Na aula aprendemos sobre o arquivo reset.css que limpa toda formatação padrão do navegador.
Porém isso não afetou um link da página, mesmo a tag <a> estando na lista do reset.css.
Forçando a cor diretamente no arquivo CSS ele fica com a cor que quero, porém se eu não colocar nada o link fica roxo, ou seja, o reset.css não afeta ele.
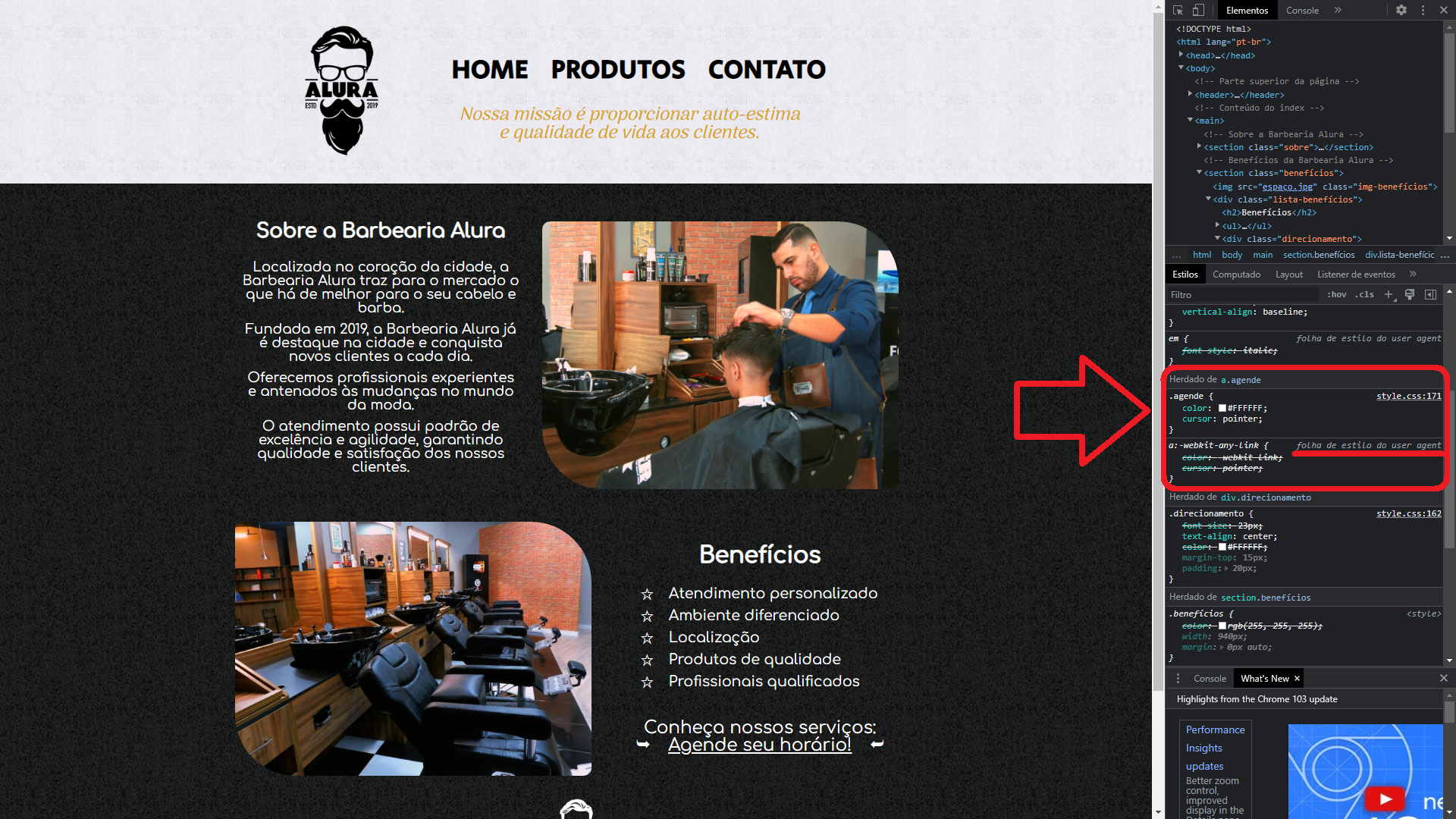
Ao inspecionar o elemento vi algo de webkit - folha de estilos do user agent, é realmente isso que gerou a formatação automática?
Print de onde vi o o webkit:
 Trecho do meu código html:
Trecho do meu código html:
- head:
<head> <link rel="stylesheet" href="reset.css"> <meta charset="UTF-8"> - body:
<p>⮩ㅤ<a href="produtos.html" class="agende"><em>Agende seu horário!</em></a>ㅤ⮨</p>
Trecho do arquivo CSS:
.agende {
color: #FFFFFF;
cursor: pointer;
}- sem utilizar o css acima, o link fica roxo.
Sou iniciante e realmente não consegui entender porque o reset.css não o afetou o link, se na lista do arquivo tem o <a>.
E também queria saber o que é esse webkit.




