
Codigo HTML
<div class="container">
<div class="row">
<div class="col-md-6 mb-2">
<img
class="img-fluid d-none d-sm-block"
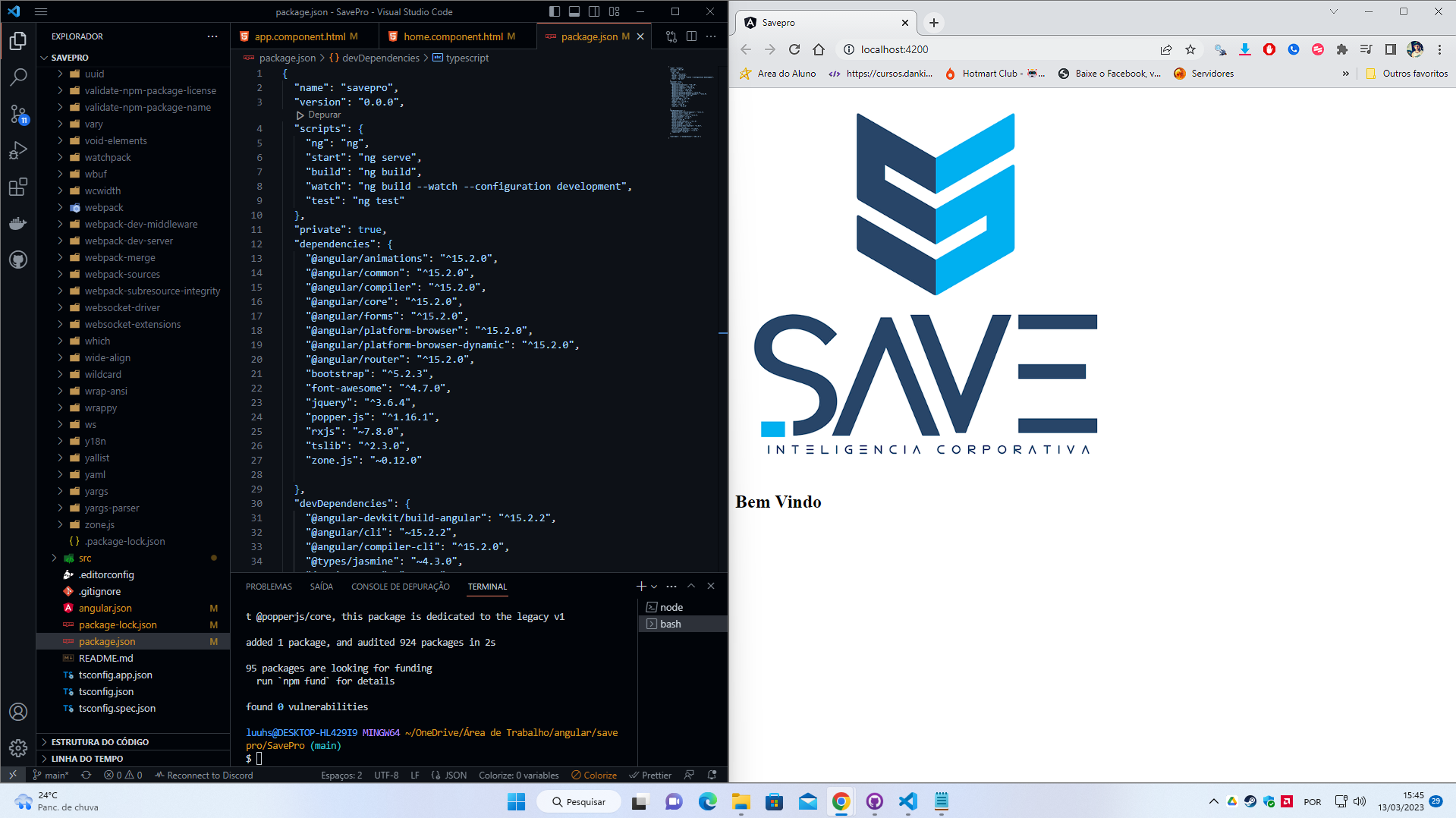
src="assets/img/savenovo.png"
alt="Imagem de um gato para as boas vindas"
/>
</div>
<div class="col-md-6">
<router-outlet></router-outlet>
<h2>Bem Vindo</h2>
</div>
</div>
</div>
o bem vindo não esta ficando do lado! Alguem pode me ajudar?


