É comentado que seria melhor explicado o objetivo dessa rota, mas no fim deste módulo ainda não foi explicado rs, por estar usando uma abordagem de tokens, pra mim não faz sentido ter um logout na aplicação, poderia deixar mais claro?
É comentado que seria melhor explicado o objetivo dessa rota, mas no fim deste módulo ainda não foi explicado rs, por estar usando uma abordagem de tokens, pra mim não faz sentido ter um logout na aplicação, poderia deixar mais claro?
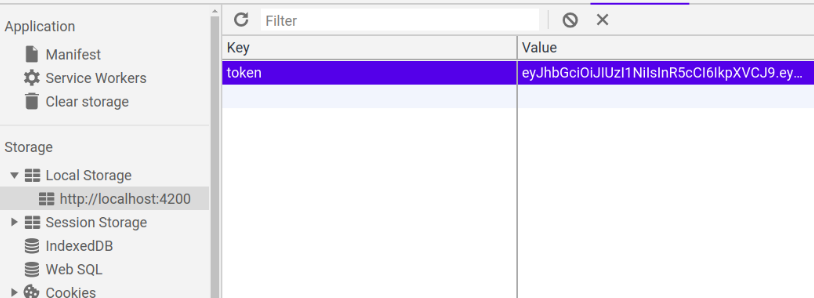
Ola Lucas o objetivo do token é adicionar uma camada de segurança da sua aplicação, imagina um cenário aonde você esta guardando a chave token no local strorage de seu usuário, esse informação pode ser roubada por uma pessoa mau intencionada e acabar expondo dados de seu usuário, um exemplo de token em local storage:

o logout que irá limpar o storage e redirecionar o usuário, assim ele não deixa armazenado o token no navegador
Mas limpar o localStorage é função do frontend, não teria como limpar pelo back, em outras aplicações que fiz em react por exemplo, eu dou um localStorage.removeItem('JWTKEY'), e o token teria que ser guardado em algum lugar de qualquer jeito pro front enviar ele nas requisições das outras rotas.
O ponto do logout pra mim está confuso pois se o próprio token se invalida por ter uma data de expiração, o que exatamente o logout iria fazer? À carater de backend, pelo que estou pensando, seria invalidar previamente esse token