Bom dia Bianca, tudo bem ?
Analisei seu código e vi que provavelmente o index.html está fora do padrão.
A sua linha 1 e 2 estão assim:
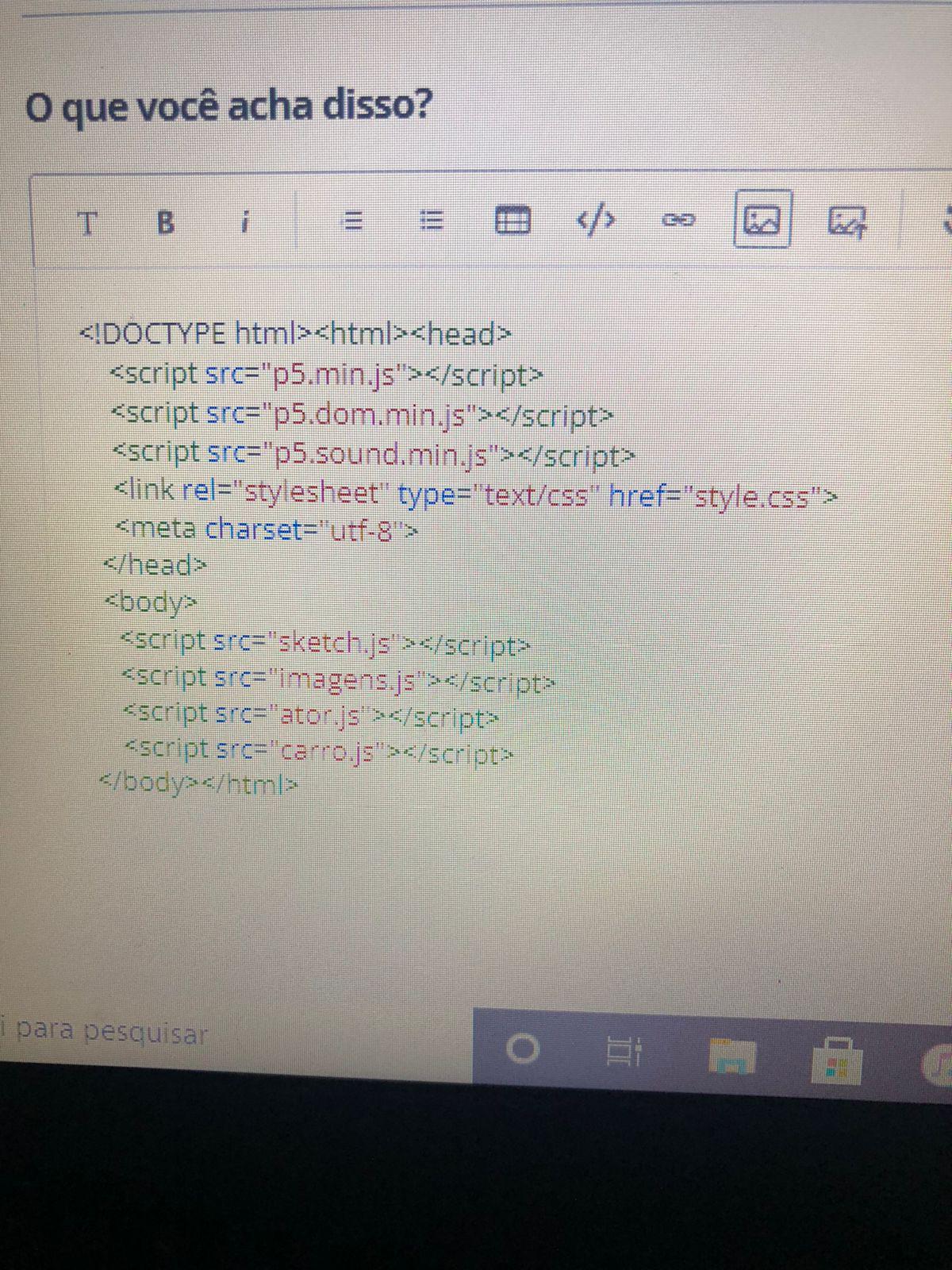
<!DOCTYPE html><html>
<html lang="en">
Ele abre o html duas vezes, não sendo necessário, e no final fecha apenas 1 html ( , ficando o outro aberto, então altere para da forma abaixo:
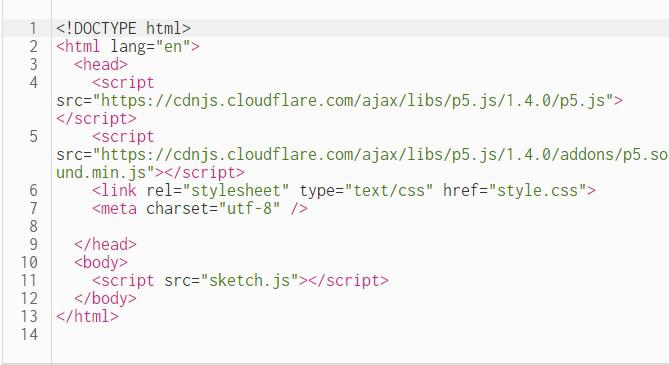
<!DOCTYPE html>
<html lang="en">
O segundo detalhe está no scritpt da linha 4, onde ele está fechado e o src( source) está para o lado de fora dele, além disso o link está como "cloundfare"
<script>
src="https://cdnjs.cloundflare.com/ajax/libs/p5.js/1.4.0/p5.js">
</script>
O correto é igual abaixo:
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
Vejá que não precisa pular nenhuma linha, você abre o script e dentro dele coloca o src (source) e o link a ser seguido, atentado-se ao detalhe que é "cloudfare", fecha o script e em seguida ja fecha o /script também.
O terceiro detalhe está na linha 5 que é o mesmo detalhe da linha 4, a questão do script e do "cloudfare".
Está Assim:
<script>
src="https://cdnjs.cloundflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
Altere para:
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
O código final vai ficar da forma abaixo:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<script src="sketch.js"></script>
<script src="imagens.js"></script>
<script src="ator.js"></script>
<script src="carro.js"></script>
</body>
</html>