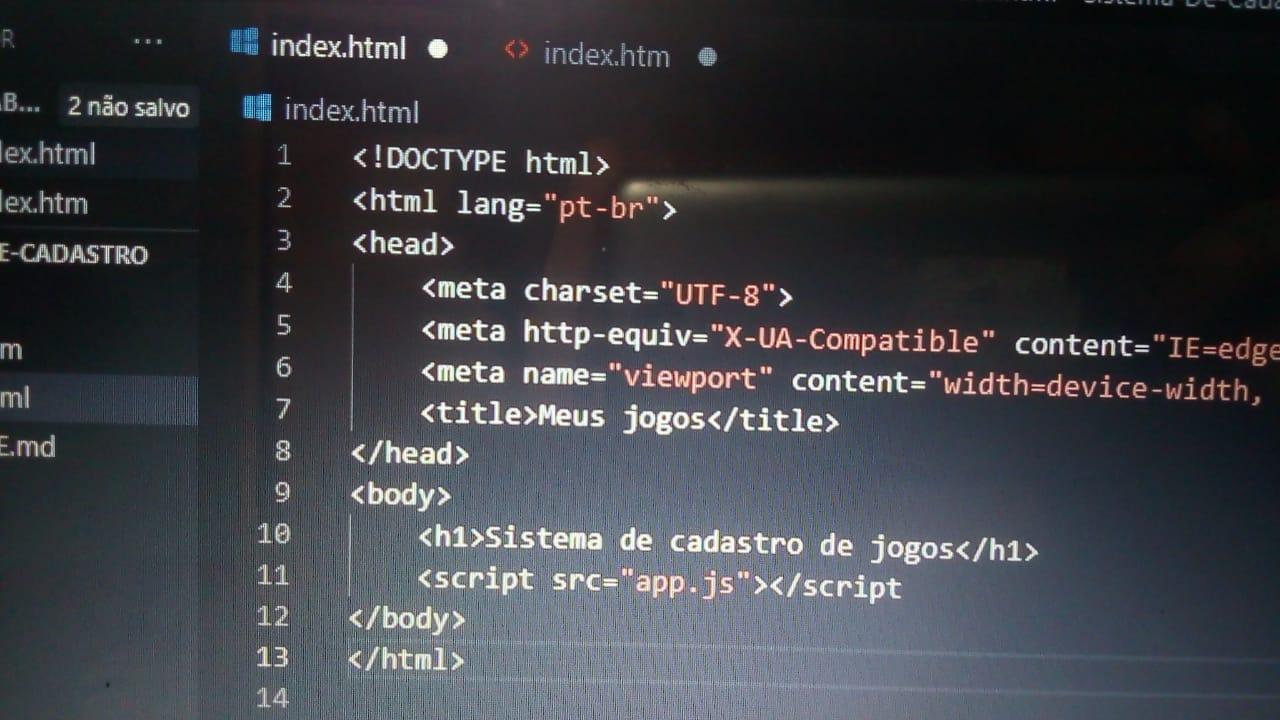
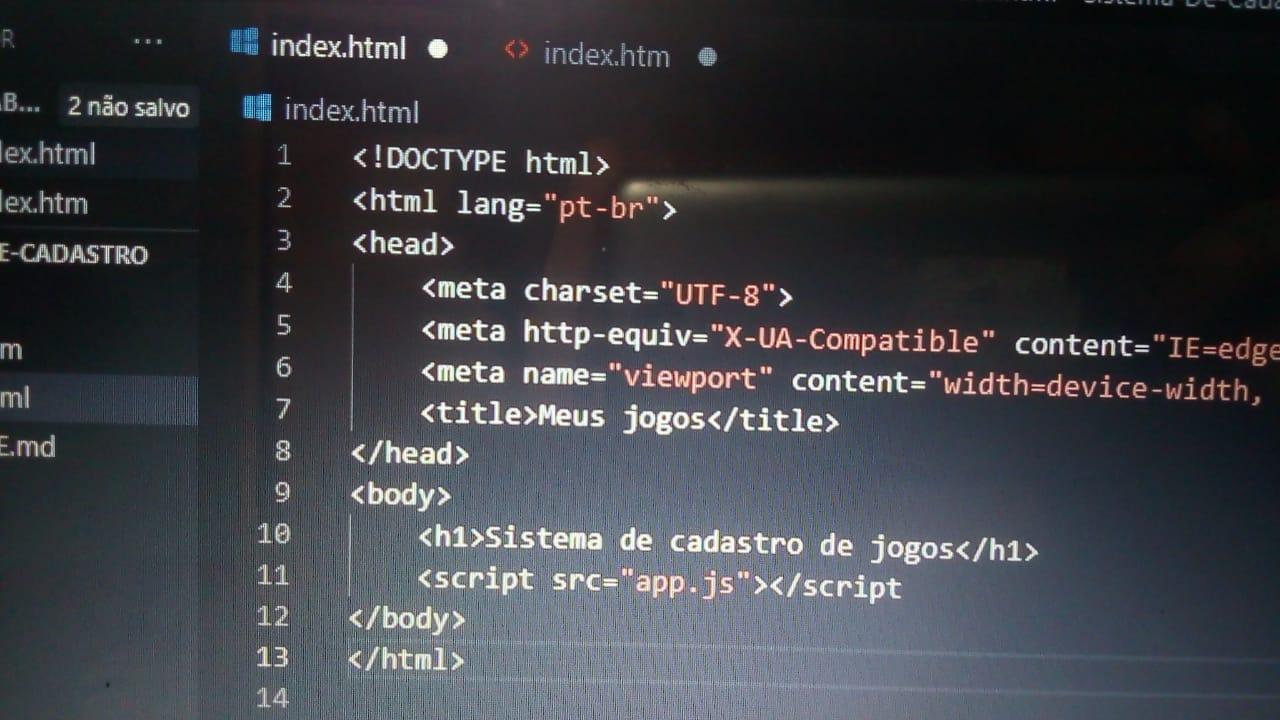
Nicolas um print da tela ajudaria muito principalmente para ver os arquivos e suas extensões para saber como você os chamou e nomeou seus respectivos arquivos, para realizar um print basta apertar em conjunto Win + shift + s, depois você seleciona a área desejada e envie aqui assim como esta foto.
Mas com base nessa mesma foto eu noto que há um erro ou algo que vai gerar futuros erros, é que não podemos gerar dois arquivos na mesma pasta com os nomes iguais, apesar da extensão ter diferenças e o VS CODE ter aceito esses exemplos “index.htm” e “index.html”, o ideal é trocar os nomes exemplo: “teste.html” e “testeDois.html” e é claro sempre com final ".html", quanto a escolher o arquivo a ser executado recomendo fazer deste modo:

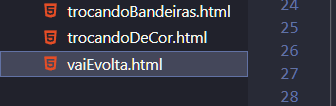
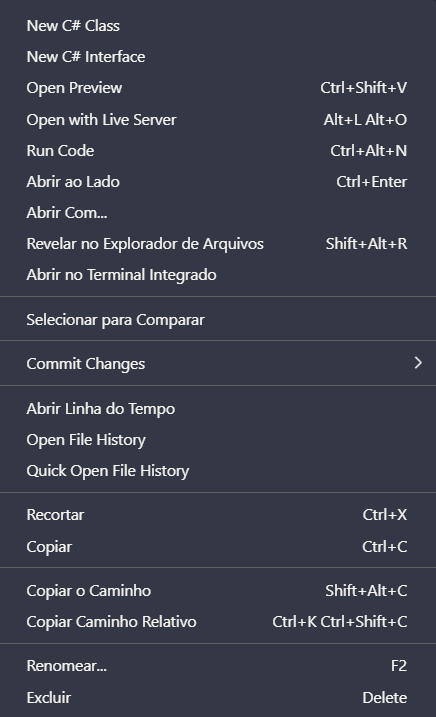
selecione o arquivo desejado nesse caso escolhi o terceiro, e aperte o botão direito, sendo assim o pop-up será aberto, deste modo temos:

Essa tela será aberta, este print é um exemplo e provavelmente tem suas diferenças em relação a sua por usamos extensões diferentes, a partir daí é só clicar em “Run Code” ou “executar código", e será renderizado normalmente em seu navegador padrão.
Nicolas espero que de alguma forma eu tenha conseguido te ajudar, um grande abraço!