O que me deixou na dúvida foi, porque ele colocou no css a margin no (nav li)e não no (nav a)?
O que me deixou na dúvida foi, porque ele colocou no css a margin no (nav li)e não no (nav a)?
Olá Higor, tudo bem?
Vamos observar o código abaixo:
<nav>
<ul class="navegacao">
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>É possível notar que a lista não ordenada, possui itens da lista (<li>) e que por sua vez, esses possuem como filhos os seus links(<a>).
Sendo assim, quando se trata de definir propriedades para o item em si, como por exemplo uma margem externa ou interna, uma borda, uma cor de fundo, faz mais sentido essas propriedades estarem direcionadas a esse item, visto que é algo sobre ele e não sobre os seus filhos.
Para estilização de um link, que será o texto propriamente dito, compete propriedades que irão especificar por exemplo se esse texto está em negrito, em caixa alta ou baixa, qual a cor desse texto, se é sublinhado ou não etc.
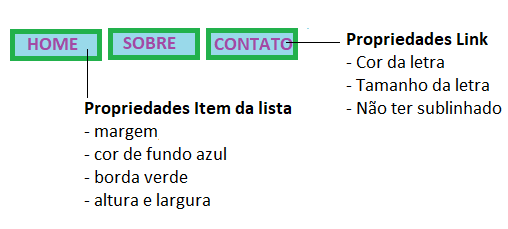
Veja o esquema a seguir:

Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Abraços!