Widget contra ataca
- Desafio concluído.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
useMaterial3: true,
),
home: SafeArea(
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightBlue,
leading: IconButton(
onPressed: () {},
icon: const Icon(
Icons.add_task,
color: Colors.white,
)),
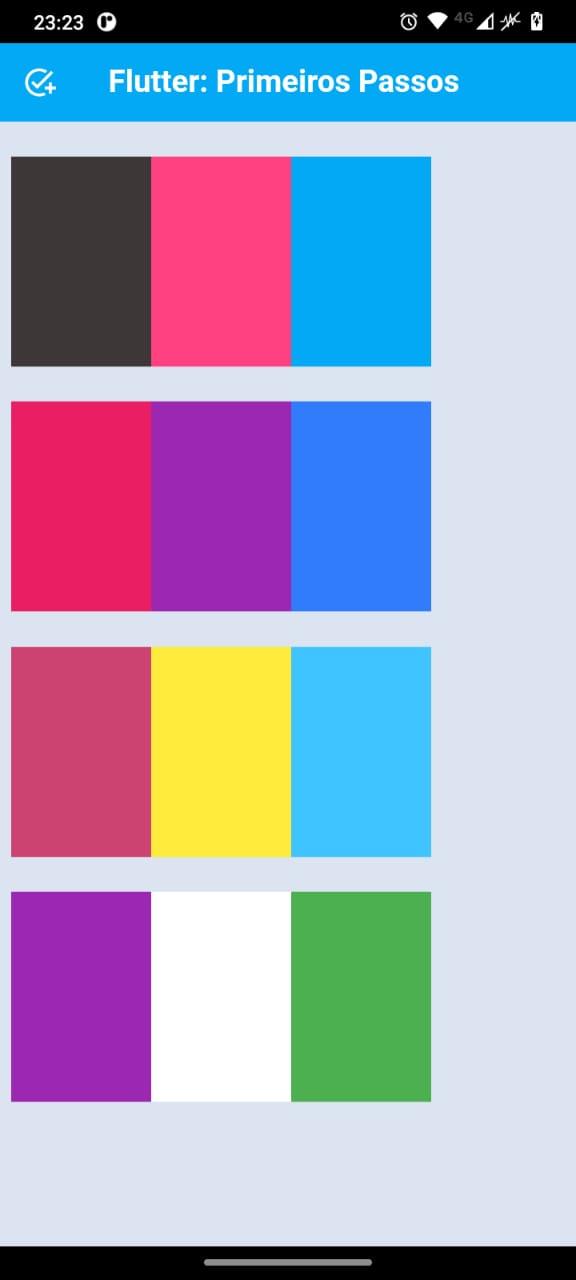
title: const Text(
' Flutter: Primeiros Passos',
style:
TextStyle(color: Colors.white, fontWeight: FontWeight.bold),
),
),
body: Container(
color: Color.fromARGB(150, 199, 213, 230),
child: Padding(
padding: const EdgeInsets.only(left: 8.0),
child: ListView(
children: [
caixas_color(
corbox1: const Color.fromARGB(255, 61, 55, 55),
corbox2: Colors.pinkAccent,
corbox3: Colors.lightBlue),
caixas_color(
corbox1: Colors.pink,
corbox2: Colors.purple,
corbox3: const Color.fromARGB(255, 48, 124, 250)),
caixas_color(
corbox1: const Color.fromARGB(255, 204, 67, 113),
corbox2: Colors.yellow,
corbox3: Colors.lightBlueAccent),
caixas_color(
corbox1: Colors.purple,
corbox2: Colors.white,
corbox3: Colors.green)
],
),
),
),
),
));
}
}
// ignore: camel_case_types
class caixas_color extends StatelessWidget {
final Color corbox1;
final Color corbox2;
final Color corbox3;
final double altura = 150;
final double largura = 100;
const caixas_color(
{super.key,
required this.corbox1,
required this.corbox2,
required this.corbox3});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(top: 25),
child: Row(
children: [
Container(color: corbox1, width: largura, height: altura),
Container(color: corbox2, width: largura, height: altura),
Container(color: corbox3, width: largura, height: altura),
],
),
);
}
}