Muitas pessoas estão tendo problemas com a importação correta ou ordem certa das linhas de código então eu decidi compartilhar o que funcionou pra mim:
- Quanto à hierarquia: Na pasta principal estão os arquivos README.md, index.html, reset.css e estilos.css. As pastas CSS, IMG e FONT também se encontram dentro da pasta principal. Dentro da pasta CSS está o header.css que criei para estilizar apenas o header, ou cabeçalho. É também onde vai ficar todas os outros estilos das diferentes seções da página. Dentro da pasta IMG fica as imagens a serem utilizadas na página. Dentro da pasta FONT está o arquivo icones.ttf de onde vamos tirar os ícones a serem utilizados e que está dando dor de cabeça ao pessoal. O local onde estão seus arquivos é importante para saber como importá-los corretamente, então caso não utilize da minha maneira de organização, tenha em mente como você mesmo organiza os arquivos e onde eles estão.
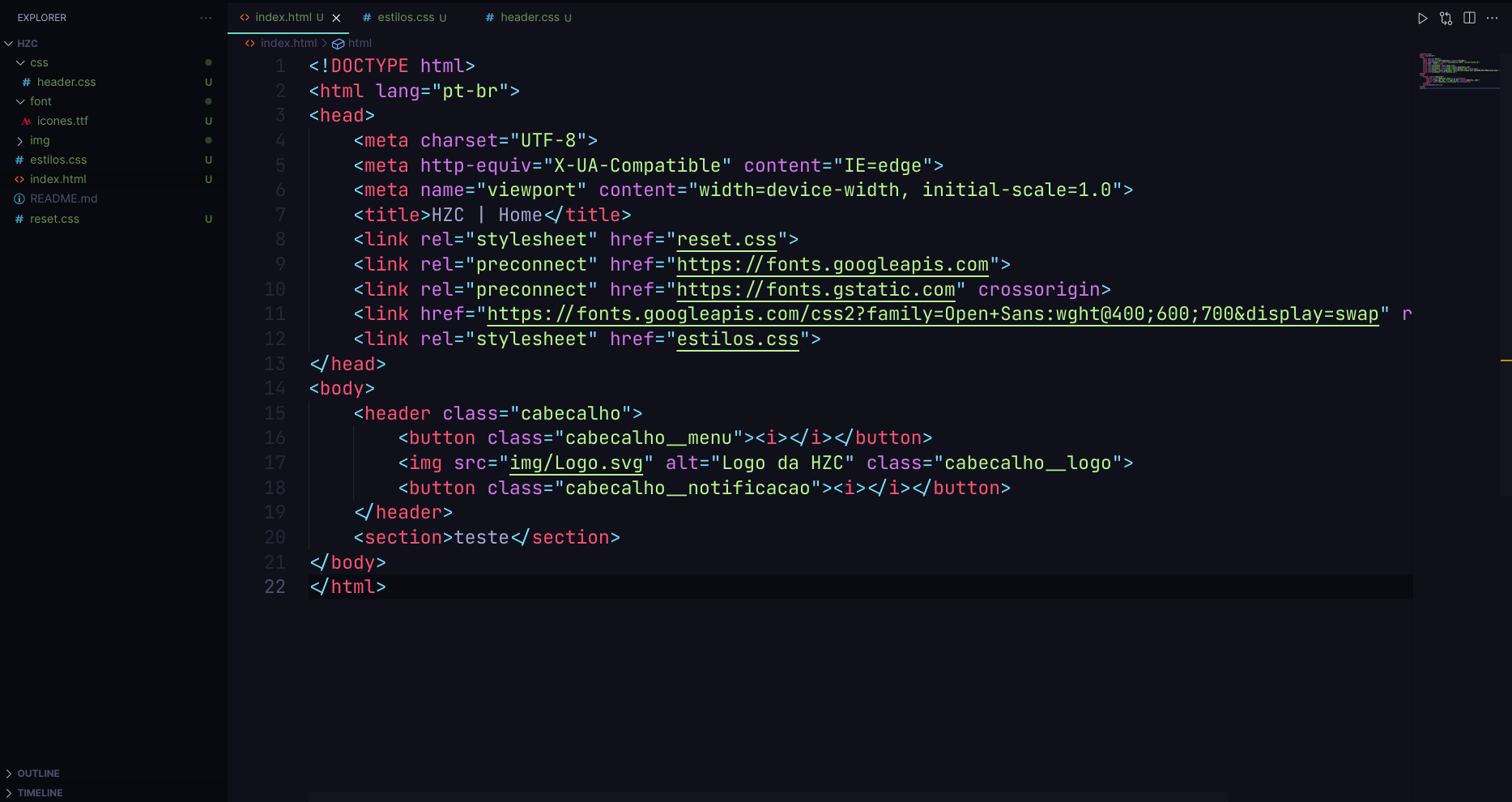
INDEX.HTML
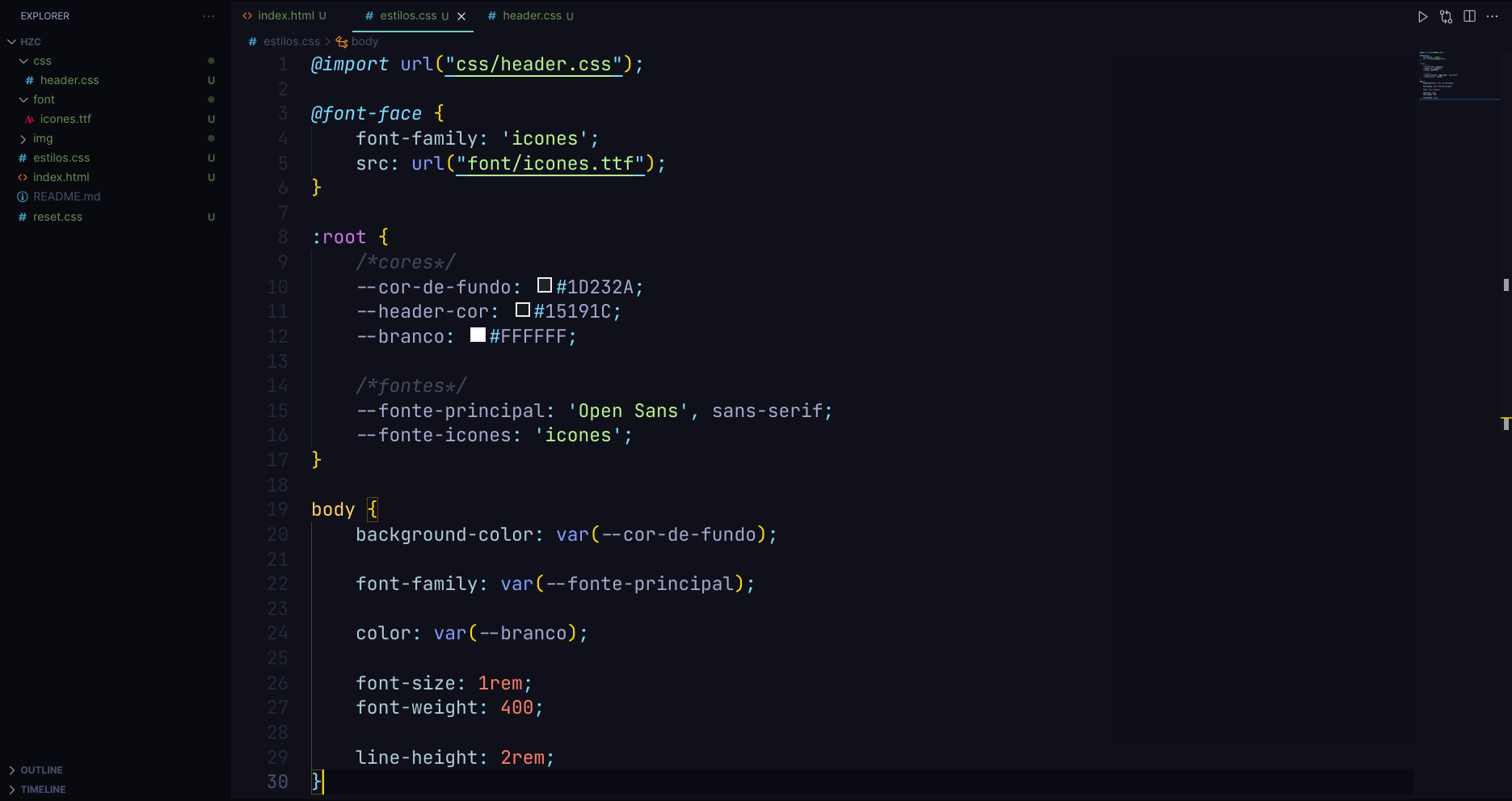
 ESTILOS.CSS
ESTILOS.CSS
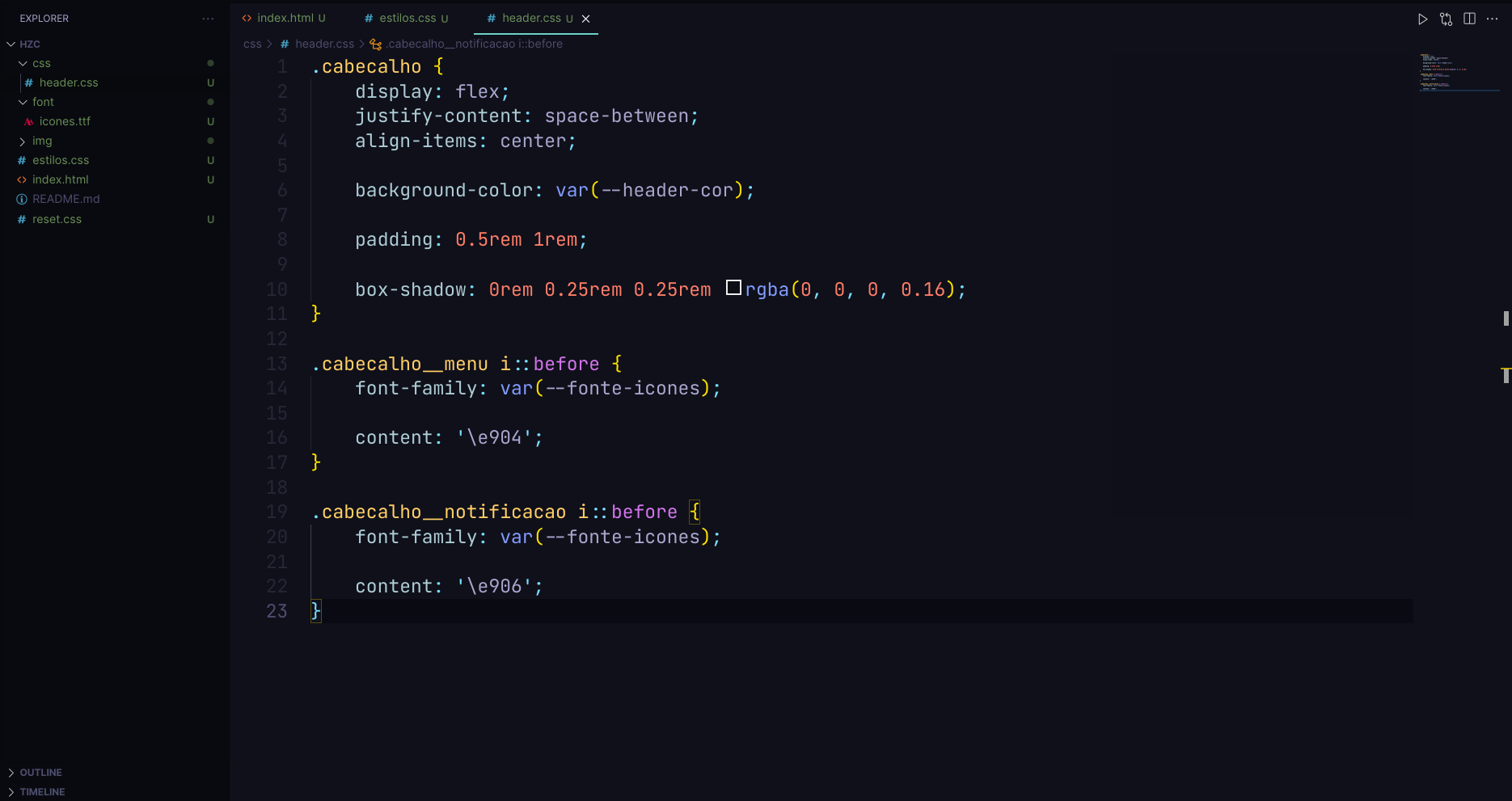
 HEADER.CSS
HEADER.CSS

- No arquivo
estilos.csseu importei oicones.ttfutilizando o@font-faceda mesma forma que o instrutor (é a forma que também vi na documentação através desse link (https://www.w3schools.com/cssref/css3_pr_font-face_rule.php). Apenas fique atento ao diretório para onde suaurl()aponta e verifique se é o mesmo que indicar diretamente ao arquivoicones.ttfdentro da pasta FONT. - No meu
estilos.csseu utilizo variáveis criadas no root do arquivo pra depois utilizá-las quando necessário, mas caso não queira fazer dessa forma, pode simplesmente colocar os valores diretamente dentro das propriedades. Por exemplo, eu criei uma variável "--cor-de-fundo: #1D232A" com o valor da cor de fundo que vamos utilizar na página inteira e então peguei essa variável com o valor da cor e coloquei dentro da propriedadebackground-color: var(--cor-de-fundo)que então passa a utilizar a cor dentro da variável. Mas você pode simplesmente colocarbackground-color: #1D232A, colocando o valor da cor diretamente. - Como faço uso de variáveis, criei a variável "--fonte-icones" e dentro dela inseri o valor da font-family ( 'icones' ) para usá-lo depois. Porém, diferente do instrutor, não chamei o 'icones' dentro do body, mas sim diretamente dentro dos elementos que queremos que essa fonte apareça, no caso os nossos botões
.cabecalho__menu i::beforee.cabecalho__notificacao i::before - Se você não usa variáveis, pode simplesmente colocar
font-family: 'icones'dentro deles e deve colocar essa propriedade antes docontentque contém a numeração específica do ícone. - OBS: no
content, tanto faz você colocar a numeração do ícone com aspas simples ou duplas. Fiz o teste das duas formas e funcionou.
Me falem depois se funcionou para vocês ou se fizeram de forma diferente que funcionou. Vamos ajudar a galera a não se frustrar com esses detalhezinhos!



