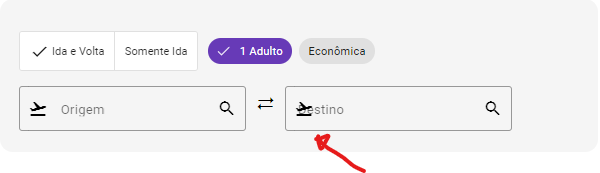
Olá pessoal. O meu placeholder ficou em cima do ícone. Como resolver? Obrigado pela ajuda.

Segue o código: HTML:
<app-card variant="secondary" class="form-busca" >
<form>
<div class="flex-container">
<mat-button-toggle-group aria-label="Tipo de passagem">
<mat-button-toggle>
<mat-icon>check</mat-icon>
Ida e Volta</mat-button-toggle>
<mat-button-toggle value="SomenteIda">Somente Ida</mat-button-toggle>
</mat-button-toggle-group>
<mat-chip-listbox aria-label="Seleção de passagens" multiple>
<mat-chip-option selected>1 Adulto</mat-chip-option>
<mat-chip-option>Econômica</mat-chip-option>
</mat-chip-listbox>
</div>
<div>
<mat-form-field class="input-container" appearance="outline">
<mat-label>Origem</mat-label>
<mat-icon matPrefix>
flight_takeoff
</mat-icon>
<input matInput placeholder="Origem">
<mat-icon matSuffix>search</mat-icon>
</mat-form-field>
<button mat-icon-button>
<mat-icon matPrefix>
sync_alt
</mat-icon>
</button>
<mat-form-field class="input-container" appearance="outline">
<mat-label>Destino</mat-label>
<mat-icon matPrefix>
flight_takeoff
</mat-icon>
<input matInput placeholder="Destino">
<mat-icon matSuffix>search</mat-icon>
</mat-form-field>
</div>
</form>
</app-card>
Css (em SCSS):
.form-busca {
margin: 40px 0;
display: block;
.flex-container {
display: flex;
align-items: center;
gap: 12px;
margin: 16px 0;
}
.input-container {
margin-bottom: -1.25em;
}
.mat-button-toggle-checked {
background-color: #F7F2FA;
}
}


