O seu css estava correto, o erro foi na estruturação do html. Olha o código html que você postou, e perceba que primeiro voce criou uma div, e colocou uma classe chamada caixa nela, e logo abaixo, criou o header, e depois todo o restante. Neste caso, você definiu que a div é pai do header ou seja, você criou a caixa div e dentro dela colocou uma caixa chamada header. No seu css, você definiu que o pai, que é a div .caixa, tem que ter 940px de largura, e quando você faz isso, por padrão o filho, neste caso o header, vai herdar esta largura, e também vai ter 940px (Da para alterar isto, mudando o width do filho, mas por padrão é assim). Ai você foi e pintou o fundo do header, que tem 940px, de cinza, e por isso, somente aquela parte ficou cinza.
Por conta disso, o pai deve ser o header, pois ele vai ter a largura de 100% da pagina, já que eu não defini nenhum width pra ele, e o filho, que vai ser a div (.caixa), vai ter 940px. Então, coloco uma cor de fundo no pai, e ai sim ela vai ocupar todo o espaço da página.
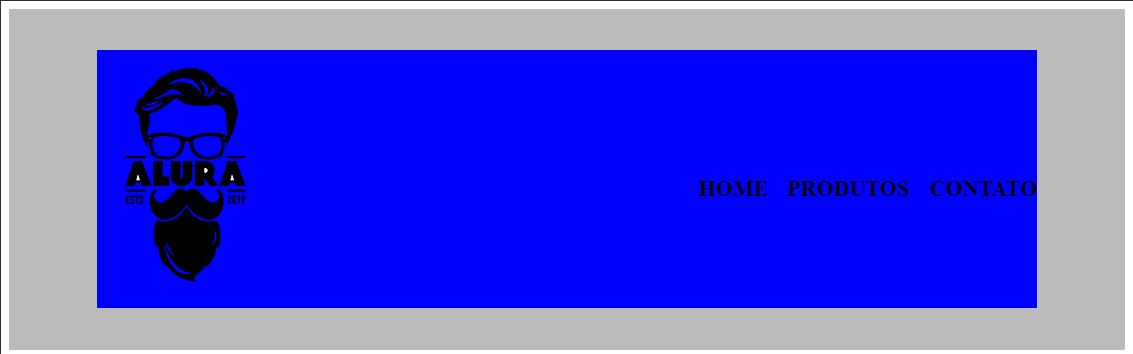
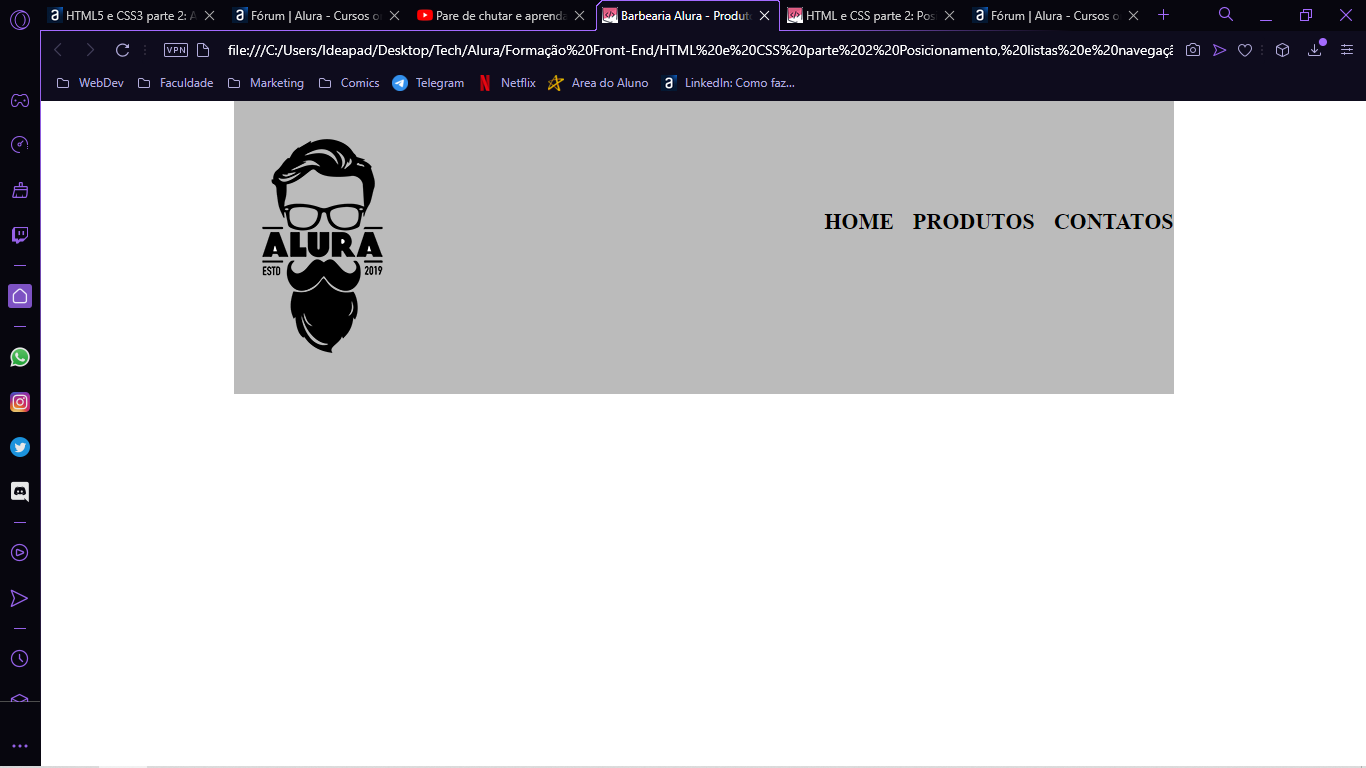
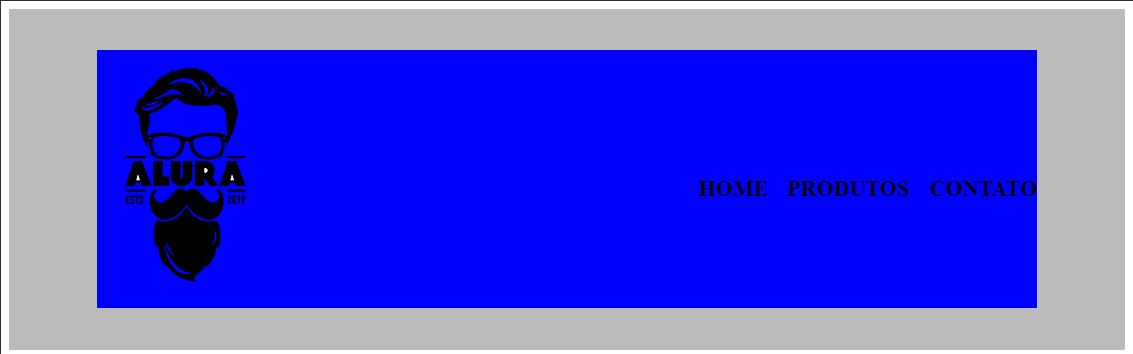
Olha a foto abaixo, o código já está corrigido, ou seja, o header é pai da div. Coloquei uma cor de fundo na div só para demonstrar o tamanho de cada um.
 Então a parte cinza é o pai (header), e o azul a div (filha). Como eu coloquei o fundo azul só no div, então só os 940px do centro ficaram azul.
