Boa tarde.
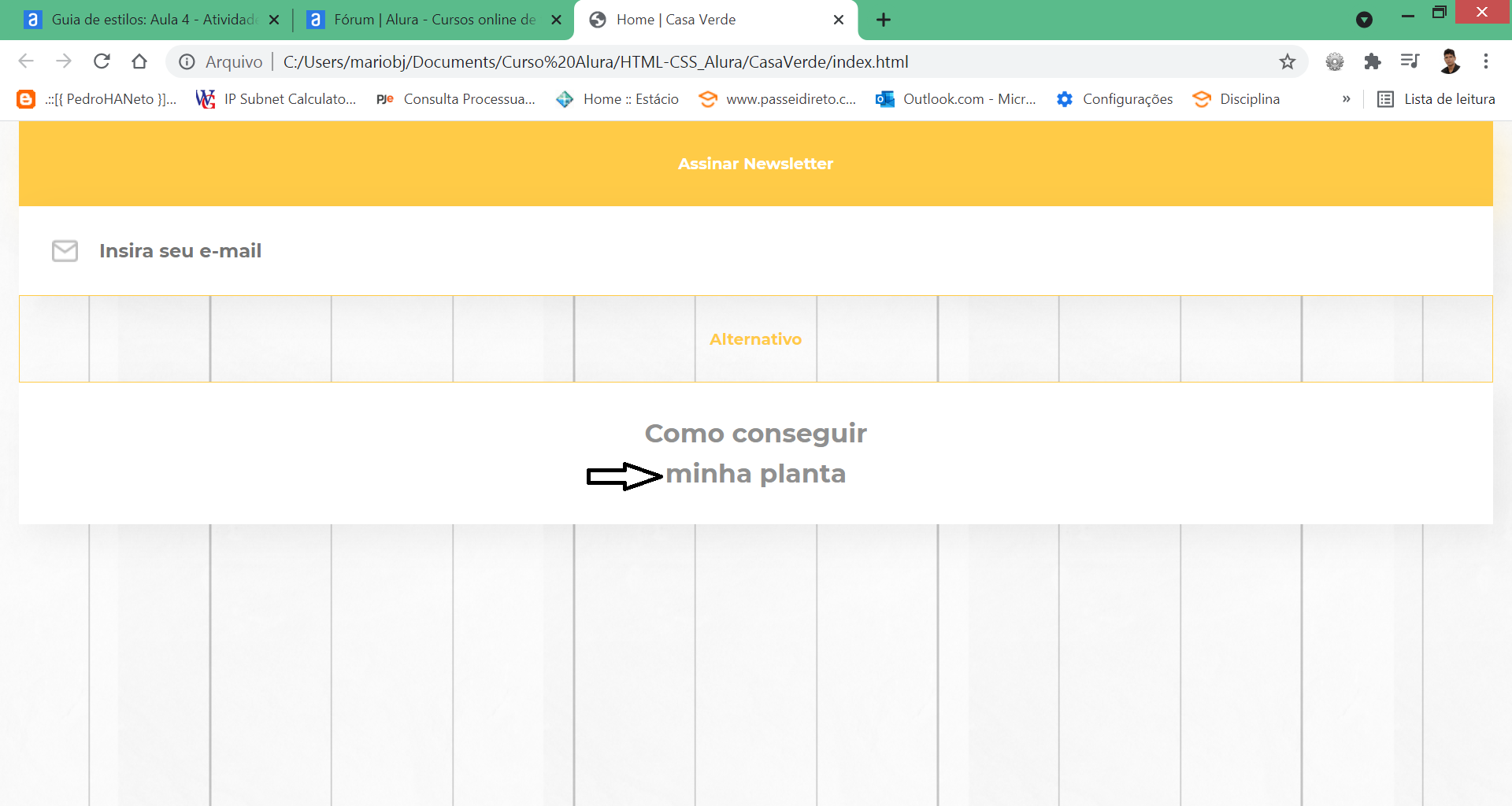
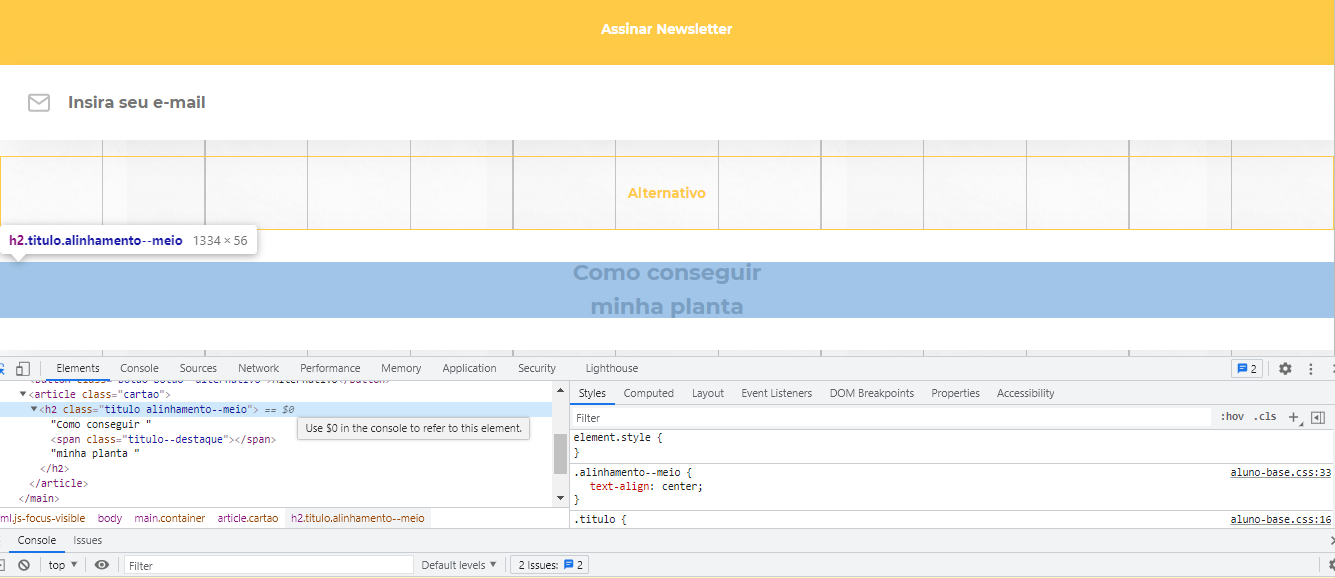
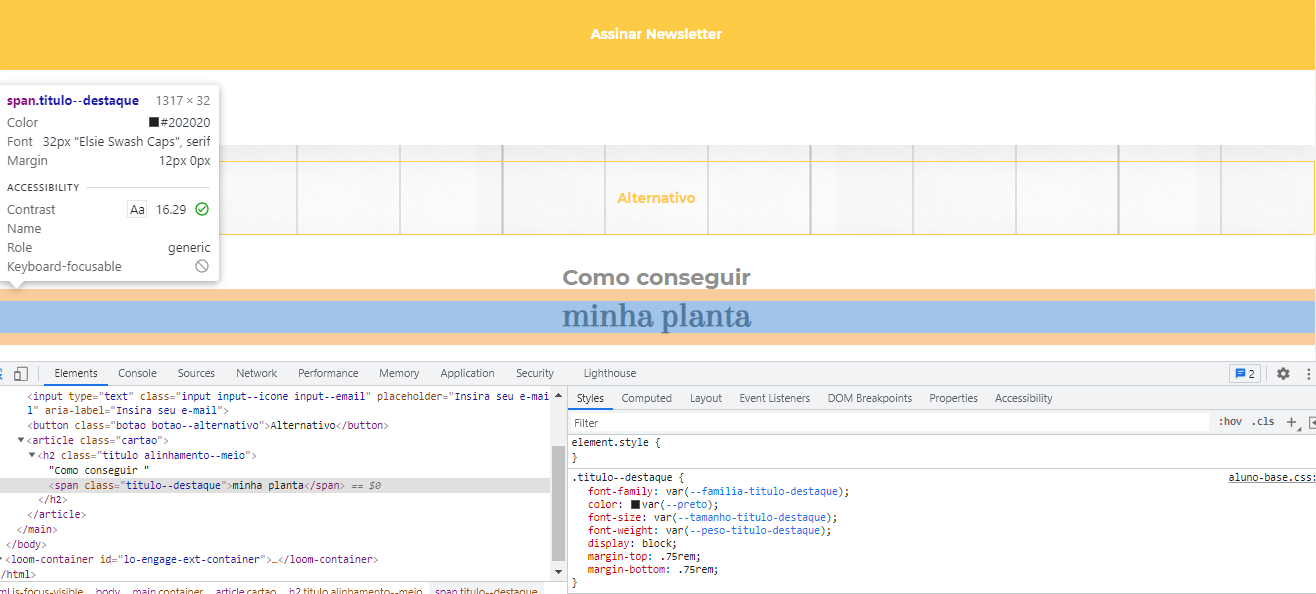
Fiz toda o design da minha página HTML, conforme orientação do instrutor, mas mesmo assim apresenta uma diferença no título--destaque (não está com os caracteres na cor preta assim como não muda de tamanho). Alguém poderia me ajudar por favor? Segue os códigos print da tela no navegador.
Variaveis.css
:root {
--amarelo: #FFCB47;
--amarelo-transparente:#FFCB473D;
--branco:#FFFFFF;
--cinza:#909090;
--preto:#202020;
--preto-transparente:#0000000F;
--familia-corpo: 'Montserrat', sans-serif;
--familia-titulo-destaque: 'Elsie Swash Caps', serif;
--peso-titulo-destaque: 900;
--peso-botao: 700;
--tamanho-corpo: 1rem;
--tamanho-titulo: 1.375rem;
--tamanho-titulo-destaque: 2rem;
