Hello word!
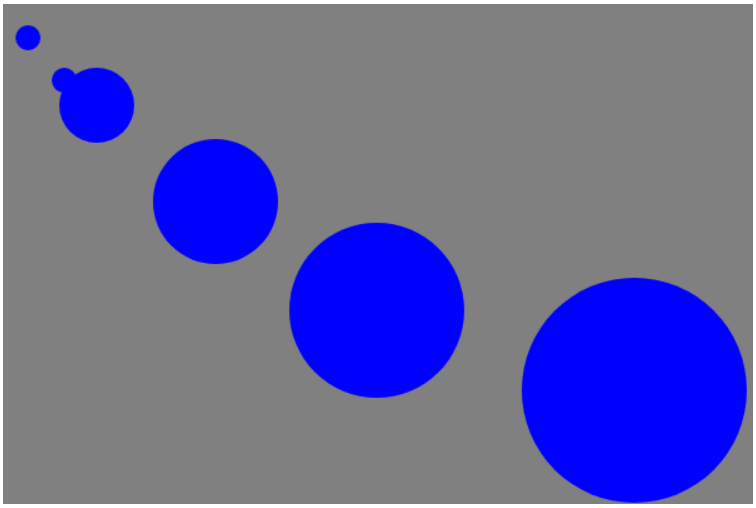
Meu código só faz um incremento no tamanho do círculo. Eu achava que o incremento deveria ser feito repetidamente (10+10+10+...) ao manter o Shift acionado. Alguém pode me ajudar?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Interação com Usuário</title>
<canvas width="600" height="400"></canvas>
</head>
<body>
<script type="text/javascript">
var screen = document.querySelector ("canvas");
var brush = screen.getContext ("2d");
var color = ["blue", "red", "green"];
var indexColorCurrent = 0;
var radius = 10;
brush.fillStyle = "grey";
brush.fillRect (0, 0, 600, 400);
function displayCircle(event){
var x = event.pageX - screen.offsetLeft;
var y = event.pageY - screen.offsetTop;
console.log(x + ',' + y);
brush.fillStyle = color[indexColorCurrent];
brush.beginPath();
brush.arc(x, y, radius, 0, 2 * 3.14);
brush.fill();
if (event.shiftKey) { //event.shiftKey é uma propriedade somente de leitura, um valor boleando que indica se o Shift foi pressionado (true) ou não(false).
radius += 20;
}
}
function changecolor(){
indexColorCurrent++
if (indexColorCurrent >= color.length) {
indexColorCurrent = 0
}
return false; //Não permite a abertura do menu de contexto.
}
screen.onclick = displayCircle;
screen.oncontextmenu = changecolor; //"contextmenu" evento para abrir um menu de contexto. Esse evento geralmente é acionado clicando com o botão direito do mouse.
</script>
</body>
</html>