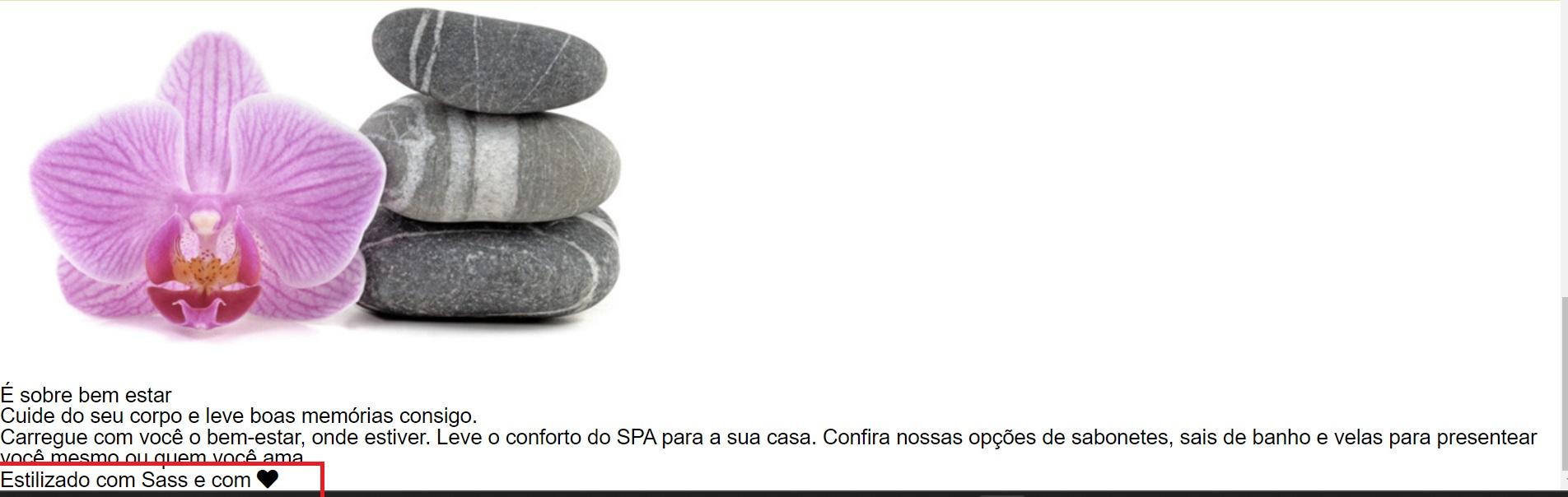
O Footer não obedeceu as configurações do arquivo:
ARQUIVO HTML
<footer>
Estilizado com Sass e com <i class="fas fa-heart"></i>
</footer>
</body>
</html>
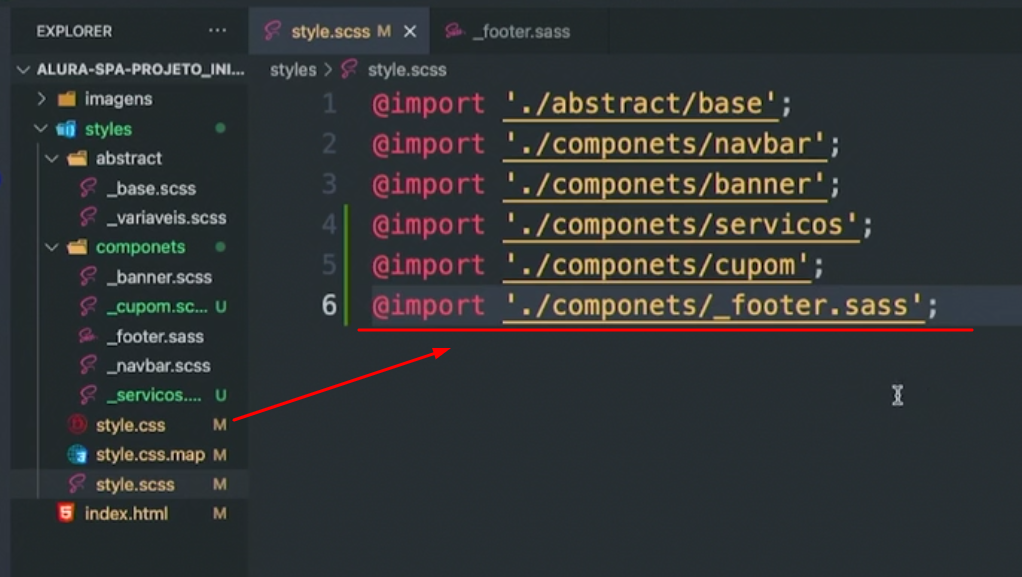
ARQUIVO _FOOTER.SASS
import styles\abstract\_variaveis.scss
footer
text-align: center
font-size: $tamanho-do-texto
border-top: 2px solid $cor-primaria
margin-top: 1rem
padding: 1.2rem