

Olá, Gabrielly! Tudo bem?
Não teria problema nenhum.
Parabéns pela solução :)
Continue praticando e ótimos estudos.
Qualquer dúvida estou à disposição.
Abraços!
Olá, Gabrielly.
Está ficando bom, mas está um pouco confuso. Parabéns porque funciona, mas confira esses pontos:
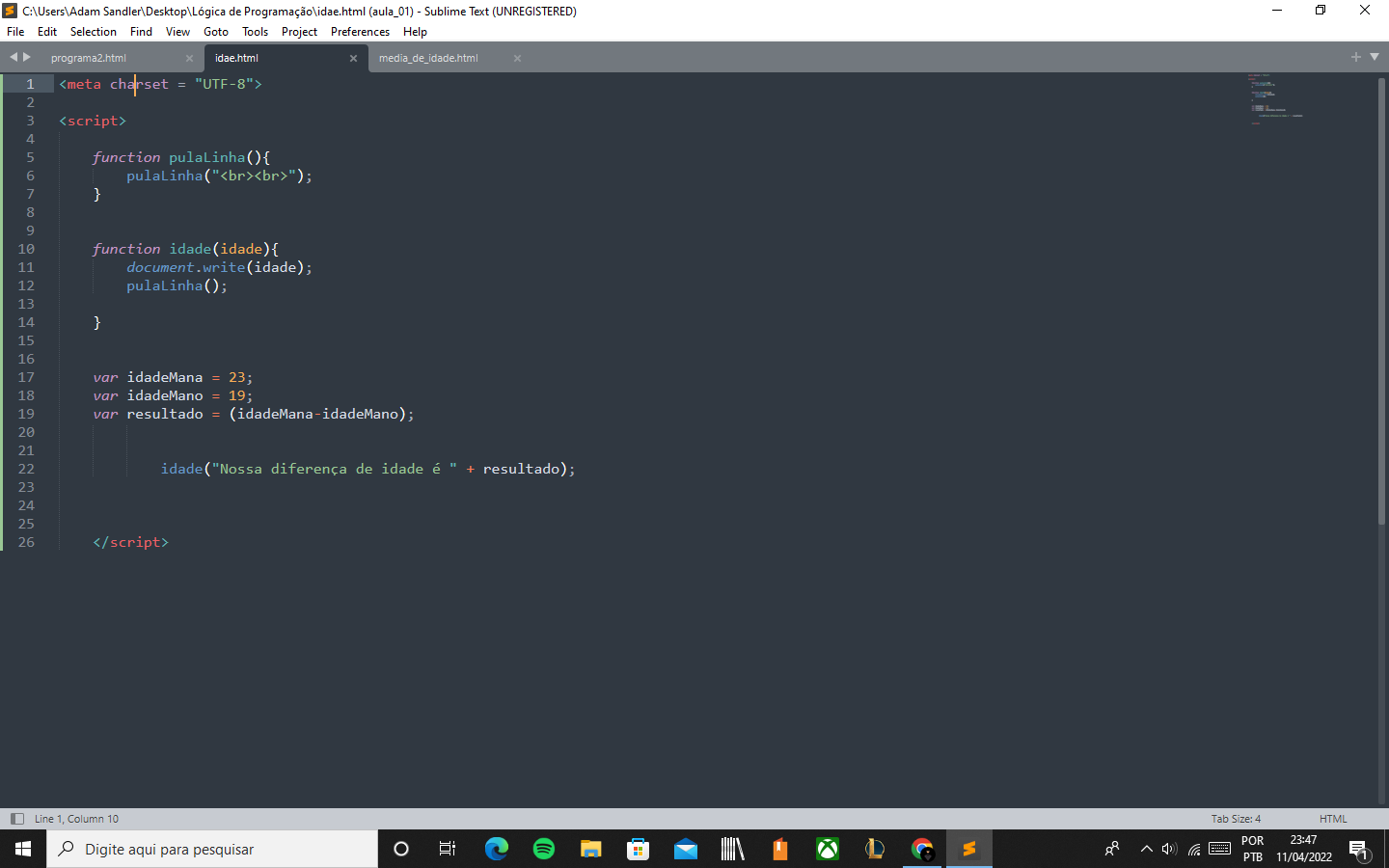
