Bom dia , meu código está na área da mensagem e não estou encontrando a solução =( , vocês conseguem me ajudar? 

Segue meu código:
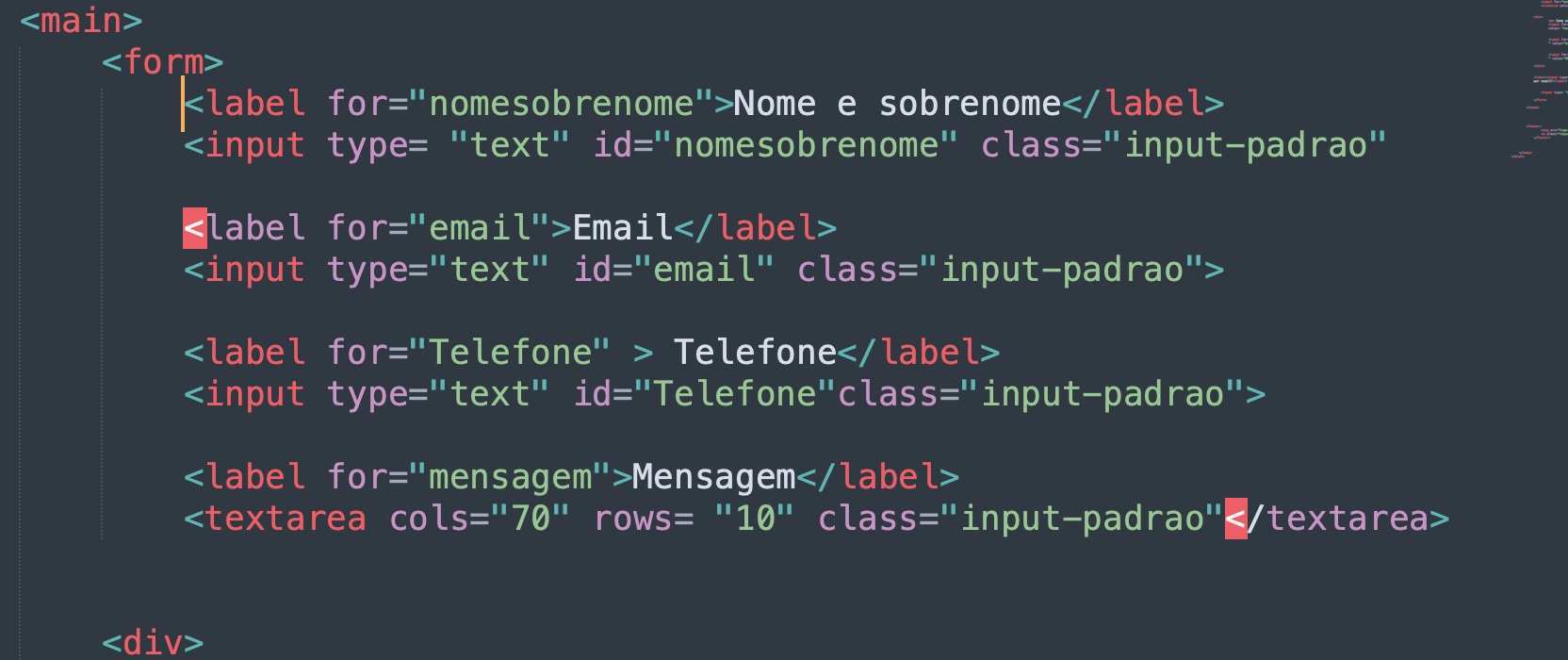
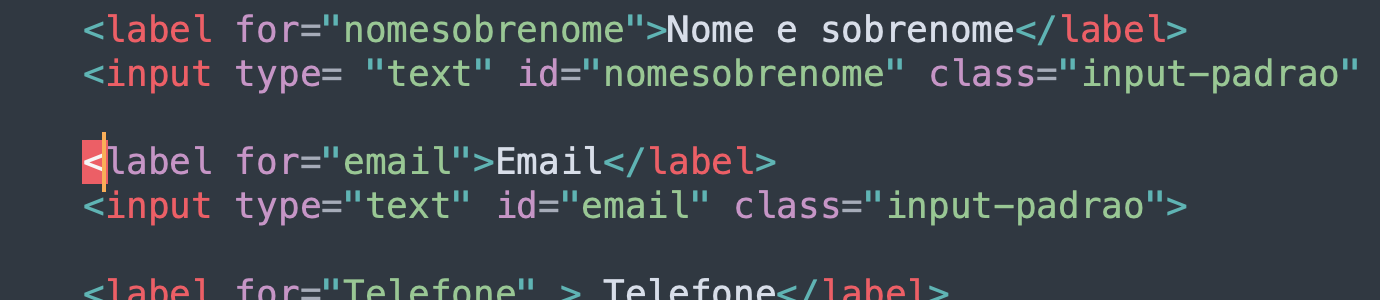
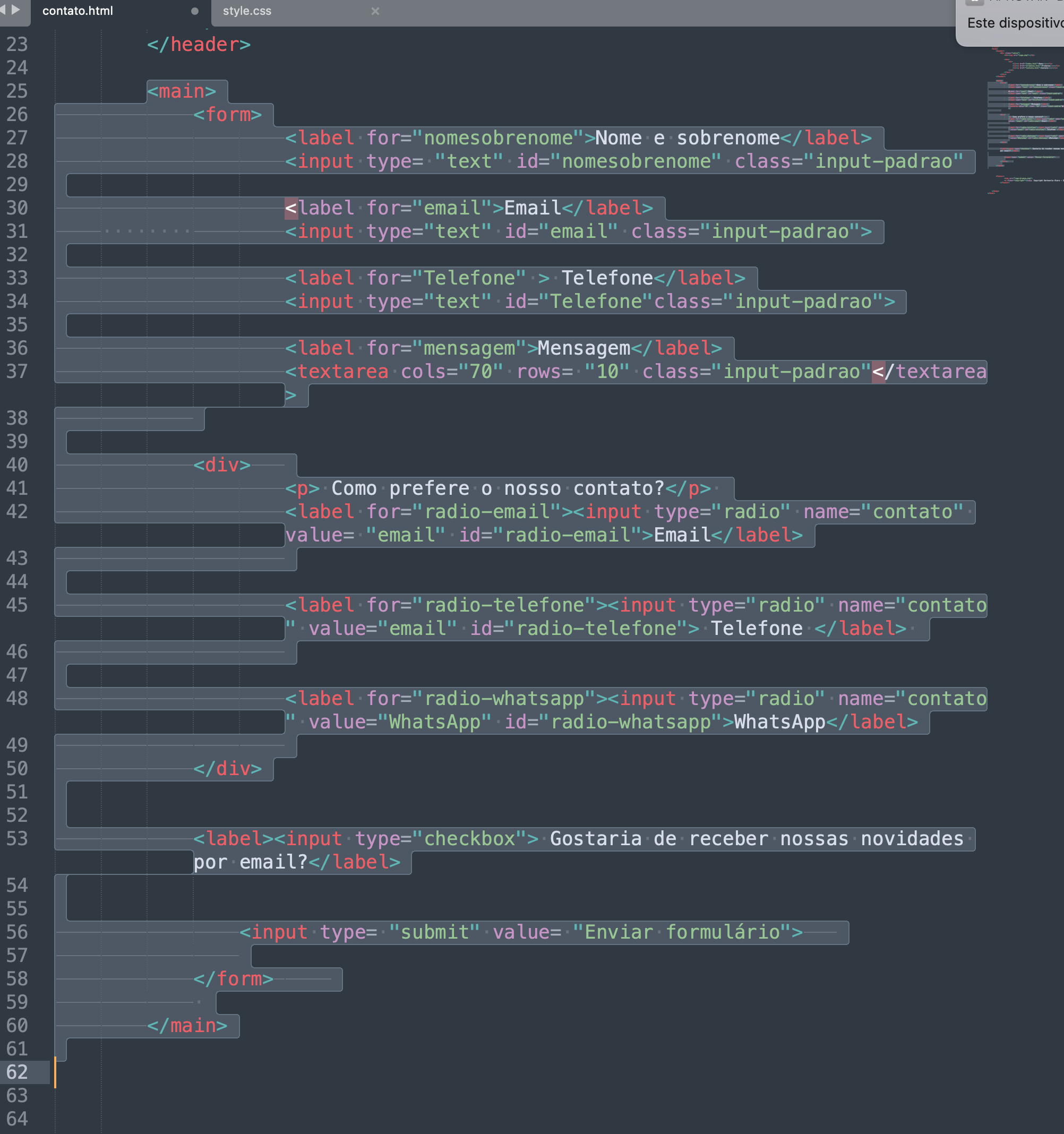
Nome e sobrenome <label for="email">Email</label>
<input type="text" id="email" class="input-padrao">
