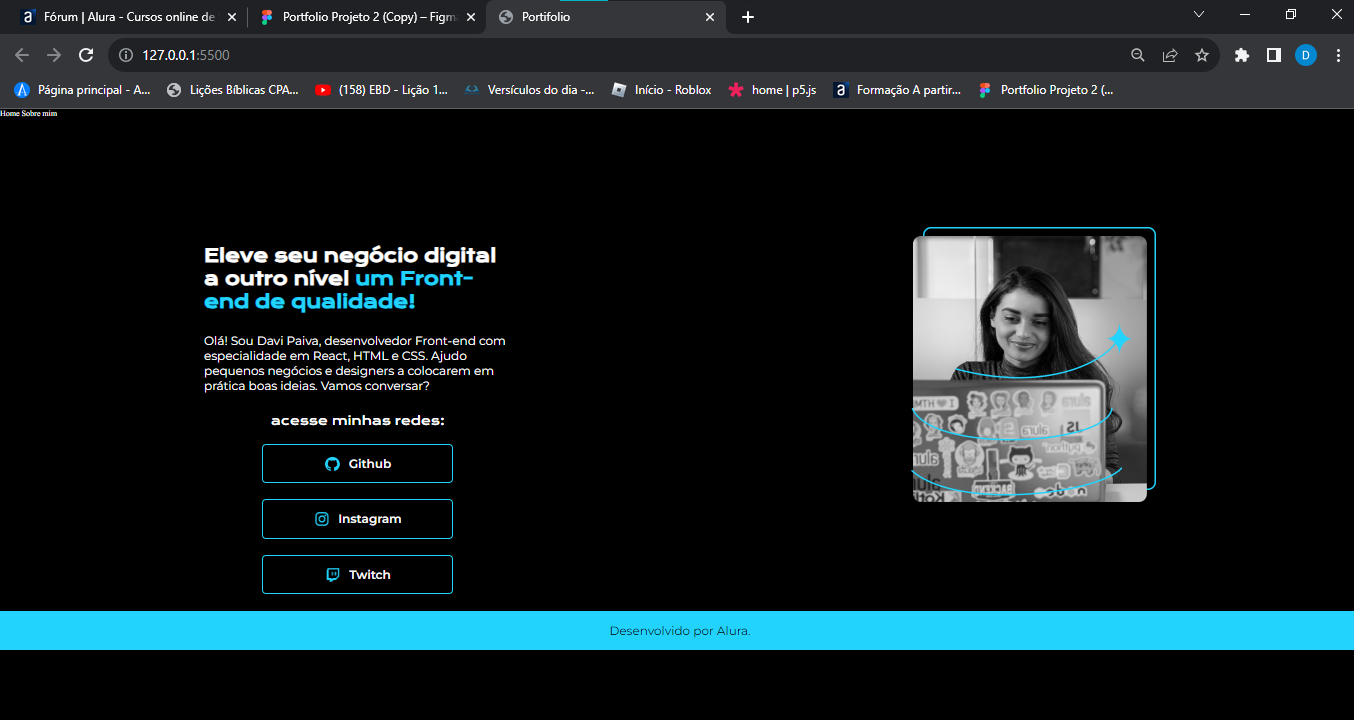
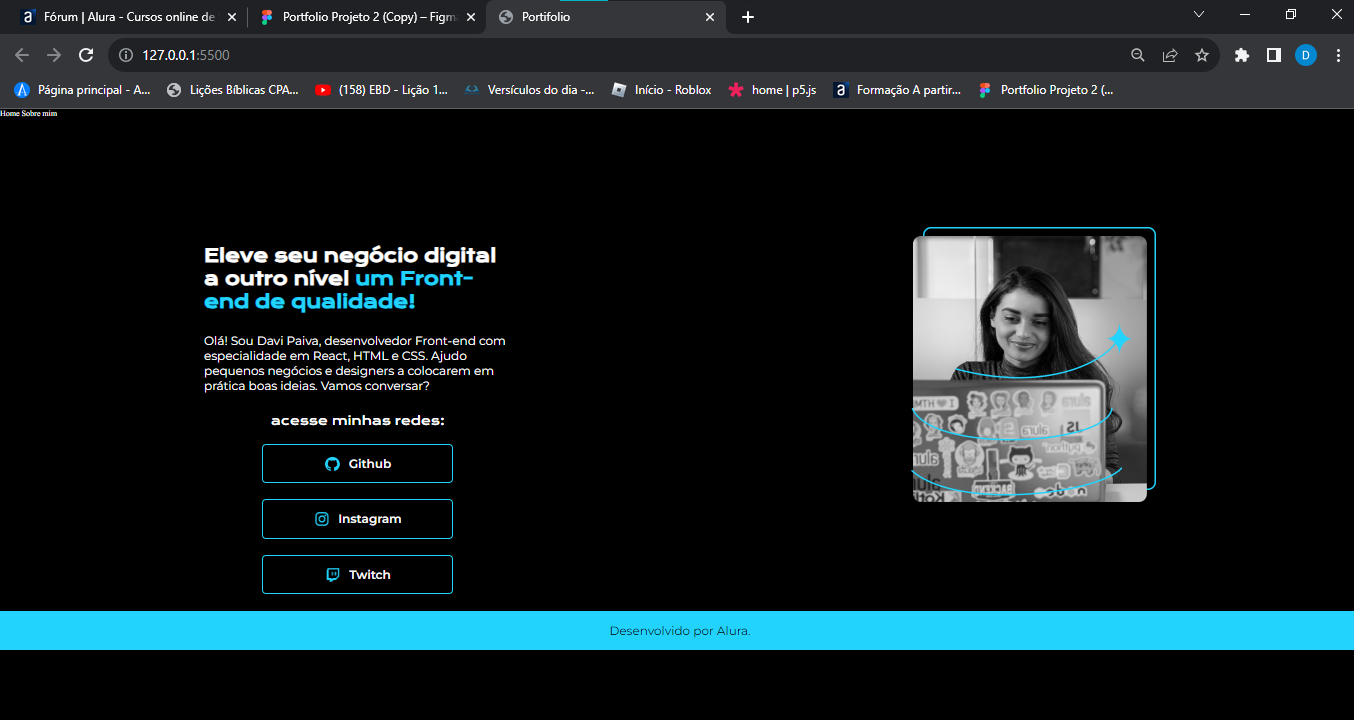
O meu rodapé "Desenvolvido por Alura" a linha ficou para cima da tela.Alem da imagem que ficou um pouco longe do texto.Peço que me ajudem a arrumar isso. Podem me ensinar a enviar o link do meu codigo para que possam ver o que tem de errado.

O meu rodapé "Desenvolvido por Alura" a linha ficou para cima da tela.Alem da imagem que ficou um pouco longe do texto.Peço que me ajudem a arrumar isso. Podem me ensinar a enviar o link do meu codigo para que possam ver o que tem de errado.

Oi, Davi, tudo bem?
Desculpe a demora em te responder!
Para solucionar o seu problema e posicionar o código adequadamente no final da página, você pode reescrever a classe rodapé como mostrado abaixo:
.rodape {
background-color: #22D4FD;
padding: 24px;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
color: #000;
font-weight: 400;
position:absolute;
bottom:0;
left:0;
right:0;
}
Esse código faz com que o rodapé ocupe uma posição absoluta em relação à página completa e essas três propriedades (bottom, lefte right) fazem com que o rodapé fixe a posição no canto inferior da tela.
Vale ressaltar que os testes foram realizados em uma tela de 1928px de largura. Espero ter ajudado e caso tenha dúvidas, estarei à disposição.
Abraços e bons estudos!
Obrigado pela ajuda. Deus te abençõe.