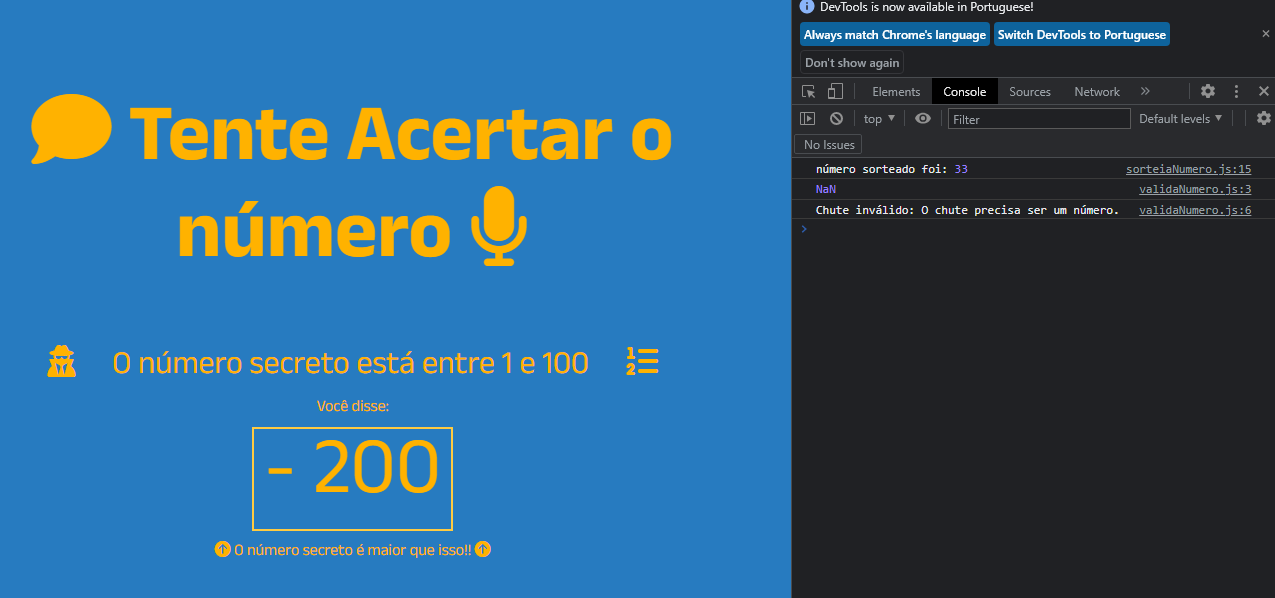
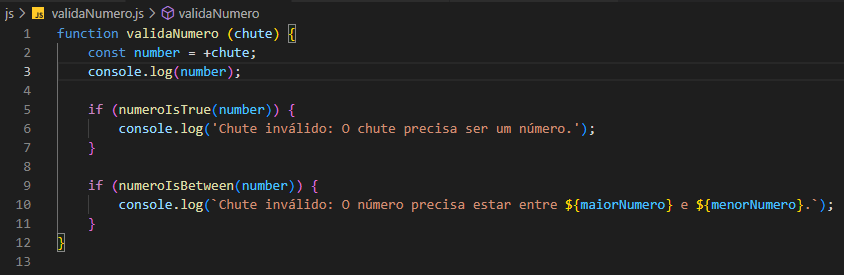
Sei que os números negativos não são o foco do estudo, porém quando faço a verificação no meu código pelo Chrome e digo um número negativo o Js transforma ele em uma string e não número.
Alguém sabe me dizer por que isso acontece?


