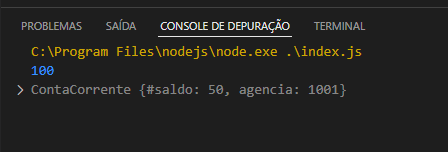
Mesmo o saldo sendo privado ele ainda exibe na conta corrente.
class Cliente{
nome;
cpf;
};
class ContaCorrente{
agencia;
#saldo = 0;
sacar(valor){
if(this.#saldo >= valor){
this.#saldo -= valor;
};
};
depositar(valor){
if(valor > 0){
this.#saldo += valor;
console.log(this.#saldo)
};
};
};
const cliente1 = new Cliente();
cliente1.cpf = 11122233309;
cliente1.nome = "Ricardo";
const cliente2 = new Cliente();
cliente2.nome = "Alicia";
cliente2.cpf = 88822233309;
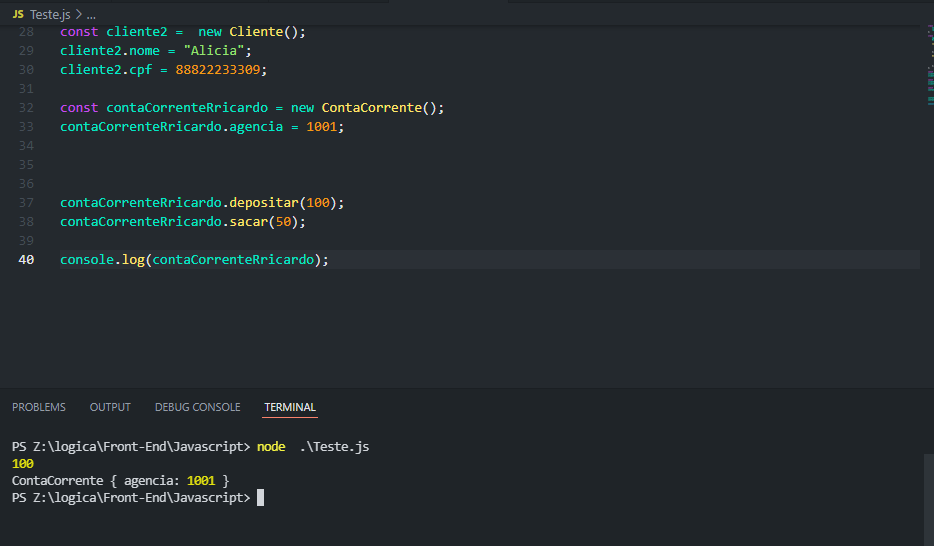
const contaCorrenteRricardo = new ContaCorrente();
contaCorrenteRricardo.agencia = 1001;
contaCorrenteRricardo.depositar(100);
contaCorrenteRricardo.sacar(50);
console.log(contaCorrenteRricardo);