<label for="Telefone" > Telefone</label>
<input type="text" id="Telefone"class="input-padrao">
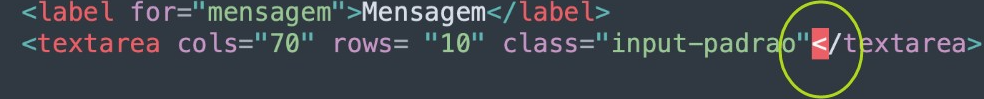
<label for="mensagem">Mensagem</label>
<textarea cols="70" rows= "10" class="input-padrao"</textarea>
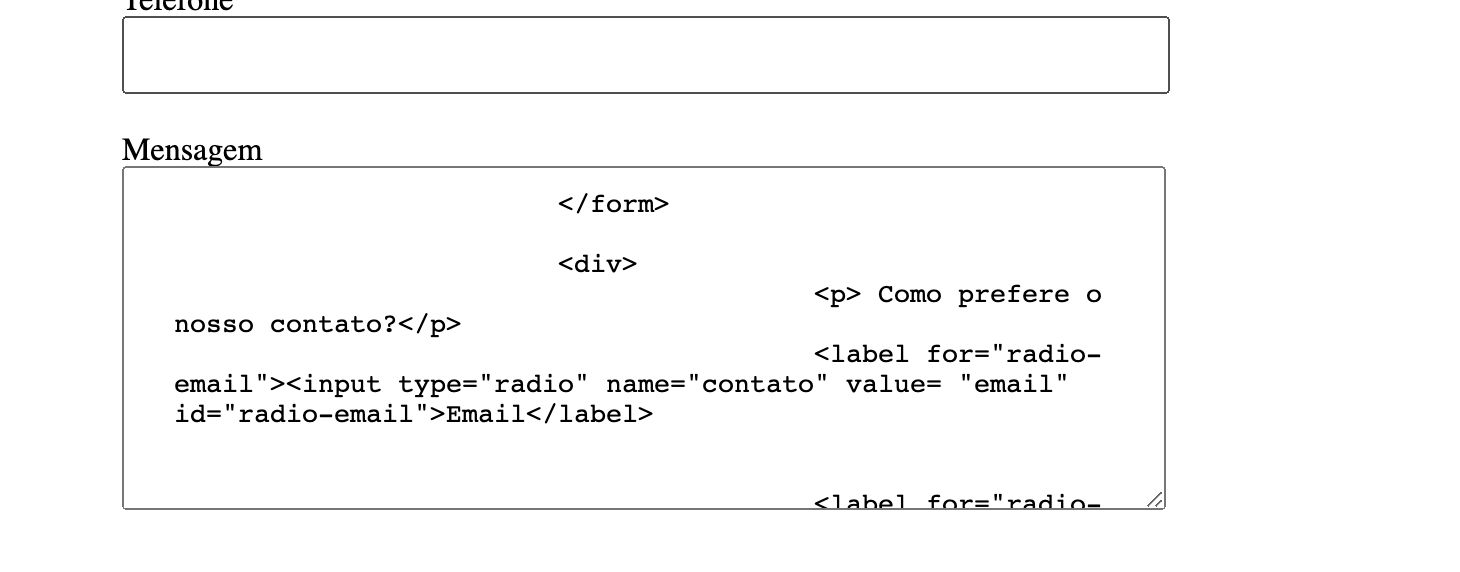
<div>
<p> Como prefere o nosso contato?</p>
<label for="radio-email"><input type="radio" name="contato" value= "email" id="radio-email">Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="email" id="radio-telefone"> Telefone </label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="WhatsApp" id="radio-whatsapp">WhatsApp</label>
</div>
<label><input type="checkbox"> Gostaria de receber nossas novidades por email?</label>
<input type= "submit" value= "Enviar formulário">
</form>