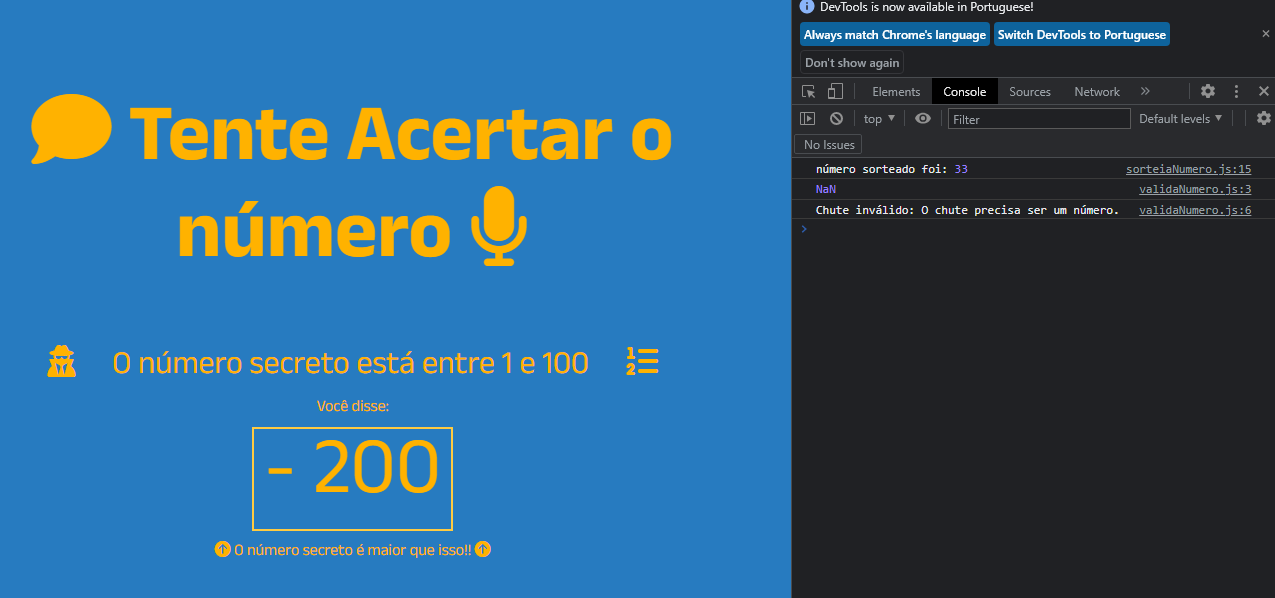
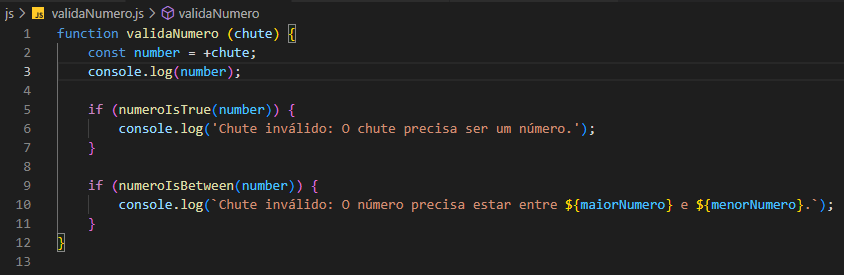
Sei que os números negativos não são o foco do estudo, porém quando faço a verificação no meu código pelo Chrome e digo um número negativo o Js transforma ele em uma string e não número.
Alguém sabe me dizer por que isso acontece?


uma forma de arrumar isso é usando parseInt() na alura tem um artigo que fala sobre isso https://www.alura.com.br/artigos/convertendo-string-para-numero-em-javascript
E em que trecho do código nós colocamos o parseInt para que isso funcione? Testei na declaração da variável numero e ela continuou se comportando da mesma forma:
function verificaSeOChutePossuiUmValorValido(chute) {
const numero = parseInt(+chute);
if (chuteForInvalido(numero)) {
console.log("Valor inválido");
}
if (numeroForMaiorOuMenorQueOValorPermitido(numero)) {
console.log(`Valor inválido: o número secreto precisa estar entre ${menorValor} e ${maiorValor}`);
}
}
function chuteForInvalido(numero) {
return Number.isNaN(numero);
}
function numeroForMaiorOuMenorQueOValorPermitido(numero) {
return numero > maiorValor || numero < menorValor
}