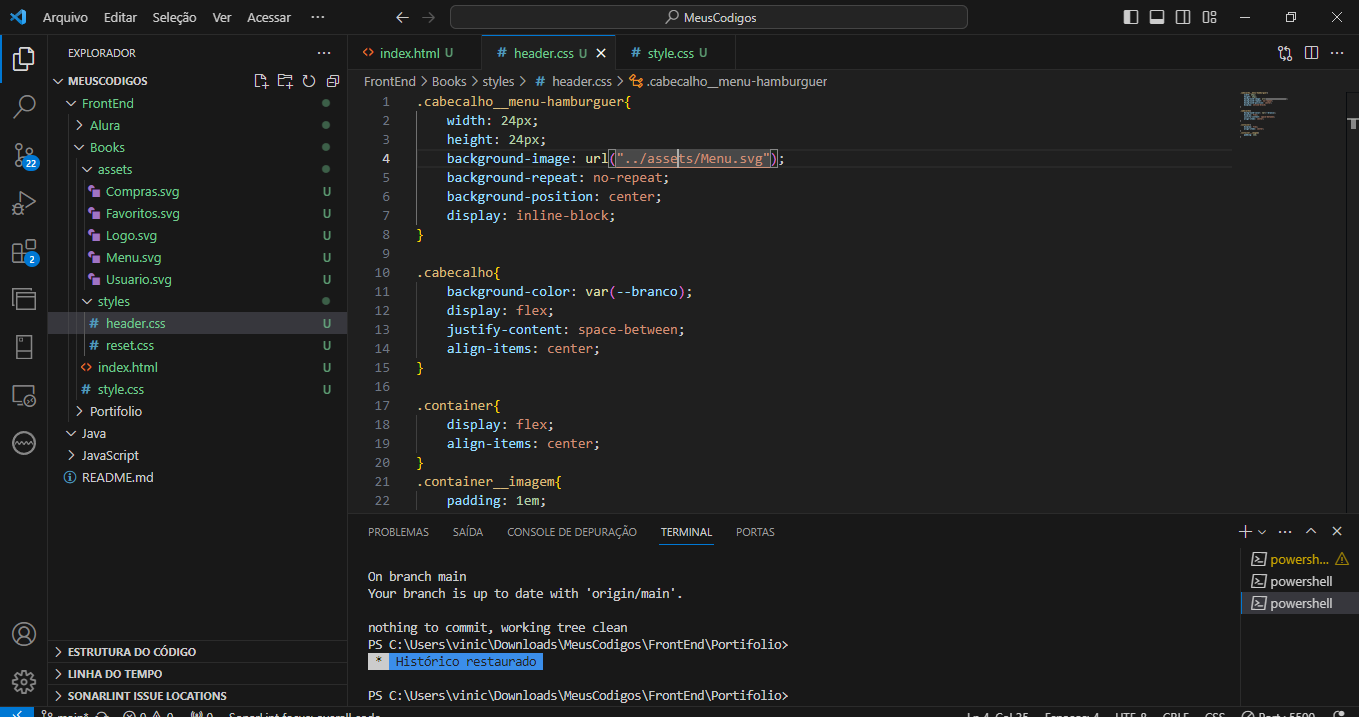
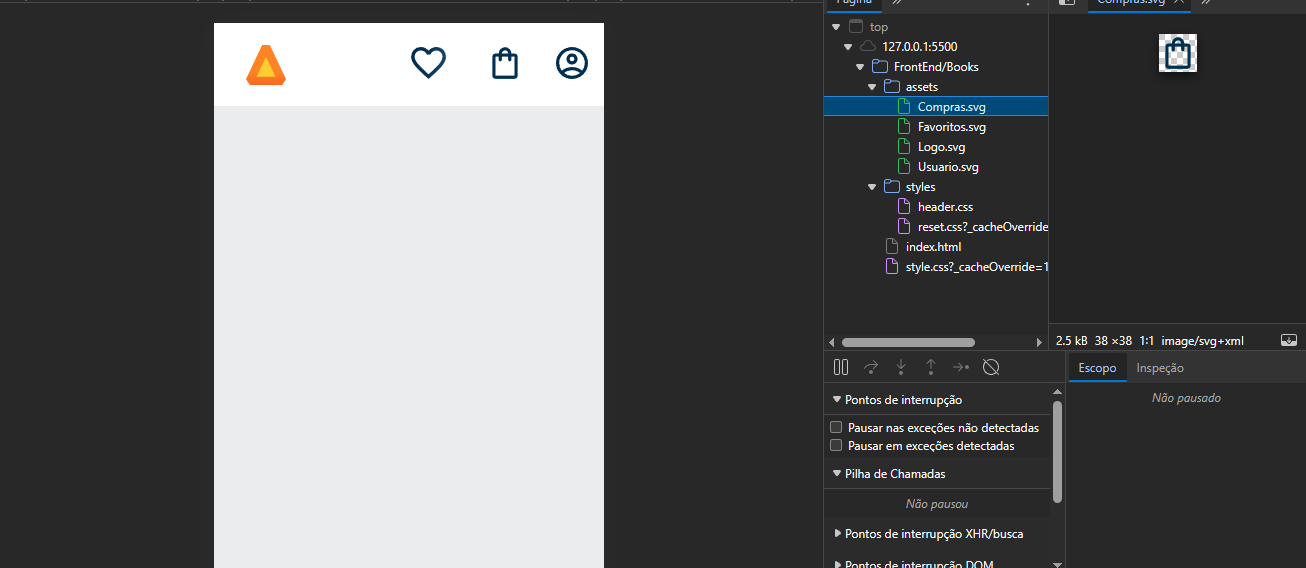
Por algum motivo o Hambúrguer é a única coisa que não aparece, já baixei ele diversas vezes e mesmo assim não aparece.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/reset.css">
<link rel="stylesheet" href="style.css">
<title>Books</title>
</head>
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hambuerguer container__imagem"></span>
<img src="assets/Logo.svg" alt="Logo Books">
</div>
<div class="container">
<a href="#"><img src="assets/Favoritos.svg" alt="Favoritos" class="container__imagem"></a>
<a href="#"><img src="assets/Compras.svg" alt="sacola de compras" class="container__imagem"></a>
<a href="#"><img src="assets/Usuario.svg" alt="Usuario" class="container__imagem"></a>
</div>
</header>
</body>
</html>
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../assets/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
@import url("./styles/header.css");
:root{
--cor-de-fundo: #ebecee;
--branco: #ffffff;
}
body{
background-color: var(--cor-de-fundo)
}