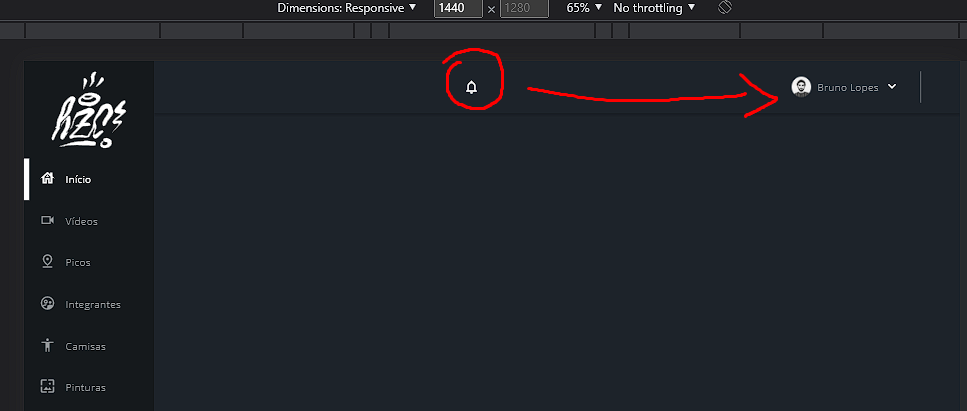
Minha dúvida é que o ícone de notificação ficou na frente do nome e logo do usuário:

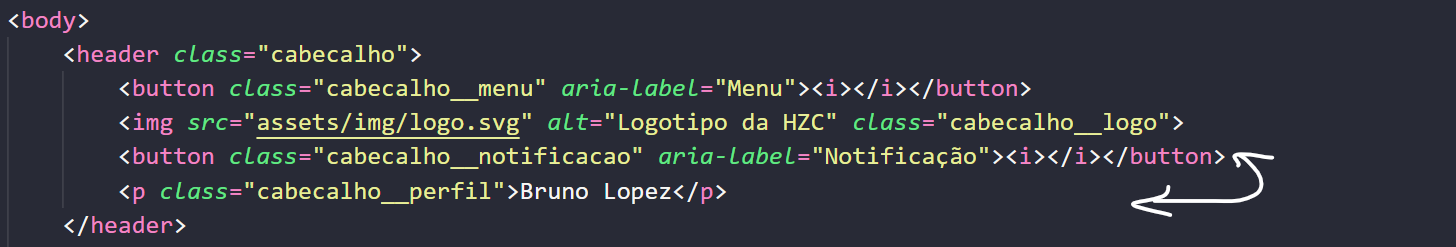
Seguem os códigos para ver se tem algo errado:
.cabecalho{
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 16px;
box-shadow:0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before{
content:"\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before{
content:"\e906";
font-size: 24px;
}
.cabecalho__logo{
width: 40px;
}
.cabecalho__perfil{
display: none;
}
@media screen and (min-width: 1440px){
.cabecalho{
background-color:#1D232A;
display:grid;
column-gap: 32px;
grid-template-columns: 1fr auto;
padding: 16px 60px;
height: 80px;
box-sizing: border-box;
grid-column: 2;
}
.cabecalho__menu{
display: none;
}
.cabecalho__logo{
display: none;
}
.cabecalho__perfil{
display: grid;
grid-template-columns: repeat(3, auto);
column-gap: 8px;
align-items: center;
justify-self: flex-end;
color:#95999C;
padding: 8px 32px;
border-right: 1px solid #95999C;
}
.cabecalho__perfil::before{
content: "";
display: block;
width: 32px;
height: 32px;
background-image: url(../img/profile_2.png);
background-size: contain;
background-repeat:no-repeat;
background-position: center;
}
.cabecalho__perfil::after{
content:"\e90d";
color: #FFFFFF;
font-size: 1.5rem;
}
}
.menu-lateral{
position: absolute;
left: -100vw;
display: flex;
flex-direction: column;
background-color:#15191C;
width: 75vw;
height: 100vh;
position: absolute;
left: -100vw;
transition: left .25s;
z-index: 99;
}
.menu-lateral--ativo{
left: 0;
transition: left .25s;
}
.menu-lateral__logo{
align-self: center;
width: 118px;
padding: 16px;
}
.menu-lateral__link{
height: 64px;
color:#95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo{
color:#FFFFFF;
padding-left: 56px;
border-left: 8px solid #FFFFFF;
}
.menu-lateral__link::before{
content:"";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before{
content:"\e902";
}
.menu-lateral__link--videos::before{
content:"\e90e";
}
.menu-lateral__link--picos::before{
content:"\e909";
}
.menu-lateral__link--integrantes::before{
content:"\e903";
}
.menu-lateral__link--camisas::before{
content:"\e900";
}
.menu-lateral__link--pinturas::before{
content:"\e90a";
}
@media screen and (min-width: 1440px){
.menu-lateral{
position: static;
width: 200px;
grid-column: 1;
grid-row: 1;
}
}



 O paragrafo deve vir antes do botão.
O paragrafo deve vir antes do botão.