



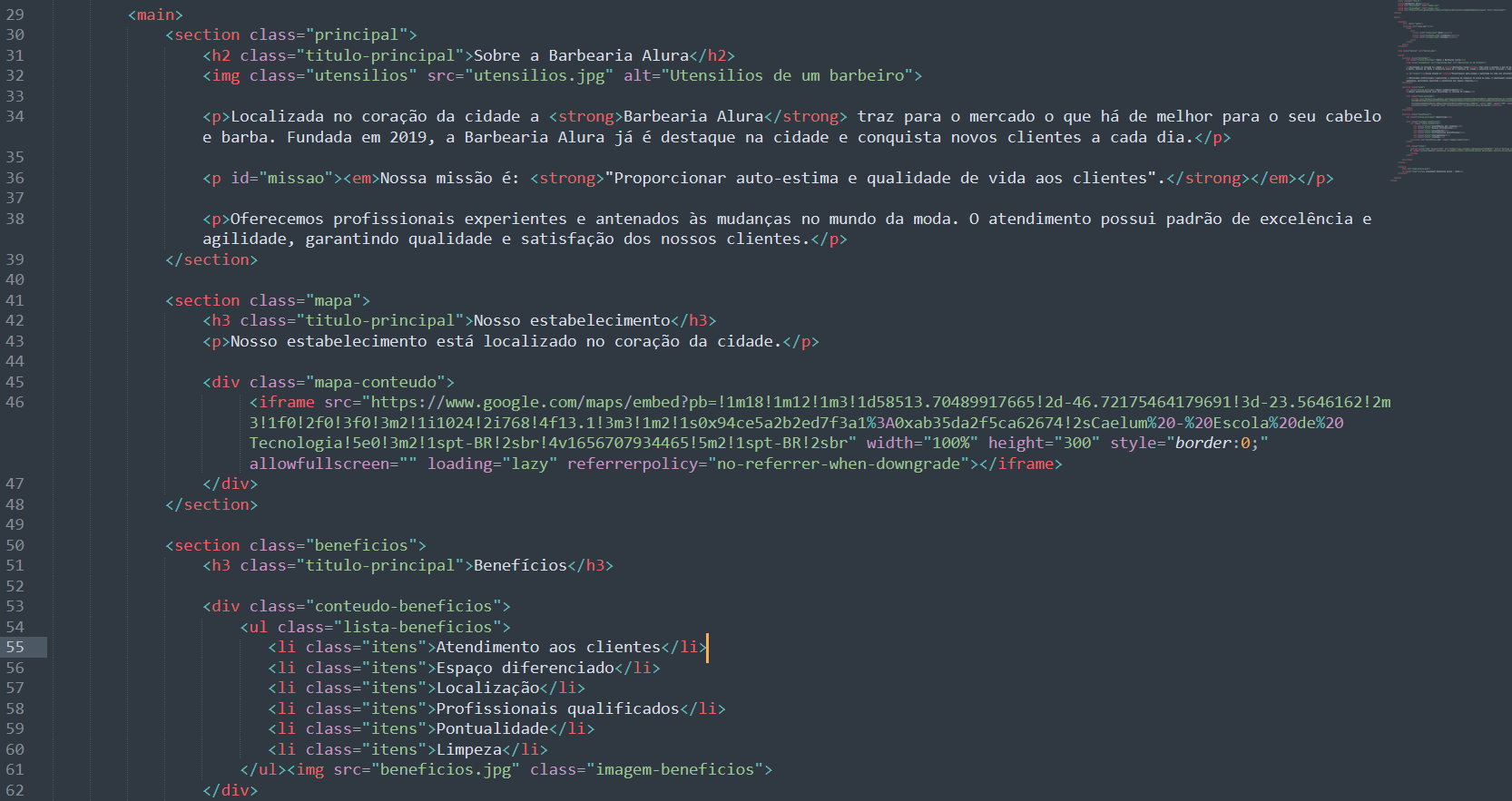
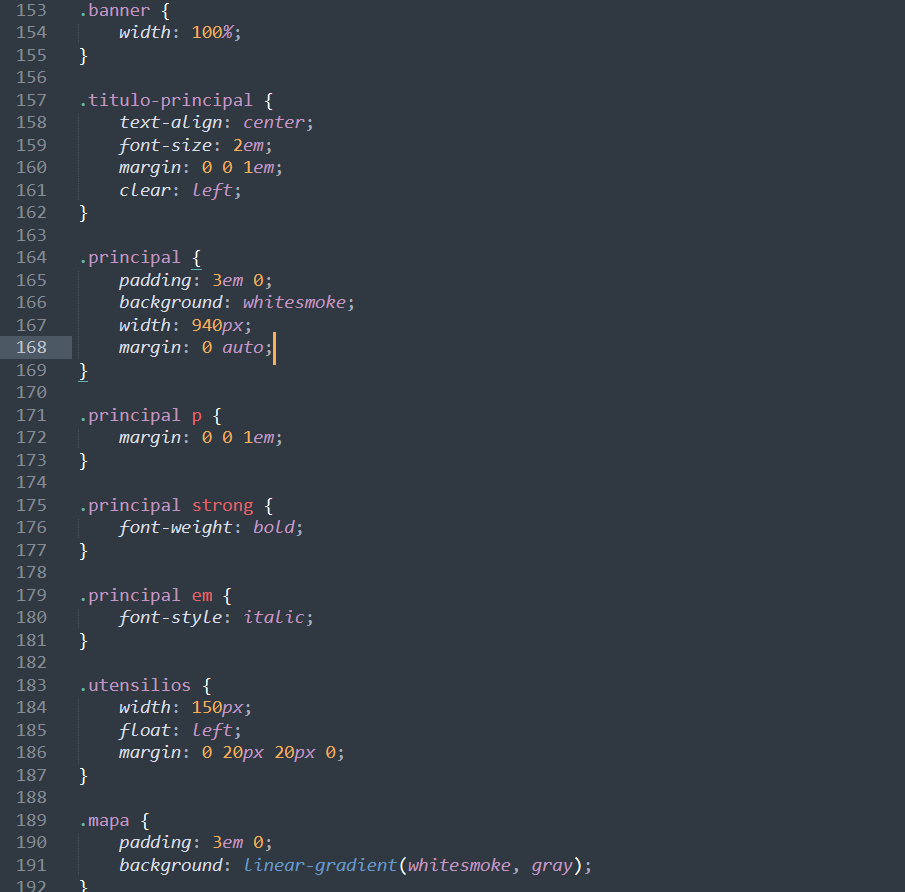
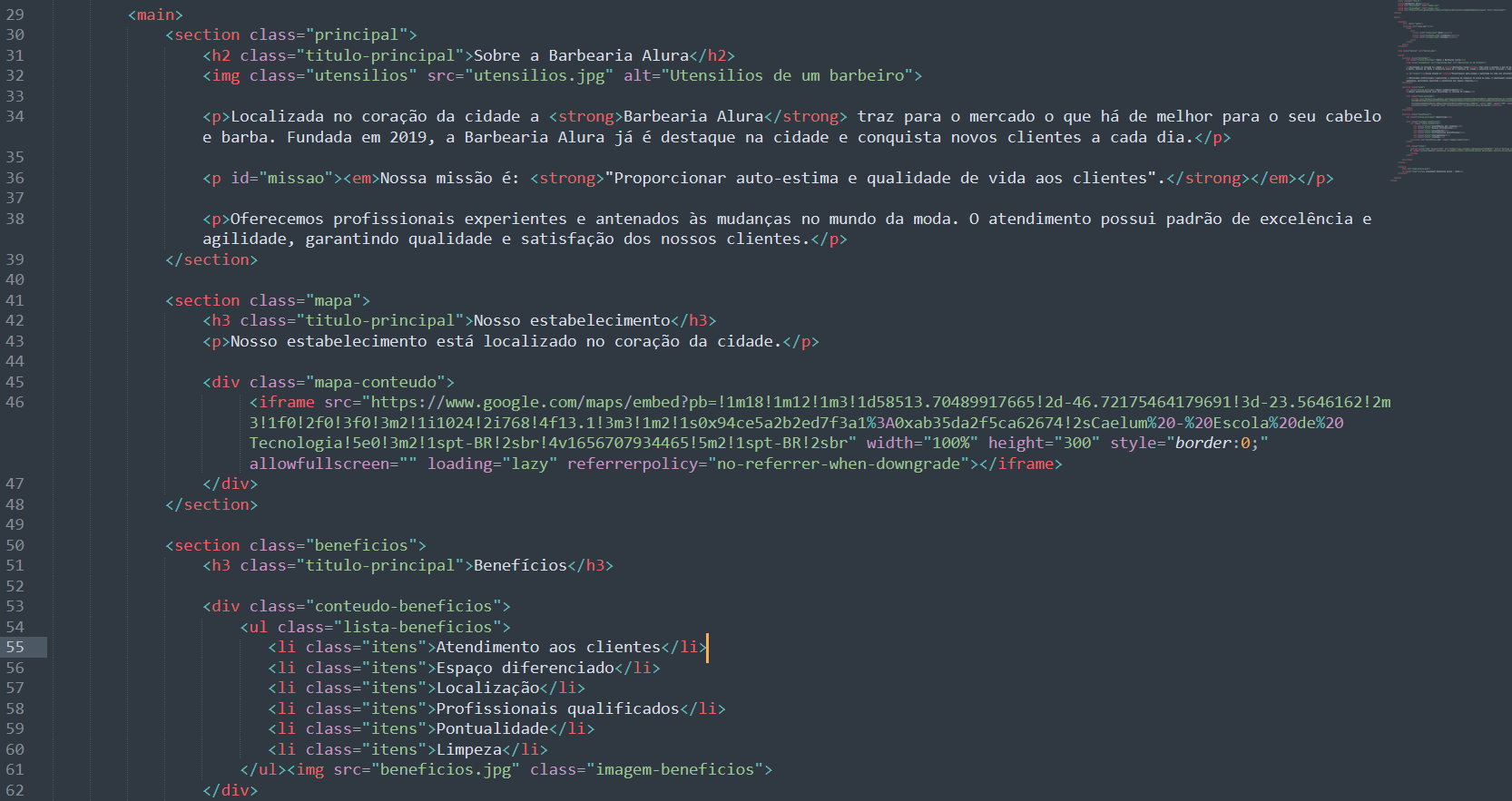
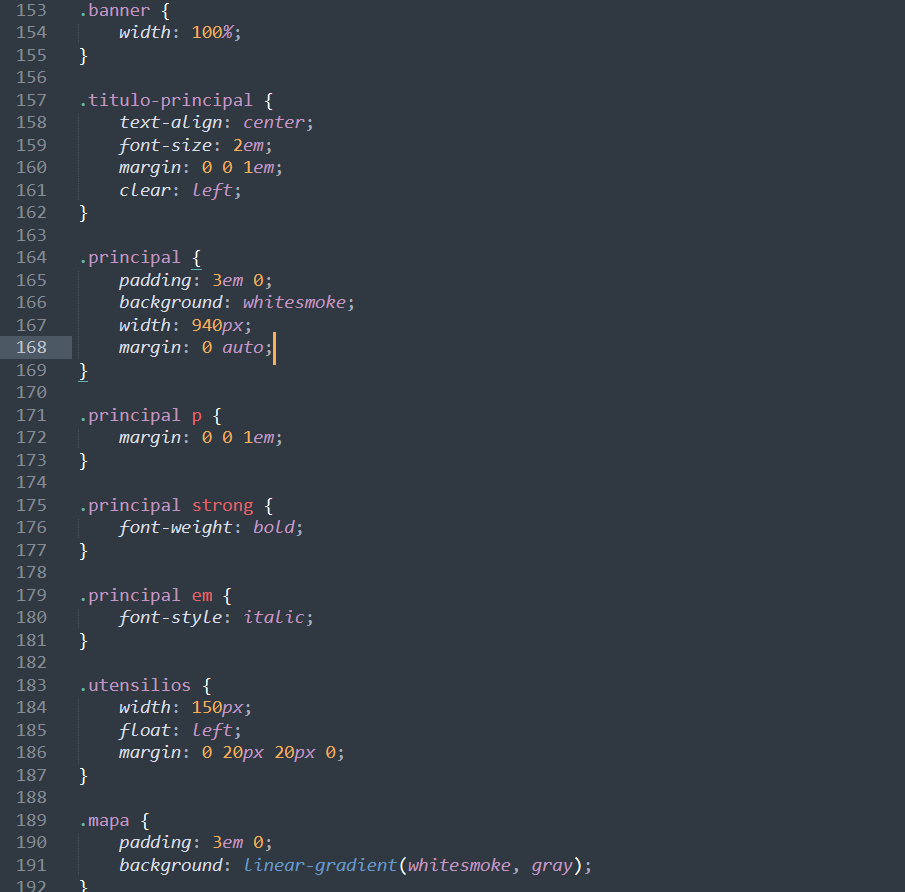
Olá Marcos , Pelo que eu entendi no seu código No vídeo o instrutor altera apenas a classe mapa Sendo assim o gradiente só ira ser aplicado na área onde o mapa fica , Caso queira que o gradiente seja aplicado também na classe principal Seria interessante você criar um div com a classe principal e classe mapa dentro dela e criar uma classe pra ele por exemplo : HTML:
<div classe="container_conteudo">
<section classe="principal">
conteudo
conteudo
conteudo
</section>
<section classe="mapa">
conteudo
conteudo
</section>
</div>Css :
.container_conteudo{
background: linear-gradient(whitesmoke, gray);
}