Olá Pessoal, a disposição do meu não tá bacana.
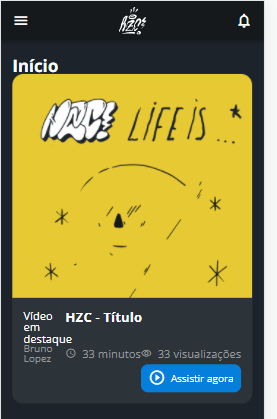
Digitei exatamente como o instrutor mas o resultado está diferente:

Olá Pessoal, a disposição do meu não tá bacana.
Digitei exatamente como o instrutor mas o resultado está diferente:

Olá boa noite, precisaria avaliar seu código para entender o motivo e lhe ajudar!
Desculpe não ter inserido, segue abaixo:
.cartao { width: 100%; border-radius: 15px; overflow: hidden; background-color: #2C343A; }
.cartao__conteudo { padding: 16px; display: grid; grid-template-columns: 1fr 1fr; }
.cartao__destaque { grid-column: span 2; }
.cartao__titulo { font-size: 1.2rem; font-weight:700; grid-column: span 2; }
.cartao__perfil { color: #95999C; font-size: 0.9rem; grid-column: span 2; }
.cartao__info { display: flex; align-items: center; color: #95999C; }
.cartao__info--tempo::before { content: "\e90c"; margin-right: 8px; }
.cartao__info--visualizacao::before { content: "\e90f"; margin-right: 8px; }
.cartao__botao { display: flex; justify-content: center; align-items:center; background-color: #0480DC; width: 40px; height: 40px; border-radius: 10px; font-size: 0.9rem }
.cartao__botao--play::before { content: "\e90b"; font-size: 24px; }
.cartao__botao--destaque { width: 100%; grid-column: span2; }
.cartao__botao--destaque::before { margin-right: 8px; }

 Início
Vídeos
Picos
Integrantes
Camisas
Pinturas
Início
Vídeos
Picos
Integrantes
Camisas
Pinturas

Vídeo em destaque
Bruno Lopez
33 minutos
33 visualizações
.cartao__conteudo{}M grid-template-columns: auto 1fr;
A gap: 8px;
.cartao__botao--destaqueM grid-column: span 2;
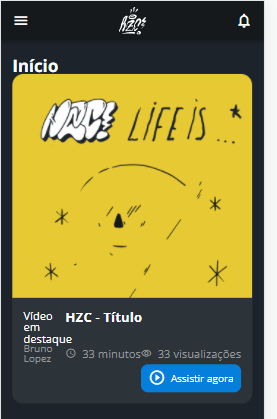
Creio que com isso seu código tenha o resultado esperado esperado ter ajudado com seu bug
Seu código html foi interpretado então não vi com total clareza seu código então verifique se as classes estão todas pressentes
Segue abaixo os o código html do cartão destaque
<article class="cartao cartao--destaque">
<img src="assets/img/banner-mobile_1.png" alt="Banner do cartao" class="cartao__imagem cartao__imagem--mobile">
<img src="assets/img/banner_1.png" alt="Banner do cartao" class="cartao__imagem cartao__imagem--desktop">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--visualizacao">33 visualizações</p>
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>
</div>
</article>