Bom dia.
O meu som da tecla pom não quer tocar. Já olhei nas dúvidas acima e não encontrei. Acredito que esteja tudo igual ao da Vanessa. Mas não quer funcionar


Bom dia.
O meu som da tecla pom não quer tocar. Já olhei nas dúvidas acima e não encontrei. Acredito que esteja tudo igual ao da Vanessa. Mas não quer funcionar


Oi, Mirna, tudo bem?
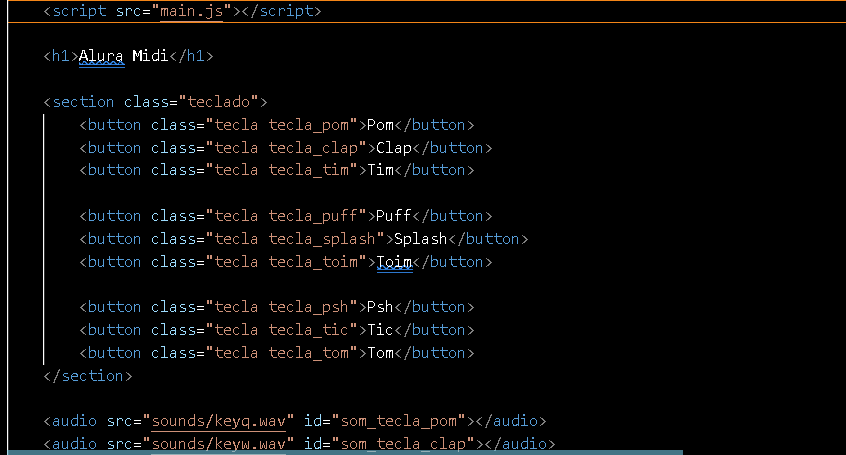
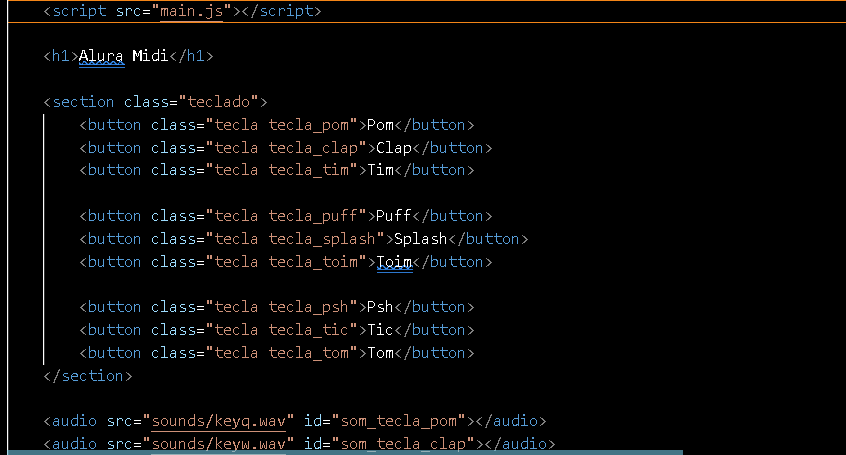
No seu arquivo HTML, você importa as funcionalidades criadas no arquivo "main.js" antes de ter os botões, por meio do código:
<scritpt src="main.js"></script>
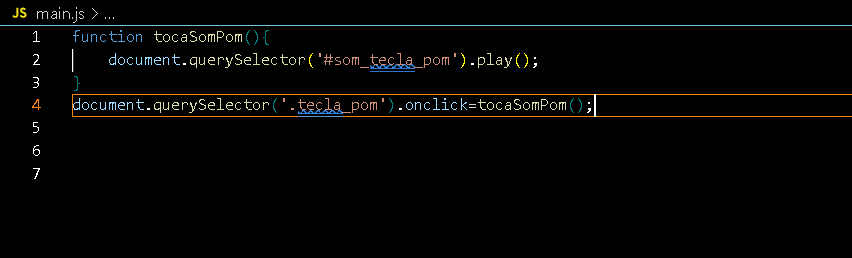
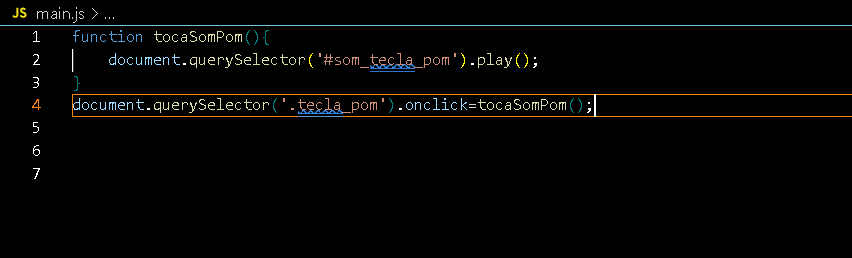
Ao fazer isso, você está tocando o som antes de ter a tecla, e, portanto, ao clicar na tecla "Pom", o som não vai ser reproduzido. Uma solução, seria colocar a tag <script> ao final do código HTML, antes do fechamento da tag <body>, dessa forma, primeiro renderizamos a página e depois as funcionalidades criadas com JavaScript.
O código ficaria assim:
<body>
<h1>Alura Midi</h1>
<section class="teclado">
<button class="tecla tecla_pom">Pom</button>
<button class="tecla tecla_clap">Clap</button>
<button class="tecla tecla_tim">Tim</button>
<button class="tecla tecla_puff">Puff</button>
<button class="tecla tecla_splash">Splash</button>
<button class="tecla tecla_toim">Toim</button>
<button class="tecla tecla_psh">Psh</button>
<button class="tecla tecla_tic">Tic</button>
<button class="tecla tecla_tom">Tom</button>
</section>
<audio src="sounds/keyq.wav" id="som_tecla_pom"></audio>
<audio src="sounds/keyw.wav" id="som_tecla_clap"></audio>
<audio src="sounds/keye.wav" id="som_tecla_tim"></audio>
<audio src="sounds/keya.wav" id="som_tecla_puff"></audio>
<audio src="sounds/keys.wav" id="som_tecla_splash"></audio>
<audio src="sounds/keyd.wav" id="som_tecla_toim"></audio>
<audio src="sounds/keyz.wav" id="som_tecla_psh"></audio>
<audio src="sounds/keyx.wav" id="som_tecla_tic"></audio>
<audio src="sounds/keyc.wav" id="som_tecla_tom"></audio>
<script src="main.js"></script>
</body>
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!