Olá, Robert. Tudo bem?
Essa implementação no layout fica como exercício durante a Aula 5. Mas o código para implementar essa funcionalidade é o seguinte:
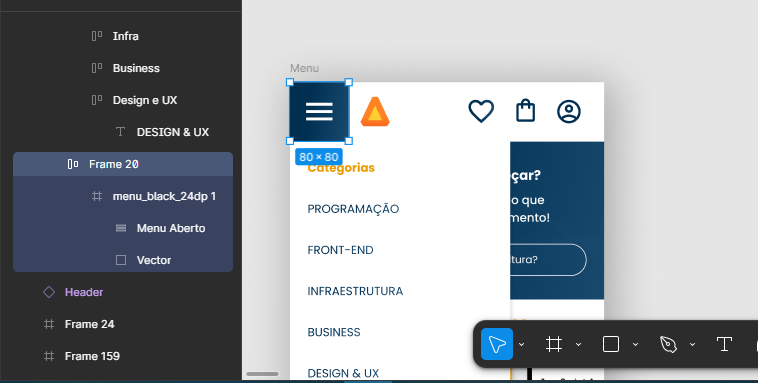
.container__botao:checked ~ .container__rotulo > .cabecalho__menu_hamburguer {
background-image: url("../img/Menu_Aberto.svg");
}
.container__botao:checked ~ .container__rotulo {
background: var(--azul-degrade);
}
Lembrando que pode ser necessário ajustar caso as classes ou variáveis estejam nomeadas diferente.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado