<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | HOME</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
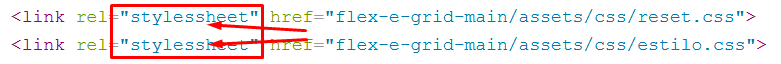
<link rel="stylessheet" href="flex-e-grid-main/assets/css/reset.css">
<link rel="stylessheet" href="flex-e-grid-main/assets/css/estilo.css">
</head>
<body>
<header>
<button>menu</button>
<img src="flex-e-grid-main/assets/img/logo.svg" alt="Logotipo da HZC">
<button>notificação</button>
</header>
</body>
</html>
body {
background-color: #1D232A;
font-family: 'Open Sans' sans-serif;
color: #FFFFFF;
}