}base.css
@import url(_variaveis.css);
@import url(_reset.css);
body {
font-family: var(--familia-corpo);
font-size: var(--tamanho-corpo);
color: var(--cinza);
background: url(../../img/fundo-textura.png), url(../../img/fundo-linhas.png);
background-position: center;
}
.container {
padding-right: 1rem;
padding-left: 1rem;
}
.titulo {
font-size: var(--tamanho-titulo);
}
.titulo--destaque {
font-family: var(--familia-titulo-destaque);
color: var(--preto);
font-size: var(--tamanho-titulo-destaque);
font-weight: var(--peso-titulo-destaque);
display: block;
margin-top: .75rem;
margin-bottom: .75rem;
}
.alinhamento--esquerdo {
text-align: left;
}
.alinhamento--meio {
text-align: center;
}
.texto {
line-height: 26px;
}código html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home | Casa Verde</title>
<link href="https://fonts.googleapis.com/css2?family=Elsie+Swash+Caps&family=Montserrat:wght@700&display=swap" rel="stylesheet">
<link href="Assets/css/base/base.css" rel="stylesheet">
<link href="Assets/css/componentes/botoes.css" rel="stylesheet">
<link href="Assets/css/componentes/input.css" rel="stylesheet">
<link href="Assets/css/componentes/cartao.css" rel="stylesheet">
</head>
<body>
<main class="container">
<button class="botao">Assinar Newsletter</button>
<input type="text" class="input input--icone input--email" placeholder="Insira seu e-mail" aria-label="Insira seu e-mail">
<button class="botao botao--alternativo">Alternativo</button>
<article class="cartao">
<h2 class="titulo alinhamento--meio">Como conseguir
<span class="titulo--destaque"></span>minha planta
</h2>
</article>
</main>
</html>