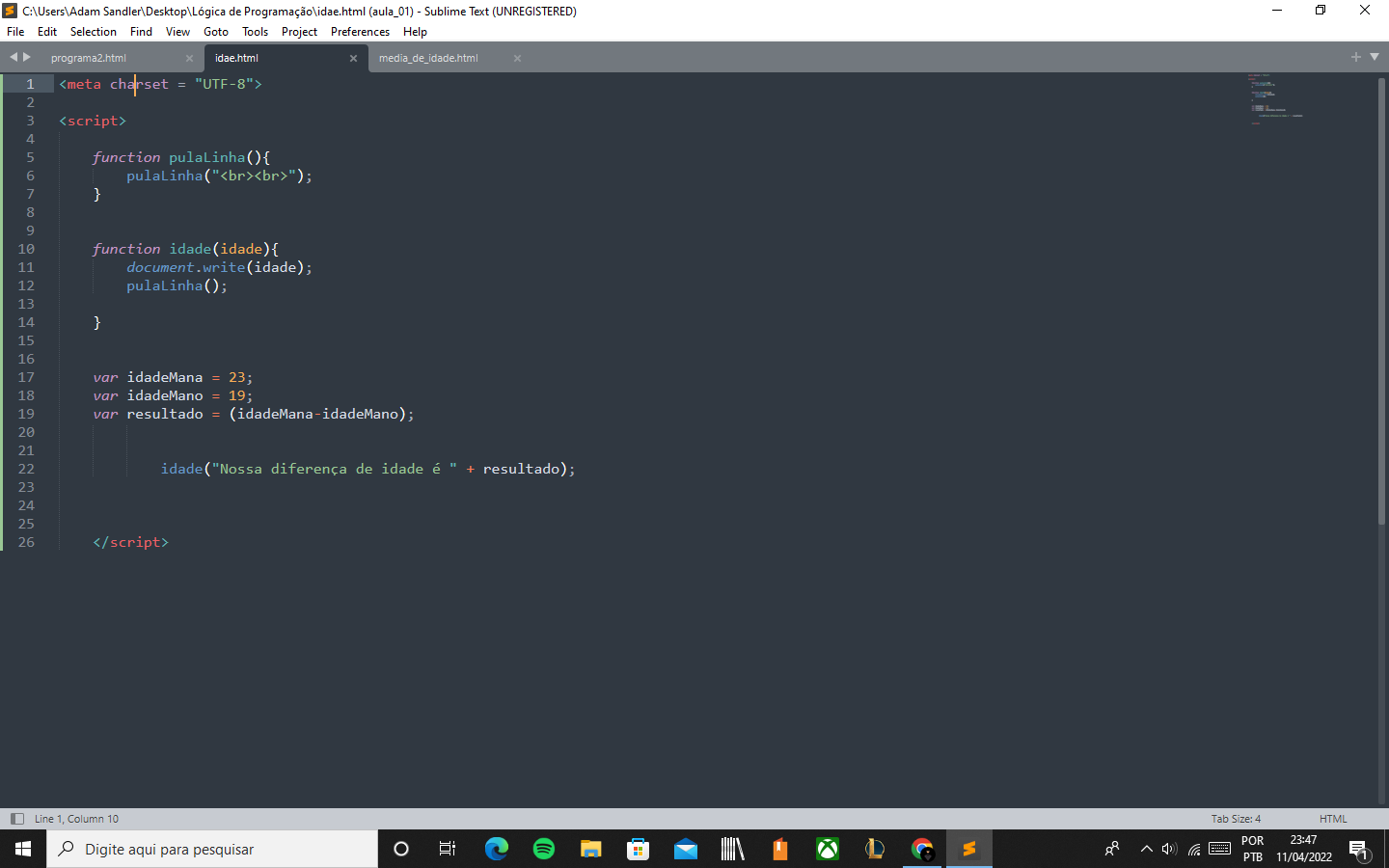
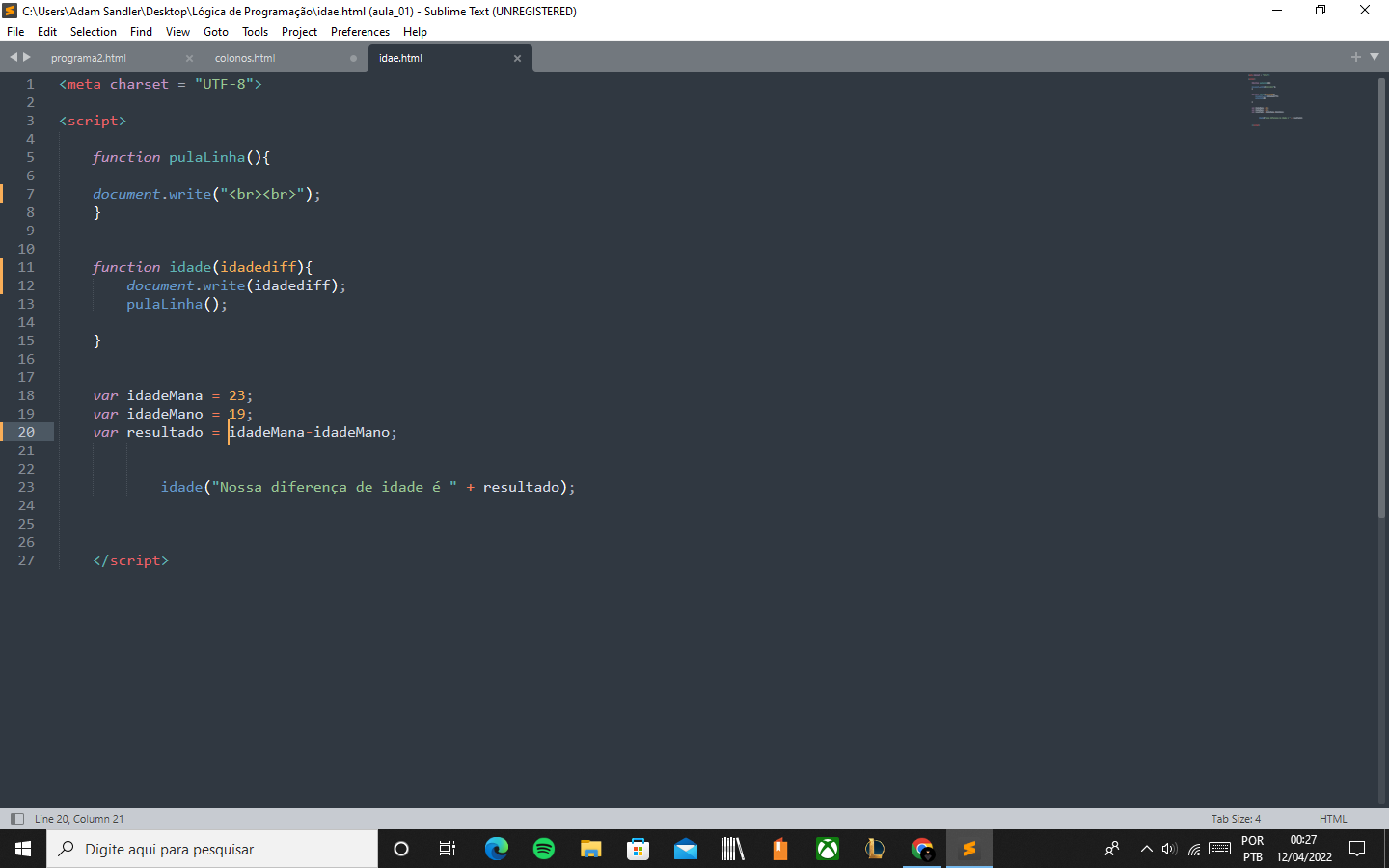
<meta charset="UTF-8">
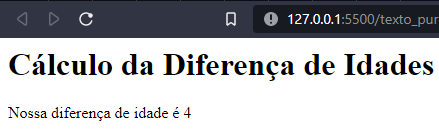
<h1>Cálculo da Diferença de Idades</h1>
<script>
function pulaLinha() {
pulaLinha("<br><br>")
}
function idade(idade) {
document.write(idade);
pulaLinha();
}
var idadeMana = 23;
var idadeMano = 19;
var resultado = (idadeMana - idadeMano);
idade("Nossa diferença de idade é " + resultado);
</script>
 kkk verdade, eu dormi ali... assim, né? Muito obrigada <3
, Jobson...
kkk verdade, eu dormi ali... assim, né? Muito obrigada <3
, Jobson...