 erro
erro
 erro
erro
Olá Renato, tudo bem?
Desculpe a demora em retornar.
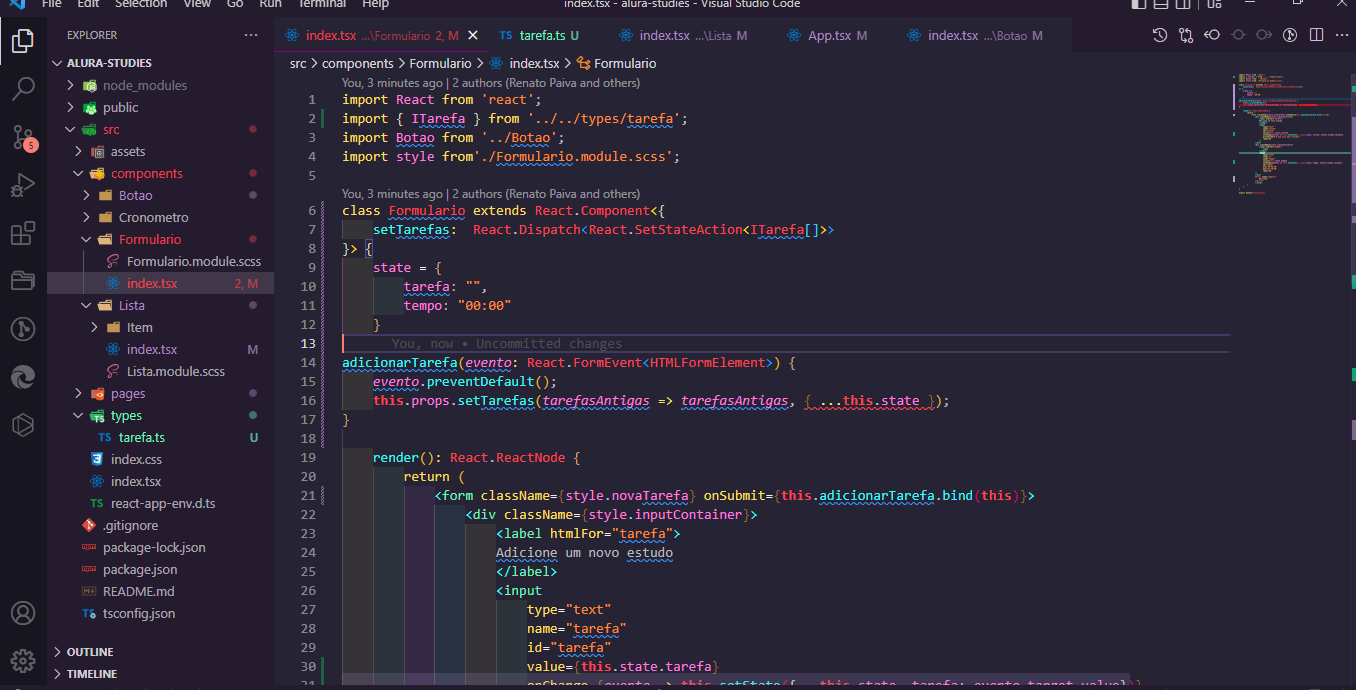
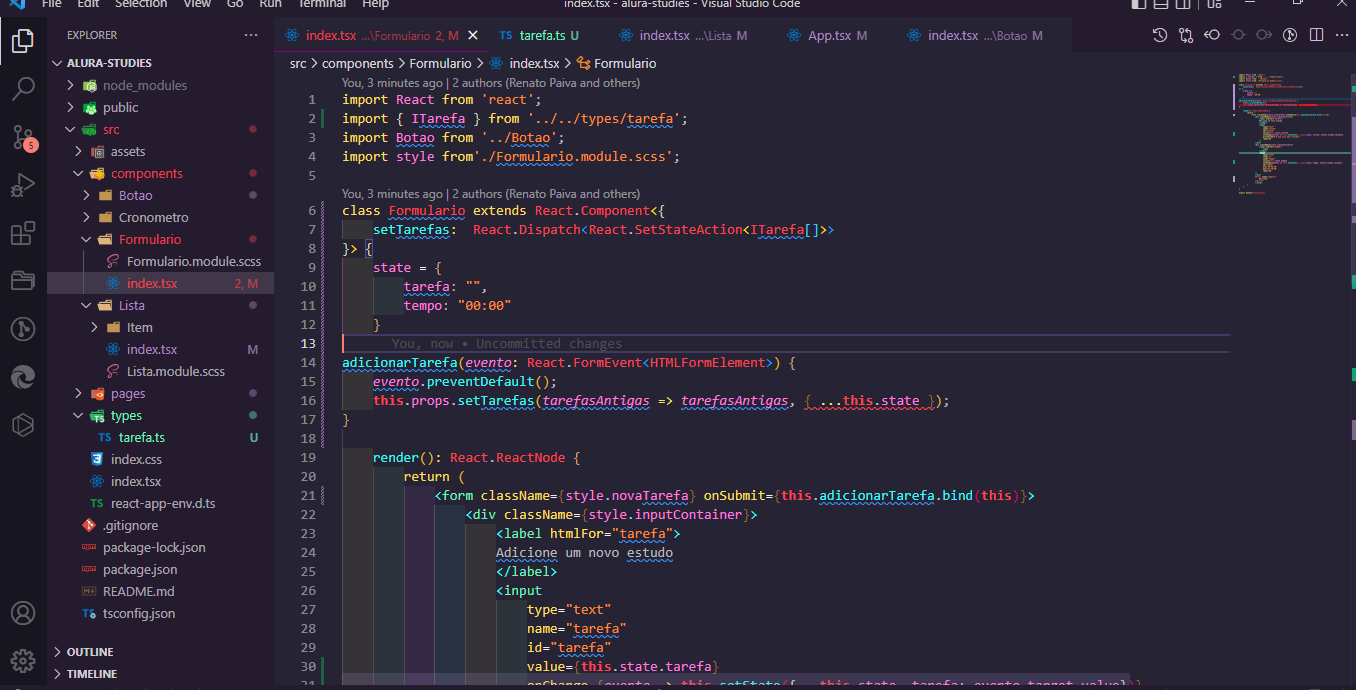
Pelo que entendi da sua pergunta, você está tendo um erro ao adicionar this.state em algum lugar do seu código em React com Typescript. Infelizmente, não consigo ver a imagem que você postou para entender melhor o erro, mas posso te dar algumas dicas gerais.
Primeiramente, é importante lembrar que em React com Typescript, é necessário definir as propriedades do estado e das props no início do componente, utilizando interfaces. Por exemplo:
interface Props {
nome: string;
}
interface State {
idade: number;
}
class MeuComponente extends React.Component<Props, State> {
// ...
}Além disso, é importante lembrar que o estado não deve ser modificado diretamente, mas sim utilizando o método setState. Por exemplo:
this.setState({ idade: 30 });Sem ver o erro específico que você está tendo, fica difícil dar uma resposta mais precisa. Mas espero que essas dicas possam te ajudar.
Se você puder fornecer mais informações ou detalhes sobre o erro, posso tentar ajudar de forma mais específica.
Um abraço e bons estudos.