Olá, professor.
Segui as instruções da aula. No entanto, não consegui aumentar minha tela e não sei onde eu devo ter errado. O que eu poderia fazer?

Olá, professor.
Segui as instruções da aula. No entanto, não consegui aumentar minha tela e não sei onde eu devo ter errado. O que eu poderia fazer?

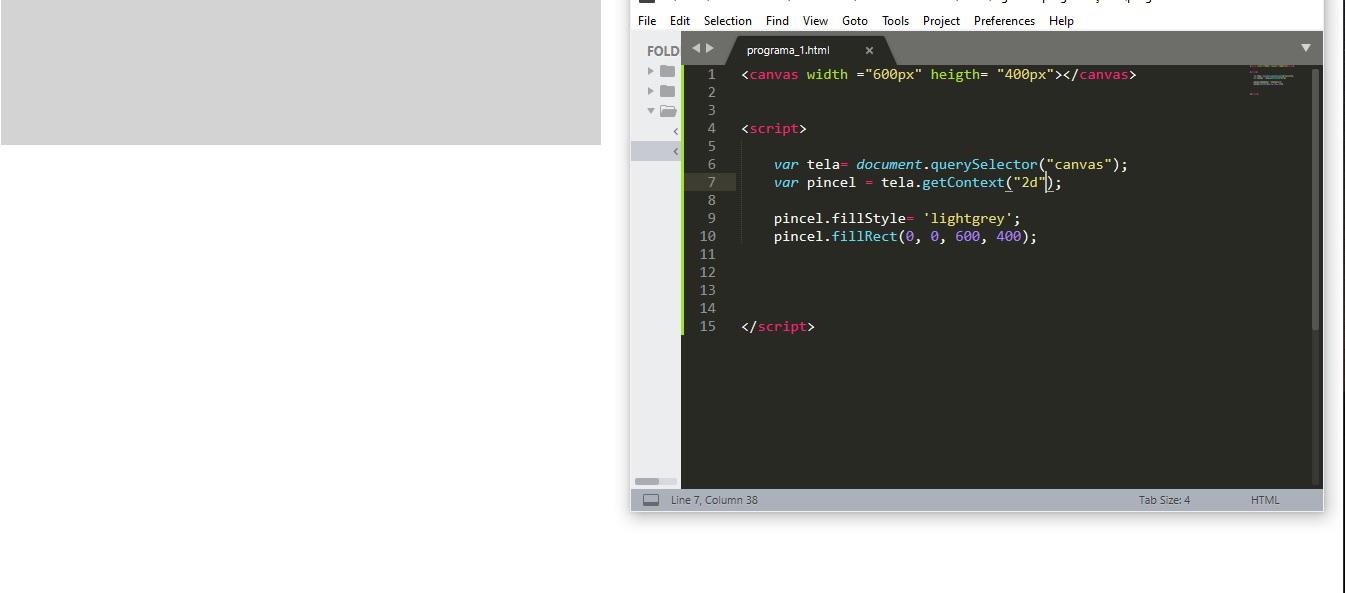
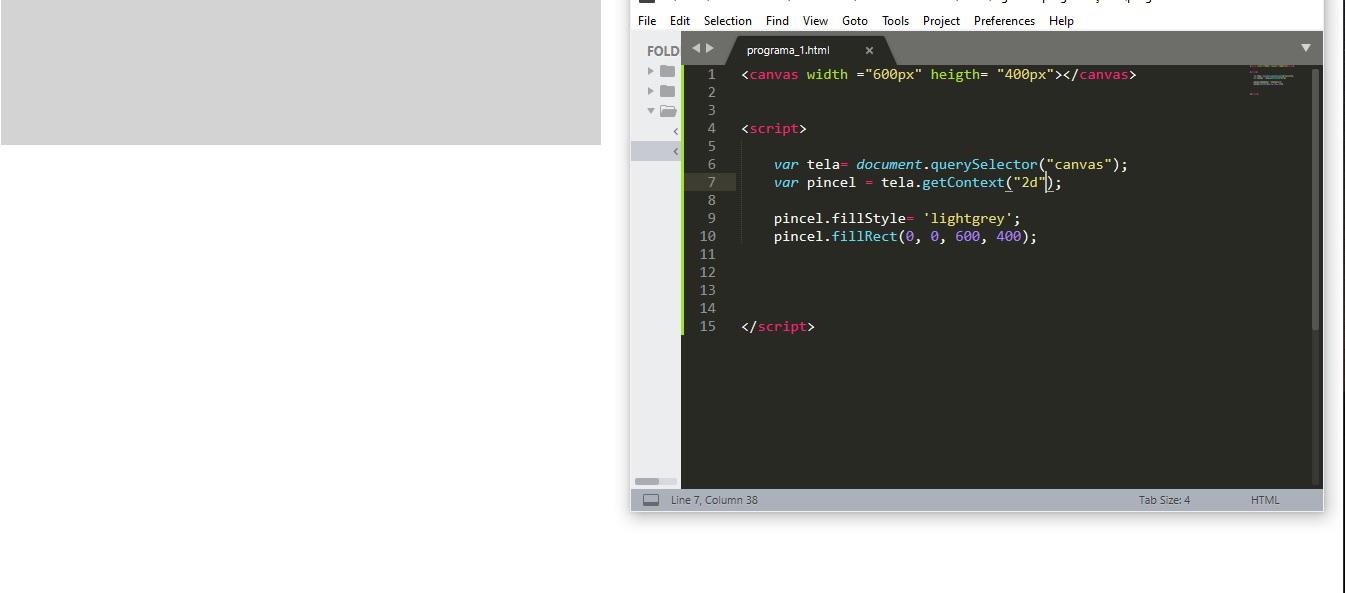
Oi Sofia. Para alterar o tamanho do canvas, a tela de pintura, você altera os dois atributos da tag canvas, que são a largura e a altura.
<canvas width="O valor da largura" height="O valor da altura" ></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
// Já para pintar um retângulo
pincel.fillRect(0, 0, "O valor da largura", "O valor da altura"); // Os valores passados são (x, y, largura, altura)
</script>