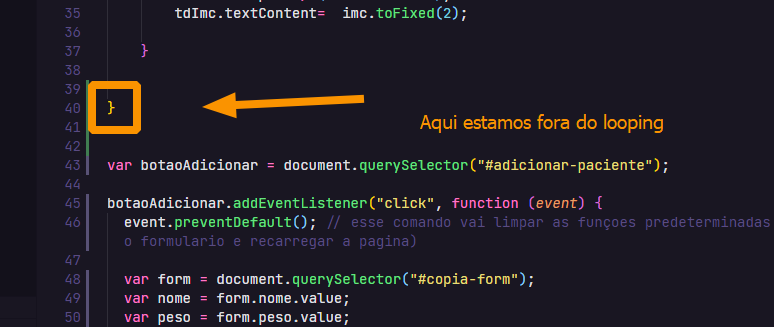
Conferi e reconferi mas por algum motivo quando aperto o botão são adicionados 5 campos na tabela
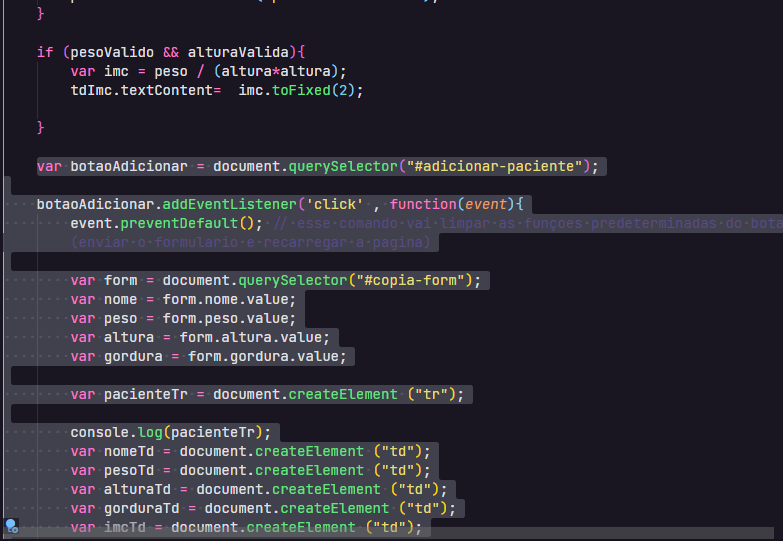
codigo:
botaoAdicionar.addEventListener('click' , function(event){
event.preventDefault();
var form = document.querySelector("#copia-form");
var nome = form.nome.value;
var peso = form.peso.value;
var altura = form.altura.value;
var gordura = form.gordura.value;
var pacienteTr = document.createElement ("tr");
var nomeTd = document.createElement ("td");
var pesoTd = document.createElement ("td");
var alturaTd = document.createElement ("td");
var gorduraTd = document.createElement ("td");
var imcTd = document.createElement ("td");
nomeTd.textContent = nome;
pesoTd.textContent = peso;
alturaTd.textContent = altura;
gorduraTd.textContent = gordura;
pacienteTr.appendChild (nomeTd);
pacienteTr.appendChild (pesoTd);
pacienteTr.appendChild (alturaTd);
pacienteTr.appendChild (gorduraTd);
var tabela = document.querySelector ("#tabela-pacientes");
tabela.appendChild (pacienteTr);
})