O meu código está igual ao da aula e não funciona. Entrei na documentação do Next.js e percebi que talvez tenha nova versão. Poderiam me atualizar e ajudar a entender como fazer funcionar?

O meu código está igual ao da aula e não funciona. Entrei na documentação do Next.js e percebi que talvez tenha nova versão. Poderiam me atualizar e ajudar a entender como fazer funcionar?

Olá, Camilla. Tudo bem?
Olhando o seu código eu não notei nada que pudesse estar atrapalhando a estilização da página. Eu fiz um teste utilizando a ultima versão do Next.js para garantir que não fosse uma questão de versão e meu teste funcionou sem problemas, pode ser que haja outro fator impedindo que o estilo seja aplicado. Você poderia, por favor, conferir se há alguma mensagem de erro no seu terminal ou no console do navegador?
Se você tiver o código em um repositório, poderia me disponibilizar o link? Assim eu posso ver diretamente o código inteiro e tentar entender melhor o que pode estar acontecendo.
Como teste, você poderia baixar o código da aula anterior e tentar aplicar estilos nele?
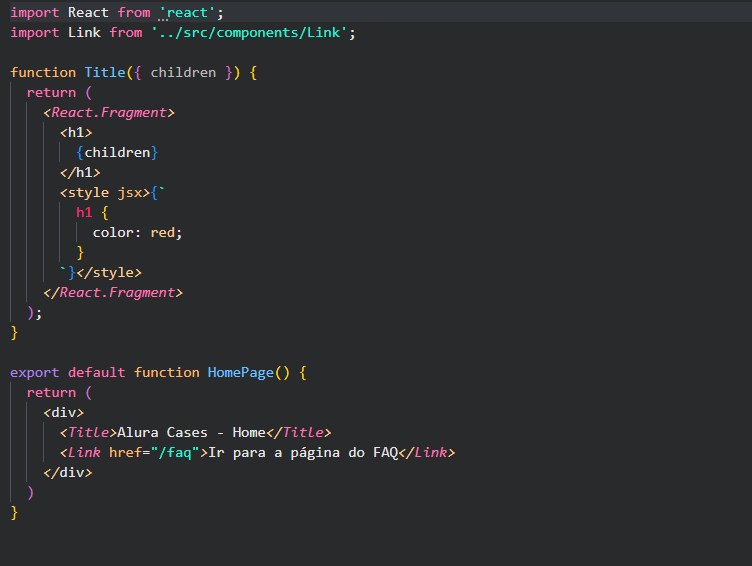
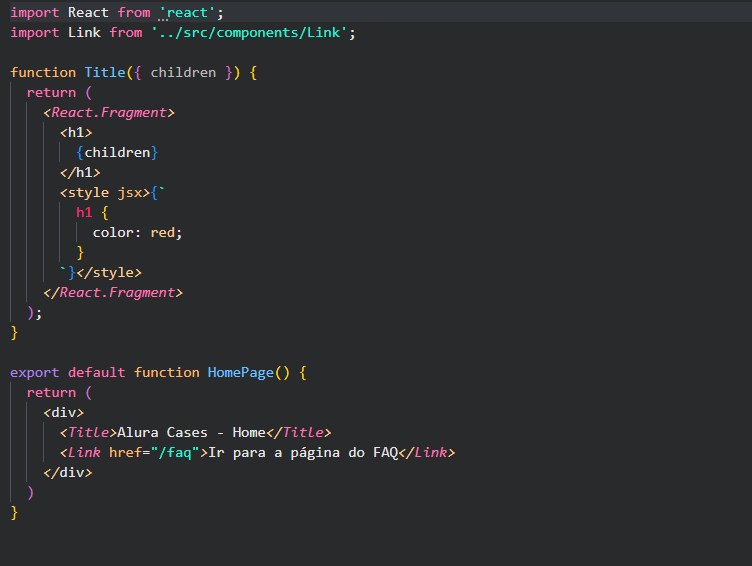
O código da minha home ficou da seguinte forma, pode copiar e colar no seu arquivo para o caso de eu ter deixado passar alguma coisa.
import React from 'react';
import Link from '../src/components/Link';
function Title({ children }) {
return (
<React.Fragment>
<h1>{children}</h1>
<style jsx>{`
h1 {
color: red;
}
`}
</style>
</React.Fragment>
);
}
export default function HomePage() {
return (
<div>
<Title>Alura Cases - Home</Title>
<Link href="/faq">Ir para a página de FAQ</Link>
</div>
);
}
Olá Mike!
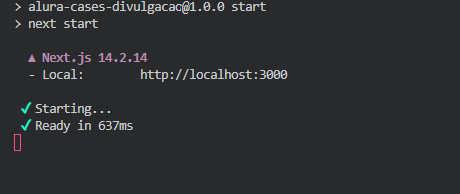
Que estranho, na minha máquina não quer ir por nada e não há nenhum erro no terminal nem no console.

O link do meu repositório é o seguinte: https://github.com/camillamendess/aluracases-nextjs
Olá, Camilla, como vai?
Testei seu projeto e aqui a estilização funcionou normalmente. Eu só fiz clonar o repositório e instalar as dependências. Isso me leva a pensar que o problema pode estar em algo específico da sua configuração local, como cache do navegador ou alguma questão de dependências.
Vou te pedir que faça alguns testes para tentarmos entender o que pode estar acontecendo, tudo bem?
Ficarei no aguardo.
Obrigada Mike, mas descobri que eu estava usando o comando yarn start em vez do dev, por isso, não estava acompanhando as mudanças, somente aparecendo a página que fiz o build. Obrigada pela atenção e ajuda!