Bom dia. Fiz o desafio e implementei o style-biding conforme o professor sugeriu, mas não surtiu o efeito esperado.
<input
class="checkbox"
type="checkbox"
name="comprado"
id="comprado"
[checked]="item.comprado"
(change)="checarItem()">
<p class="description" [class.line-through]>{{item.nome}}</p>
<div class="d-contents" *ngIf="!item.comprado">
<fa-icon class="delete-icon" [icon]="faTrash" ></fa-icon>
<fa-icon (click)="editarItem()" class="edit-icon" [icon]="faPen" ></fa-icon>
</div>
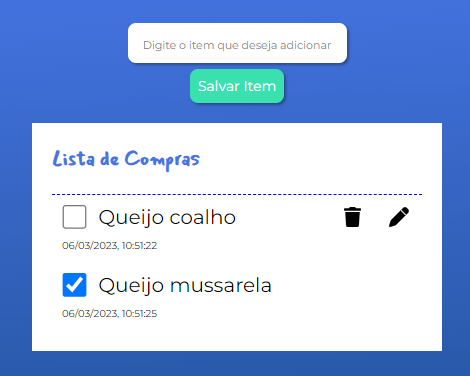
<small class="date">{{item.data}}</small>Ao marcar o checkbox, o nome do item não está sendo riscado, conforme mostrado abaixo