Caso não tenha entendido muito bem ainda, assista alguns videos no youtube a respeito de box-model, que você terá uma base de como funciona os elementos no site, e ficará mais fácil de entender e aplicar estes conceitos. Valeu.
Então a parte cinza é o pai (header), e o azul a div (filha). Como eu coloquei o fundo azul só no div, então só os 940px do centro ficaram azul.
Caso não tenha entendido muito bem ainda, assista alguns videos no youtube a respeito de box-model, que você terá uma base de como funciona os elementos no site, e ficará mais fácil de entender e aplicar estes conceitos. Valeu.







 Então a parte cinza é o pai (header), e o azul a div (filha). Como eu coloquei o fundo azul só no div, então só os 940px do centro ficaram azul.
Caso não tenha entendido muito bem ainda, assista alguns videos no youtube a respeito de box-model, que você terá uma base de como funciona os elementos no site, e ficará mais fácil de entender e aplicar estes conceitos. Valeu.
Então a parte cinza é o pai (header), e o azul a div (filha). Como eu coloquei o fundo azul só no div, então só os 940px do centro ficaram azul.
Caso não tenha entendido muito bem ainda, assista alguns videos no youtube a respeito de box-model, que você terá uma base de como funciona os elementos no site, e ficará mais fácil de entender e aplicar estes conceitos. Valeu.