Já fiz o curso de expressões regulares, sei como escrever os pattern, só que ao utilizar um pattern no html na área de input (como instruido no curso) tanto o atributo "minlenght" quanto o atributo "pattern" não funcionaram. Antes de escrever o Pattern, o minlength ao menos funcionava e impedia o usuário de continuar o formulário sem atingir o padrão esperado, só que ao adicionar o pattern, ambos não funcionaram (pattern e minlength). Não consigo entender o porquê, já cheguei a copiar o códico da aula e mesmo assim nada. Alguém por favor pode me explicar porquê o atributo Pattern além de não funcionar, também impede o funcionamento do minlength???
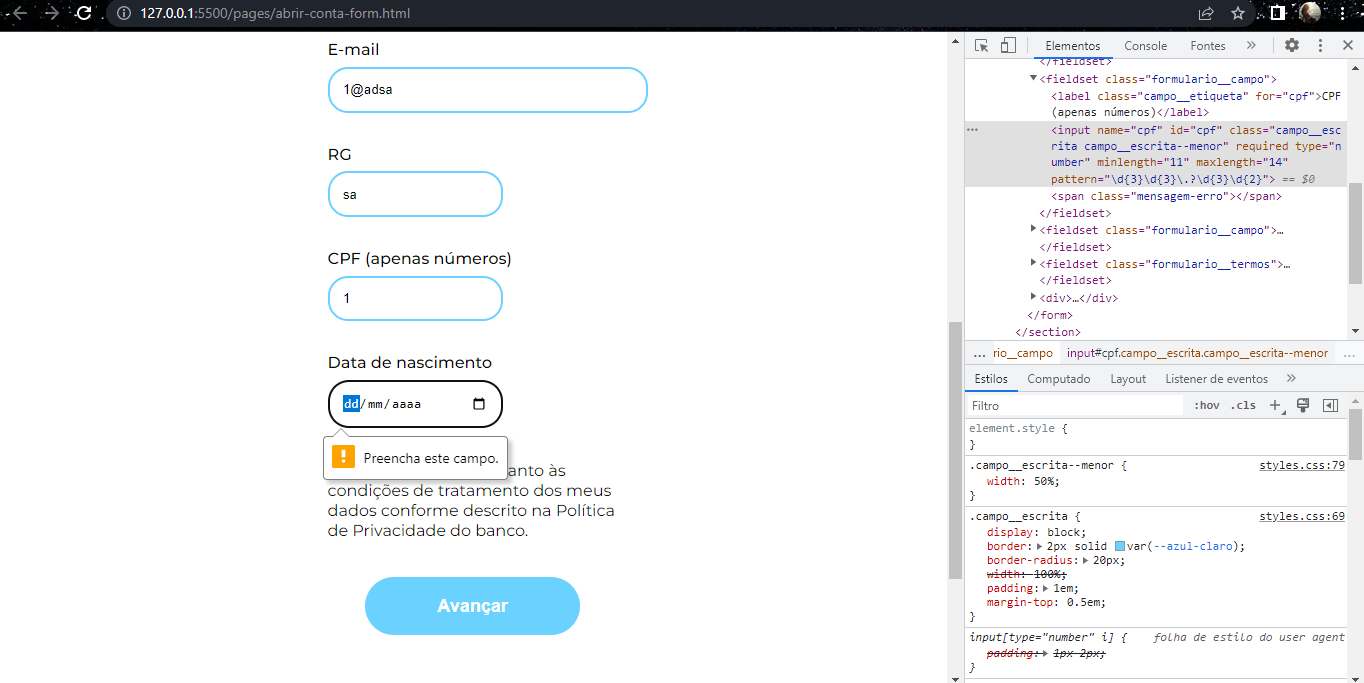
nesse print eu digitei apenas "1" e consegui avançar mesmo com minlength de 11 e patter de 11 digitos obrigatorios:
 zona do formulario no HTML para caso de quererem olhar o código:
zona do formulario no HTML para caso de quererem olhar o código:
<form class="principal__formulario" data-formulario>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="nome">Nome</label>
<input name="nome" id="nome" class="campo__escrita" type="text" minlength="5" required/>
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="email">E-mail</label>
<input name="email" id="email" class="campo__escrita" type="email" minlength="6" required/>
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="rg">RG</label>
<input name="rg" id="rg" class="campo__escrita campo__escrita--menor" type="text" required/>
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="cpf">CPF (apenas números)</label>
<input
name="cpf" id="cpf" class="campo__escrita campo__escrita--menor"
required type="number"
minlength="11" maxlength="14"
pattern="\d{3}\d{3}\.?\d{3}\d{2}"
/>
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="aniversario">Data de nascimento</label>
<input name="aniversario" id="aniversario" class="campo__escrita campo__escrita--menor" type="date" required/>
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__termos">
<input name="termos" class="termos__input" type="checkbox" required>
<p class="termos__texto">Li e estou ciente quanto às condições de tratamento dos meus dados conforme
descrito na Política
de
Privacidade do banco.</p>
<span class="mensagem-erro"></span>
</fieldset>
<div>
<input value="Avançar" class="formulario__botao" id="enviar" data-botao-enviar type="submit">
<span class="mensagem-erro"></span>
</div>
</form>




