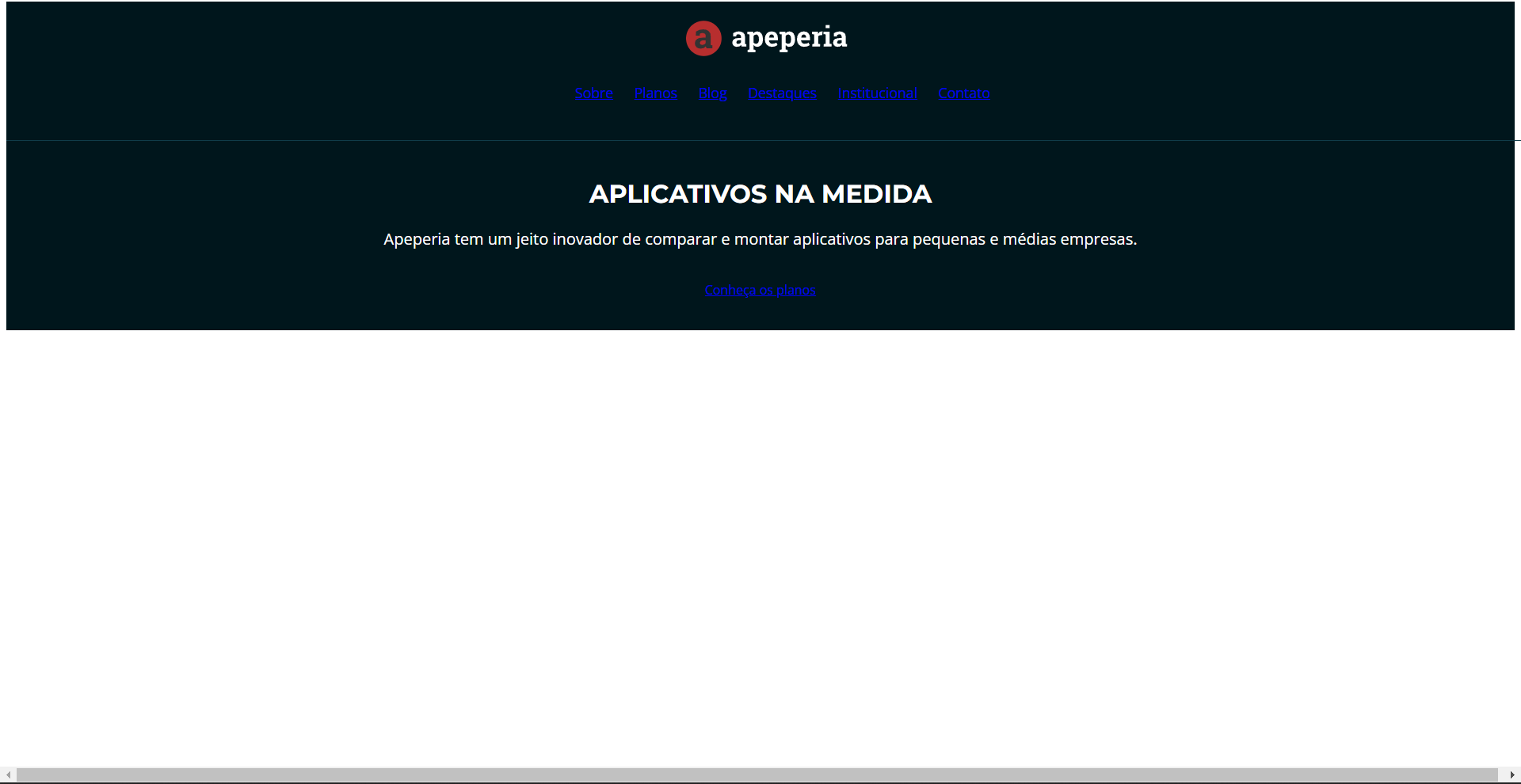
Boa tarde. Gostaria de uma ajuda em um problema que está ocorrendo comigo. Não sei a razão, mas meu html não está aceitando o reset.css. Minha página aparece como se eu não tivesse colocado ele.
A imagem fica assim:

Segue o código abaixo:
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Home Apeperia</title>
<!-- Exportação de fontes para o programa-->
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<!-- Exportação do reset para configurara a página sem os pré- requisitos da página-->
<lik href="css/reset.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
<link href="css/cabecalho.css" rel="stylesheet">
<link href="css/chamada.css" rel="stylesheet">
</head>
<body>
<header class="cabecalho">
<img src="img/logo-apeperia.svg" alt="Logo da Apeperia" class="cabecalho__logo">
<nav class="cabecalho__navegacao">
<ul>
<li class="cabecalho__link"><a href="#">Sobre</a></li>
<li class="cabecalho__link"><a href="#">Planos</a></li>
<li class="cabecalho__link"><a href="#">Blog</a></li>
<li class="cabecalho__link"><a href="#">Destaques</a></li>
<li class="cabecalho__link"><a href="#">Institucional</a></li>
<li class="cabecalho__link"><a href="#">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section class="chamada">
<h1 class="chamada__titulo">Aplicativos na medida</h1>
<p class="chamada__texto">Apeperia tem um jeito inovador de comparar e montar aplicativos para pequenas e médias empresas.</p>
<a href="#" class="chamada__botao">Conheça os planos</a>
</section>
</main>
</body>
</html>Espero que alguém possa me ajudar.

