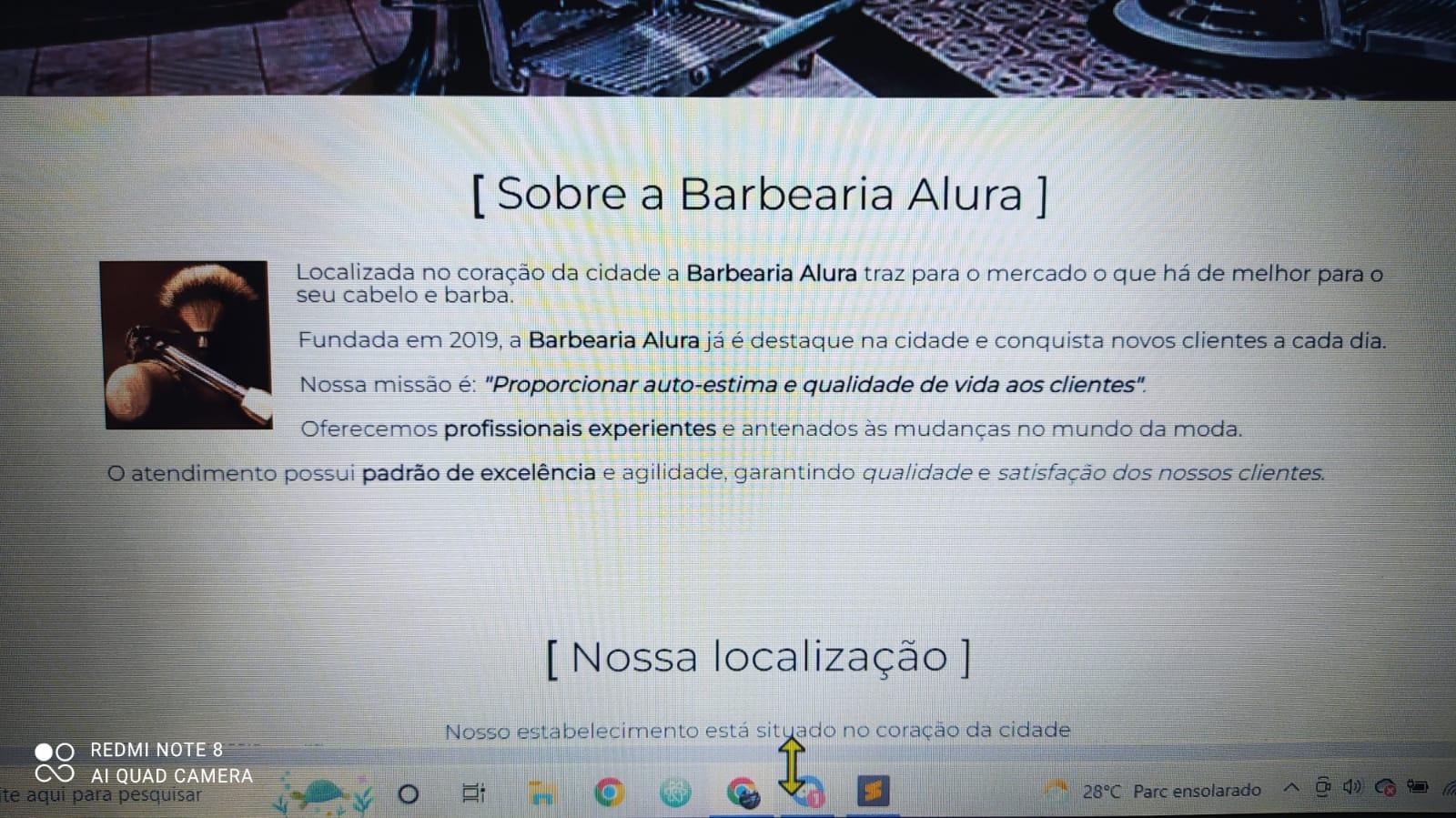
Meu texto do "Sobre a Barbearia Alura" deixou de ficar alinhado, indo parte para baixo da imagem utensílios. Estava correto com a fonte inicial, mas quando mudou para o padrão web mudou tudo. Como resolver?
E, caso eu acrescentasse mais texto, como mantê-lo permanentemente alinhado independente dto tamanho da figura ao lado?
No HTML estava assim:
<main>
<section class="principal">
<h2 class = "titulo-principal"> Sobre a Barbearia Alura</h2>
<img class ="utensilios" src="utensilios.jpg" alt="utensilios de um barbeiro">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. </p>
<p>Fundada em 2019, a <strong>Barbearia Alura</strong> já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao">Nossa missão é: <em><strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p> Oferecemos <strong>profissionais experientes</strong> e antenados às mudanças no mundo da moda. </p>
<p>O atendimento possui <strong>padrão de excelência</strong> e agilidade, garantindo <em>qualidade</em> e <em>satisfação dos nossos clientes.</em></p>
</section>No CSS está assim:
.banner{
width: 100%;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal{
padding: 3em 0;
background: #FEFEFE;
}
.principal p{
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.principal em{
font-style: italic;
}
.utensilios{
width: 120px;
float: left;
margin: 0 20px 20px 0;
}Obrigado