Olá Ana, boa noite!!
*Identificando o Problema: *
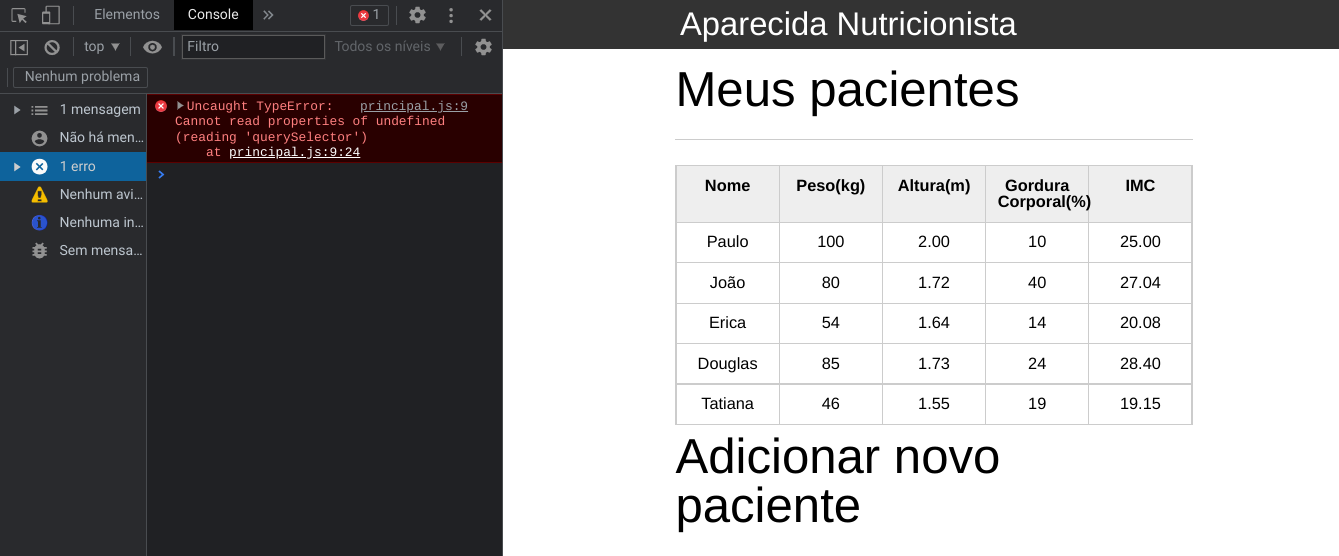
De acordo com sua pergunta, você quer saber porque o erro "cannot read properties of undefined" ainda persiste e porque o evento de click não esta funcionando. Vamos lá.
*Solução do Problema: *
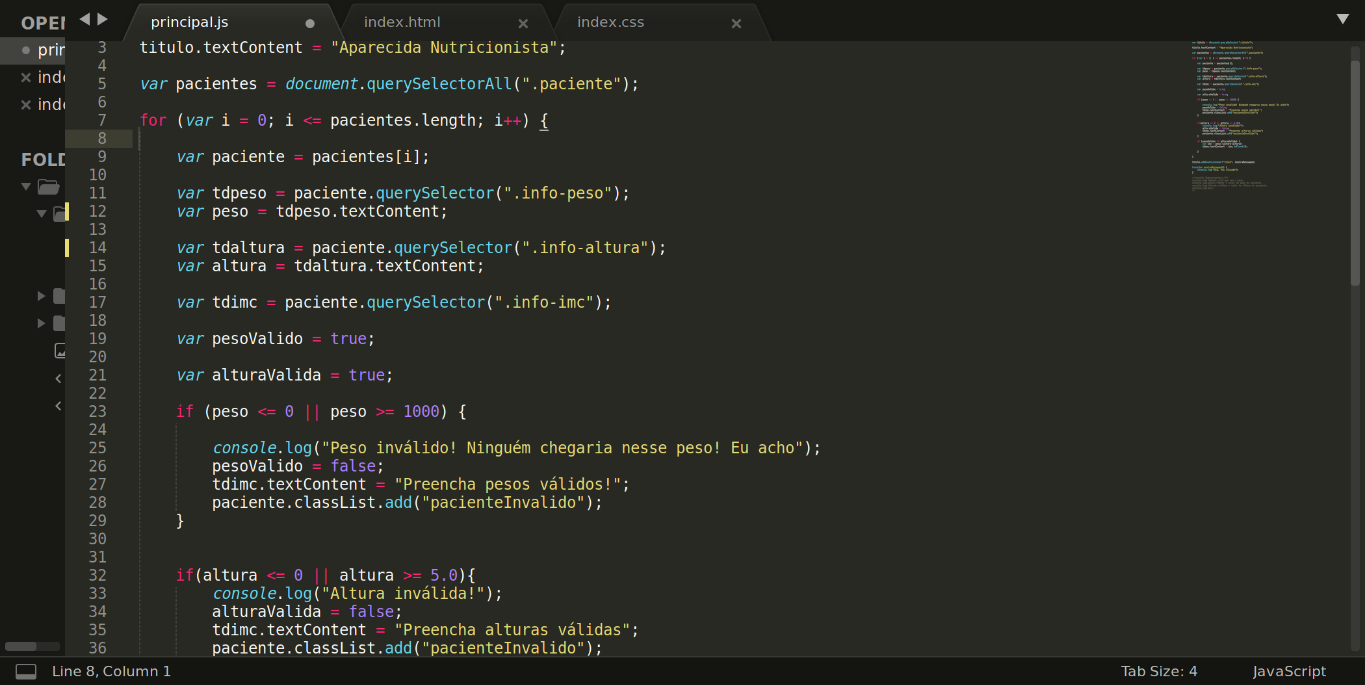
O erro informado acima, significa que ele não pode ler (acessar) uma propriedade de um valor undefined, ou seja, o valor que esta na variável "titulo" é undefined e não o elemento html. Portanto, isso quer dizer que a função querySelector() não esta achando o elemento que lhe foi informado, fazendo com que ele retorne undefined. Para resolver isso, veja se o valor de seleção inserido no querySelector esta referenciando a um elemento html existente.
*Conclusão: *
Você provavelmente erro na seleção do querySelector ou esqueceu de colocar o document antes da chamada do querySelector, desse jeito:
const servicesButton = document.querySelector("main .services .button");
*Despedida: *
Tenha um bom estudo!!!