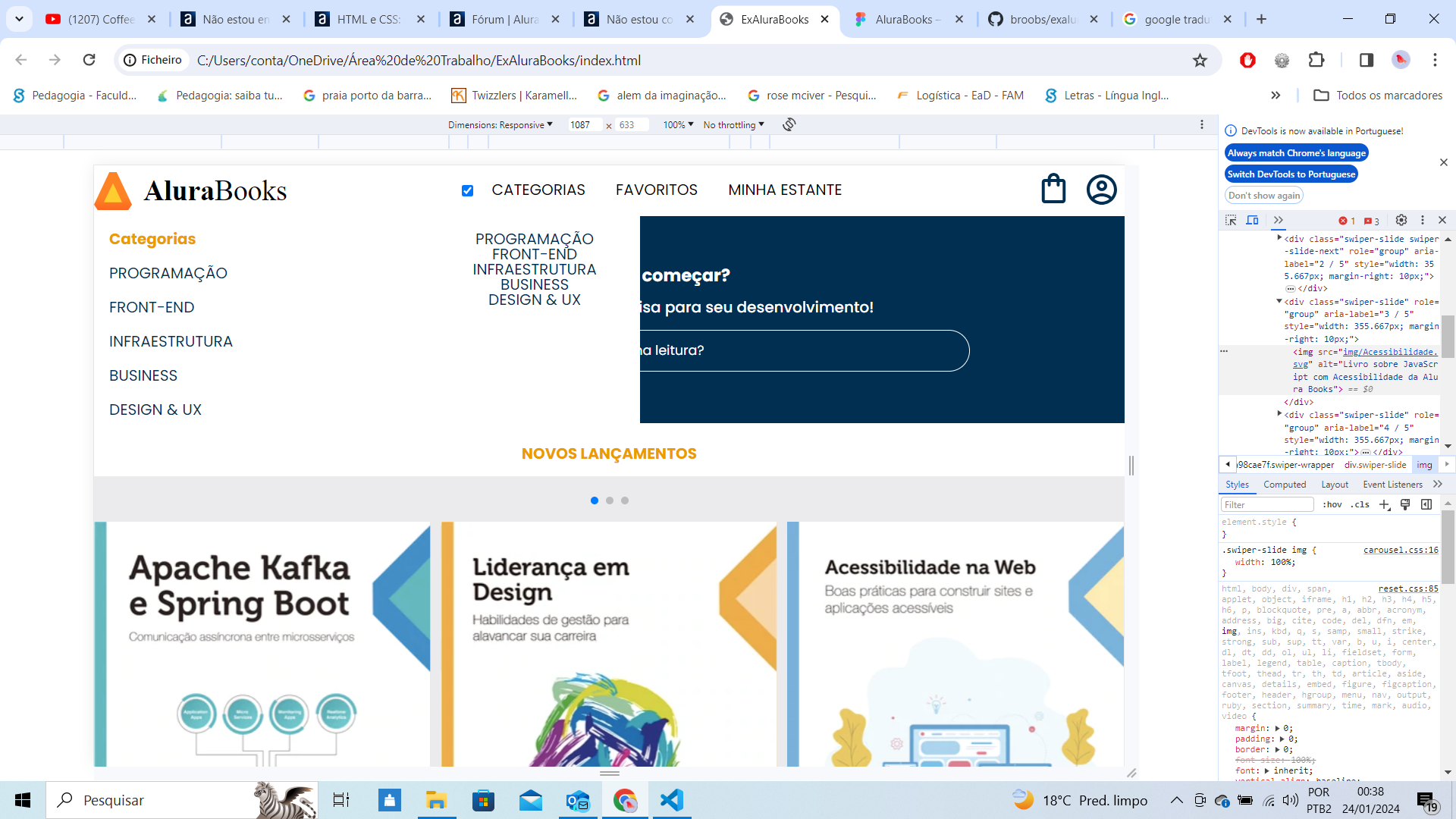
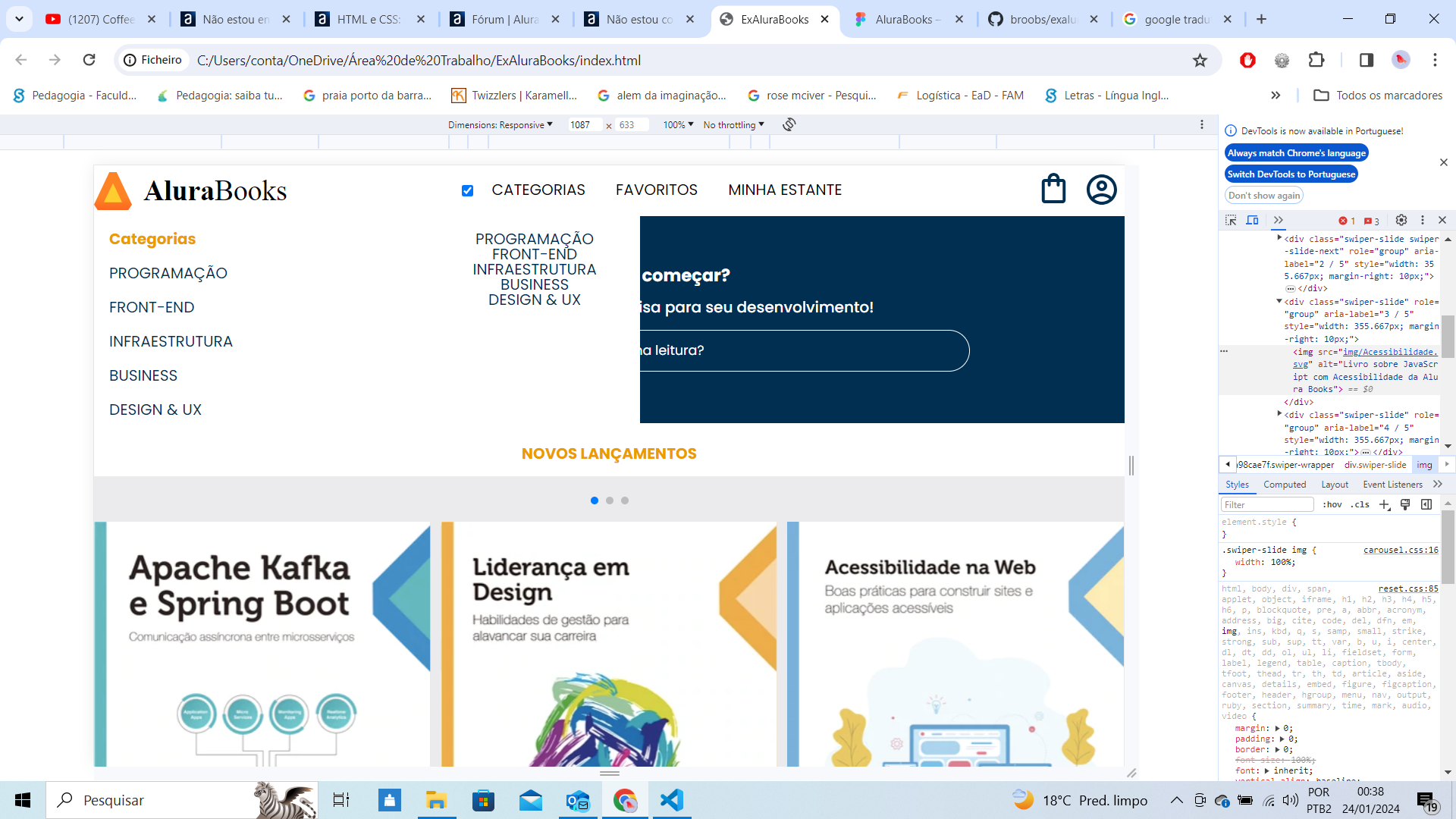
Esta aparecendo o atual e o do mobile eu não sei o que to fazendo de errado! nem as palavras não estou conseguindo separar socorro https://github.com/broobs/exalurabooks.git

Esta aparecendo o atual e o do mobile eu não sei o que to fazendo de errado! nem as palavras não estou conseguindo separar socorro https://github.com/broobs/exalurabooks.git

Bom dia, Bruna! Tudo joia?
Analisando o seu projeto identifiquei que o problema era o fechamento errado da tag <label> logo no início do seu arquivo HTML, onde essa tag estava envolvendo toda a lista de "categorias", contudo, deveria envolver apenas a tag <span>, logo, a configuração CSS que deveria esconder essa segunda opção da "categoria" não era aplicada.
Segue o seu código HTML corrigido:
<input type="checkbox" id="menu" class="container__list">
<label for="menu" class="container__label">
<span class="hamburguer__menu"></span>
</label>
<ul class="menu__list">
<li class="title__list">Categorias</li>
<li class="items__list">
<a href="#" class="link__list">PROGRAMAÇÃO</a>
</li>
<li class="items__list">
<a href="#" class="link__list">FRONT-END</a>
</li>
<li class="items__list">
<a href="#" class="link__list">INFRAESTRUTURA</a>
</li>
<li class="items__list">
<a href="#" class="link__list">BUSINESS</a>
</li>
<li class="items__list">
<a href="#" class="link__list">DESIGN & UX</a>
</li>
</ul>
No mais, ainda existem algumas inconsistências no estilo da página no seu projeto em comparação com o projeto desenvolvido em aula, então, lhe indico fazer uma comparação da sua configuração CSS no arquivo "header.css" com o da aula, a fim de resolver essas diferenças visuais.
Espero ter lhe ajudado e bons estudos!
Muito obrigada!!!